|
Гіпермаркет Знань>>Інформатика>>Інформатика 8 клас>> Інформатика: Етапи створення веб-сайтів Практична робота до предмету Інформатика 8 клас. Тема «Практическая работа №9. Форматирование текста на Веб-странице.».
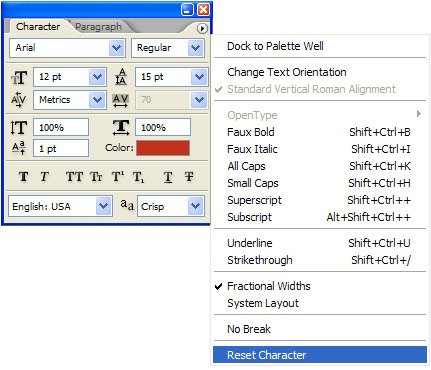
Практическая работа №9. Форматирование текста на Веб-странице.
Практическая часть
Методика освоения новых программ Знакомство с примерами, шаблонами и образцами документов.
Надіслано учителем інформатики Міжнародного ліцею "Гранд" Чебаном Л.І. Інформатика для 8 класу, підручники та книги з інформатики скачати, бібліотека онлайн Предмети > Інформатика > Інформатика 8 клас > Етапи створення веб-сайтів > Етапи створення веб-сайтів. Практикуми, лабораторні, кейси |
|||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: