|
Гіпермаркет Знань>>Інформатика >>Інформатика 11 клас>> Інформатика:Поняття комп'ютерної презентації Презентація до предмету Інформатика 11 клас. Тема «Дизайн презентации».
Дизайн презентации Как сделать презентацию привлекательной «Для меня всегда очевидно — удачен ли подбор оттенков, однако многие страдают страшной, почти неизлечимой болезнью — они рисуют ярко-желтым по ярко-бирюзовому: Цвета одинаковой интенсивности вообще плохо читаются друг на друге.
Критерием оценки должно служить только одно — читаемость. Если результат не читается, не надо убеждать себя в том, что цвета отлично подходят друг к другу.»
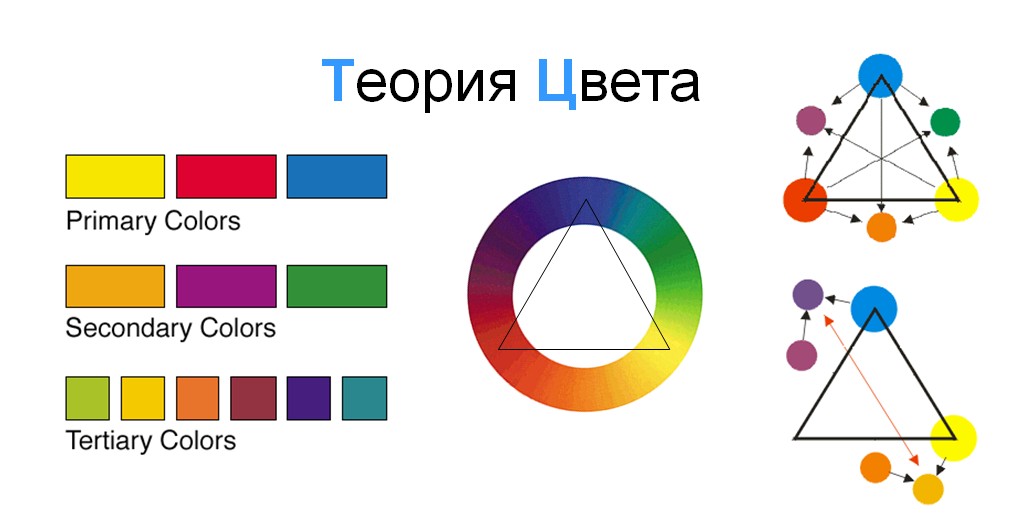
Можно выбрать и комплиментарные (complementary) цвета, т.е. те цвета, которые расположены в круге прямо напротив друг друга - например, красный и зеленый. Они называются комплиментарными/дополняющими потому, что будучи помещенными рядом, они делают друг друга ярче и живее. На этом этапе мы уже можем приступить к более сложным комбинациям. Теплохолодность цвета — вообще, понятие относительное, можно лишь говорить, что вся синяя гамма — холодная, зеленая в основном нейтральна, а от желтого включительно в сторону красного простираются теплые цвета. Теплые цвета гораздо более динамичны, чем холодные, так красное пятно на черном фоне выглядит крупнее, чем синее того же размера. Теплым цветом легко создать живую подвижную поверхность. При равной яркости теплый цвет на холодном фоне создает иллюзию движения на зрителя, чем пользуются обычно для выделения активных элементов изображения Цвет желтый — в силу своей яркостной активности — обладает этим интересным свойством в максимальной степени. Это замечательное свойство часто оказывается незаменимым, когда необходимо супервыделение, например, в флэшах ценников на рекламных полосах. Красный цвет — это энергия, движение. Теплый красный притягивает внимание, подчеркивает форму, делает ее более выразительной. Иначе говоря — красное полнит. Алый цвет — ярко красный — обладает сумасшедшей активностью, он неотвратимо притягивает внимание к себе. Холодные цвета сжимают пространство, субъективно уменьшая размеры изображения. Темно-синий, будучи полной противоположностью желтому, сжимает пространство, втягивая его спиральным движением против часовой стрелки. В меньшей степени этим свойством обладает светло-синий цвет — он не втягивает, а, скорее, создает ощущение хрустальной невесомости. Предметы, изображаемые на светло-синем фоне, словно зависают в воздухе. Покой и равновесие царят на зеленых полях! Здесь уже прекращает свое действие "отрицательная динамика" экстремально-холодных цветов, а «позитивная» теплых — еще не проявляет себя. Зеленый со всем семейством оттенков — комфортный покой, в чрезмерных количествах навевающий пресловутую «зеленую тоску». Хозяйке на заметку: Употребляйте побольше моркови, если хотите различать цвета. Цветовосприятие улучшается от содержащегося в морковке бета-каротина. «Если у вас все еще остаются сомнения в собственных силах подобрать хорошие цвета, расчехлите Фотошоп и начинайте рисовать цветные квадратики. По три-четыре, больше все равно не потребуется. С каждым из этих прекрасных цветосочетаний можно сделать отличный дизайн. Точно с таким же успехом можно сделать и отвратительный. Оказывается, все зависит не от цветов.» При создании презентации использовались материалы с сайтов: Надіслано учителем інформатики Міжнародного ліцею "Гранд" Чебаном Л.І.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: