|
|
| (2 промежуточные версии не показаны) |
| Строка 3: |
Строка 3: |
| | <metakeywords>Інформатика, клас, урок, на тему, 11 клас, Практична робота. Створення анімації.</metakeywords> | | <metakeywords>Інформатика, клас, урок, на тему, 11 клас, Практична робота. Створення анімації.</metakeywords> |
| | | | |
| - | '''Тема: Практична робота. Створення анімації.'''
| + | == Тема == |
| | | | |
| - | '''Мета: ''' Навчити створювати анімаційні зображення. | + | *'''Практична робота. Створення анімації.''' |
| | | | |
| - | '''Тип уроку:''' практичний
| + | == Мета == |
| | | | |
| - | '''<u>Завдання.</u>'''<u>Створити анімаційну стрибаючу літеру в програмі Adobe Photoshop. </u>
| + | *Навчити створювати [[Работа 14. Создаём анимацию на заданную тему|анімаційні зображення]]. |
| | | | |
| - | ''Хід виконання. ''
| + | == Тип уроку == |
| | | | |
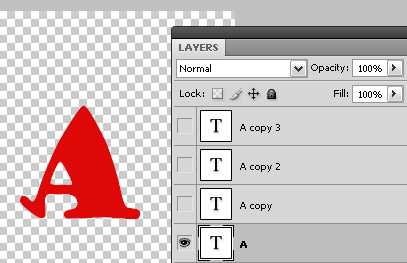
| - | *Спершу відкриваємо Фотошоп і створюємо новий документ розміром ''300 на 300 '' пікселів з прозорим фоном '''(transparent)'''. Беремо інструмент Текст і пишемо велику букву А. | + | *практичний |
| | | | |
| - | <br>
| + | == Хід уроку == |
| | | | |
| - | [[Image:Wagg1.png]]
| + | === Завдання === |
| | | | |
| - | <br>
| + | *'''Створити анімаційну стрибаючу літеру в програмі Adobe Photoshop. ''' |
| | + | |
| | + | '''Хід виконання. ''' |
| | + | |
| | + | *Спершу відкриваємо [http://xvatit.com/relax/photoshop-online.php Фотошоп] і створюємо новий документ розміром ''300 на 300 '' пікселів з прозорим фоном '''(transparent)'''. Беремо інструмент Текст і пишемо велику букву А. |
| | | | |
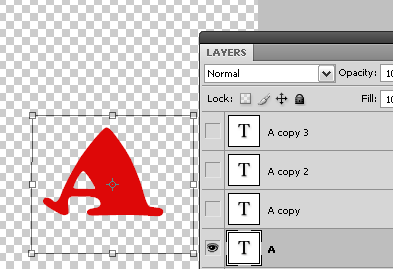
| - | *Далі дублюємо три рази цей шар (три рази тиснемо '''Ctrl+J).''' Обираємо нижній шар і заходимо в меню '''Редагування - Трансформація''' (чи натискаємо '''Ctrl+T)''', після чого «сплющуємо» нашу букву.
| + | <br> [[Image:Wagg1.png|400px|Adobe Photoshop]] |
| | | | |
| | <br> | | <br> |
| | | | |
| - | [[Image:Wagg2.png]] | + | *Далі дублюємо три рази цей шар (три рази тиснемо '''Ctrl+J).''' Обираємо нижній шар і заходимо в [[Закриті вправи до теми «Управление компьютером с помощью меню.»|меню]] '''Редагування - Трансформація''' (чи натискаємо '''Ctrl+T)''', після чого «сплющуємо» нашу букву. |
| | + | |
| | + | <br> [[Image:Wagg2.png|400px|Adobe Photoshop]] |
| | | | |
| | <br> | | <br> |
| Строка 33: |
Строка 39: |
| | <br> | | <br> |
| | | | |
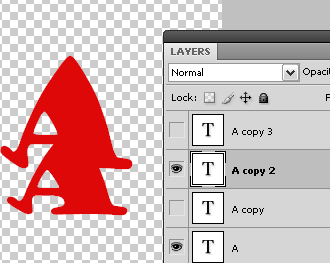
| - | *[[Image:Wagg3.png]] | + | *[[Image:Wagg3.png|400px|Adobe Photoshop]] |
| | | | |
| | <br> | | <br> |
| | | | |
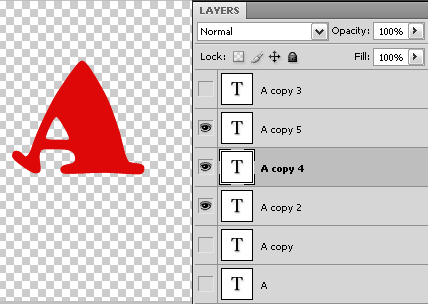
| | *Для цього пересунутого вище шару, створюємо ще дві копії. | | *Для цього пересунутого вище шару, створюємо ще дві копії. |
| | + | |
| | + | <br> [[Image:Wagg4.png|400px|Adobe Photoshop]] |
| | | | |
| | <br> | | <br> |
| - |
| |
| - | [[Image:Wagg4.png]]
| |
| | | | |
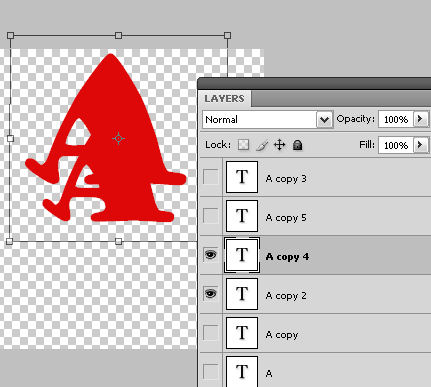
| | *Середній шар (серед тих, що тільки що були зроблені) посуваємо трохи вище і розтягуємо за допомогою команди '''Ctrl+T.''' | | *Середній шар (серед тих, що тільки що були зроблені) посуваємо трохи вище і розтягуємо за допомогою команди '''Ctrl+T.''' |
| | | | |
| - | <br> [[Image:Wagg5.png]] | + | <br> [[Image:Wagg5.png|400px|Adobe Photoshop]] |
| | | | |
| | <br> | | <br> |
| Строка 51: |
Строка 57: |
| | *Повинно вийти усе так: | | *Повинно вийти усе так: |
| | | | |
| - | <br> | + | <br> [[Image:Wagg6.jpg|400px|Adobe Photoshop]] |
| - | | + | |
| - | [[Image:Wagg6.jpg]] | + | |
| | | | |
| | <br> | | <br> |
| | | | |
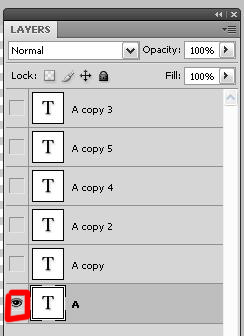
| - | *Прибираємо з усіх шарів іконки «ока» (треба просто один раз кликнути по іконці), залишивши видимим тільки перший створений шар. Тепер необхідно перейти в ''Image Ready ''(для Фотошоп до версій CS3) або в меню '''Вікно-Анімація (у версіях від CS3). ''' | + | *Прибираємо з усіх шарів іконки «ока» (треба просто один раз кликнути по іконці), залишивши видимим тільки перший створений шар. Тепер необхідно перейти в ''Image Ready ''(для [[Конспект урока на тему: Photoshop|Фотошоп]] до версій CS3) або в меню '''Вікно-Анімація (у версіях від CS3). ''' |
| - | | + | |
| - | <br>
| + | |
| | | | |
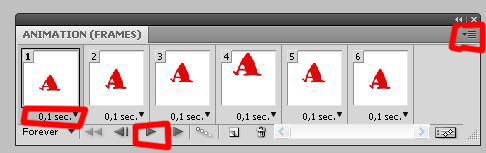
| | *У відкритому вікні Анімації у верхньому правому кутку праворуч є стрілка з випадним меню, в цьому меню необхідно вибрати функцію Створити кадри з шарів (''Make Frames from layers)''. Потім виділяємо усі рамки, виставляємо інтервал на 0,1 секунду і для пробної анімації натискаємо кнопочку Відтворити. | | *У відкритому вікні Анімації у верхньому правому кутку праворуч є стрілка з випадним меню, в цьому меню необхідно вибрати функцію Створити кадри з шарів (''Make Frames from layers)''. Потім виділяємо усі рамки, виставляємо інтервал на 0,1 секунду і для пробної анімації натискаємо кнопочку Відтворити. |
| | | | |
| - | <br> | + | <br> [[Image:Wagg7.jpg|400px|Adobe Photoshop]] |
| - | | + | |
| - | [[Image:Wagg7.jpg]] | + | |
| | | | |
| | <br> | | <br> |
| | | | |
| - | *Зберігати анімацію треба так: '''Файл - Зберегти для Web - пристроїв ''' і тиснемо ''Зберегти.'' | + | *Зберігати анімацію треба так: '''[[Операции над файлами и папками (каталогами)|Файл]] - Зберегти для Web - пристроїв ''' і тиснемо '''Зберегти.''' |
| | | | |
| - | <br> <u>Ось що вийшло:</u>
| + | '''Ось що вийшло:''' |
| - | | + | |
| - | [[Image:Rezuults.gif]]
| + | |
| | | | |
| | <br> {{#ev: youtube| kcKBR6B4iCo&feature=player_embedded}} | | <br> {{#ev: youtube| kcKBR6B4iCo&feature=player_embedded}} |
| | | | |
| | {{#ev:youtube| q19IBe3CPAY&feature=related}} | | {{#ev:youtube| q19IBe3CPAY&feature=related}} |
| - | <br>
| |
| - | <br> <br> ''Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.''
| |
| | | | |
| | <br> | | <br> |
| Строка 85: |
Строка 81: |
| | ---- | | ---- |
| | | | |
| - | '''<u>Над уроком працювали</u>'''
| + | <br> ''Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.'' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | Соловйов М. С.
| + | ---- |
| | | | |
| - | ----
| + | <br> '''Над уроком працювали''' |
| | + | |
| | + | Соловйов М. С. |
| | | | |
| | <br> | | <br> |
| | | | |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, а и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> | + | ---- |
| | + | |
| | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, а и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Інформатика_11_клас]] | | [[Category:Інформатика_11_клас]] |
Соловйов М. С.