|
|
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Ссылки как основа гипертекста.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Ссылки как основа гипертекста.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Ссылки как основа гипертекста.</metakeywords><br> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Ссылки как основа гипертекста.</metakeywords><br> |
| | | | |
| - | '''Тема: Ссылки как основа гипертекста. '''<br> | + | '''Тема: Ссылки как основа гипертекста. '''<br> |
| | | | |
| | '''Цель: '''Объяснить схему действия гиперссылок. Научить создавать ссылки и эффективно использовать их. | | '''Цель: '''Объяснить схему действия гиперссылок. Научить создавать ссылки и эффективно использовать их. |
| | | | |
| - | Как известно, сайт состоит из нескольких веб-страниц или документов. Один из них главный (его рекомендуется именовать как ''index.html'') - он всегда открывается первым и должен обязательно присутсвовать на сайте в Интернете.<br> | + | Как известно, сайт состоит из нескольких веб-страниц или документов. Один из них главный (его рекомендуется именовать как ''index.html'') - он всегда открывается первым и должен обязательно присутсвовать на сайте в Интернете.<br> |
| | | | |
| | Остальные же документы можно называть как угодно. Также все они могут лежать в одной или в разных директориях. | | Остальные же документы можно называть как угодно. Также все они могут лежать в одной или в разных директориях. |
| Строка 13: |
Строка 13: |
| | А связываются эти документы между собой с помощью '''гиперссылок.''' Например, с главной страницы сайт по ссылкам можно перейти на отдельную страницу (с фотографиями или информацией об авторе); с этой страницы можно перейти обратно на главную или еще на какую-либо и т.д. | | А связываются эти документы между собой с помощью '''гиперссылок.''' Например, с главной страницы сайт по ссылкам можно перейти на отдельную страницу (с фотографиями или информацией об авторе); с этой страницы можно перейти обратно на главную или еще на какую-либо и т.д. |
| | | | |
| - | <br> | + | <br> |
| | | | |
| | {{#ev:youtube|arAqiixS2oo&feature=related}} | | {{#ev:youtube|arAqiixS2oo&feature=related}} |
| | | | |
| - | <br> | + | <br> |
| | | | |
| | Гиперссылкой может служить <u>как текст, так и картинка</u>. Но в этом уроке изучим только первый вариант. | | Гиперссылкой может служить <u>как текст, так и картинка</u>. Но в этом уроке изучим только первый вариант. |
| | | | |
| - | Для того, чтобы ссылка работала, нужно создать новую веб-страницу в той же директории, где размещен главный документ index.html. <br> | + | Для того, чтобы ссылка работала, нужно создать новую веб-страницу в той же директории, где размещен главный документ index.html. <br> |
| | | | |
| | Содержание страницы может быть любым. | | Содержание страницы может быть любым. |
| | | | |
| - | <br> | + | <br> |
| | | | |
| | {{#ev:youtube|pRjgPkplt_8&feature=related}} | | {{#ev:youtube|pRjgPkplt_8&feature=related}} |
| | | | |
| - | <br> | + | <br> |
| | | | |
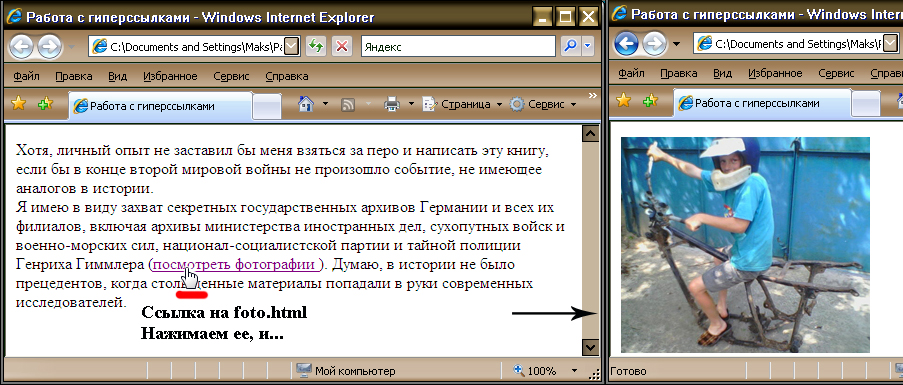
| | Пусть это будет ''foto.html'' – страница с чьими-то фотографиями. Тогда фразу "Посмотреть фотографии" можно сделать ссылкой на foto.html: | | Пусть это будет ''foto.html'' – страница с чьими-то фотографиями. Тогда фразу "Посмотреть фотографии" можно сделать ссылкой на foto.html: |
| | | | |
| - | <br> | + | ''<a href="foto.html">посмотреть фотографии</a>'' <br> |
| | + | |
| | | | |
| - | ''<a href="foto.html">посмотреть фотографии</a>''
| |
| - | <br>
| |
| | | | |
| | [[Image:Href1.jpg]] | | [[Image:Href1.jpg]] |
| | | | |
| - | Итак, из выше изложенного видно, что за вставку ссылок в документ отвечает тэг'''<a>.''' <br>
| |
| | | | |
| - | Другими словами, текст или фраза, заключенная между <a> и </a> становиться ссылкой. <br>
| |
| | | | |
| - | <u>Принципы прописывания пути все те же:</u> | + | Итак, из выше изложенного видно, что за вставку ссылок в документ отвечает тэг'''<a>.''' <br> |
| | | | |
| - | ''<a href="foto.html">фотографии</a><br>''
| + | Другими словами, текст или фраза, заключенная между <a> и </a> становиться ссылкой. <br> |
| | | | |
| - | ''<a href="fotos/foto.html">фотографии</a><br>''
| + | <u>Принципы прописывания пути все те же:</u> |
| | | | |
| - | ''<a href="http: //www .sait .com.ua/foto.html">фотографии</a>'' | + | ''<a href="foto.html">фотографии</a><br>'' |
| | | | |
| - | <br> | + | ''<a href="fotos/foto.html">фотографии</a><br>'' |
| | | | |
| - | Элемент'''<a> '''имеет несколько дополнительных атрибутов, но они прописываются вместе с тэгом ''<body>''. <br>
| + | ''<a href="http: //www .sait .com.ua/foto.html">фотографии</a>'' |
| | | | |
| - | К примеру, можно прописать цвет ссылок в нашем документе.<br>
| + | <br> |
| | | | |
| - | Код задания цвета ссылками пишется таким образом: <br>
| + | Элемент '''<a> '''имеет несколько дополнительных атрибутов, но они прописываются вместе с тэгом ''<body>''. <br> |
| | | | |
| - | ''< body link="green" alink="red" vlink="blue" >''
| + | К примеру, можно прописать цвет ссылок в нашем документе.<br> |
| - | <br> | + | |
| | | | |
| - | атрибут '''LINK '''– задает цвет просто ссылки [[Image:Href2.jpg]]
| + | Код задания цвета ссылками пишется таким образом: <br> |
| | | | |
| - | атрибут '''ALINK''' – задет цвет активной (нажатой) ссылки [[Image:Href3.jpg]]
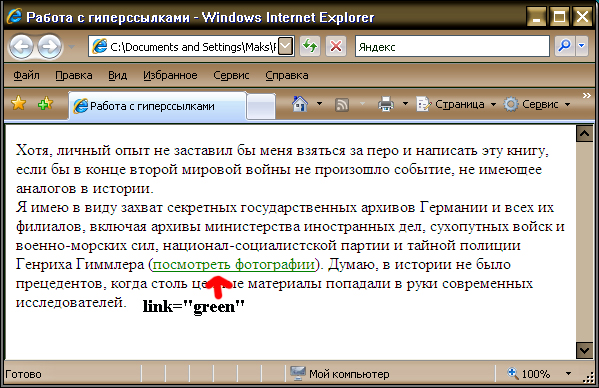
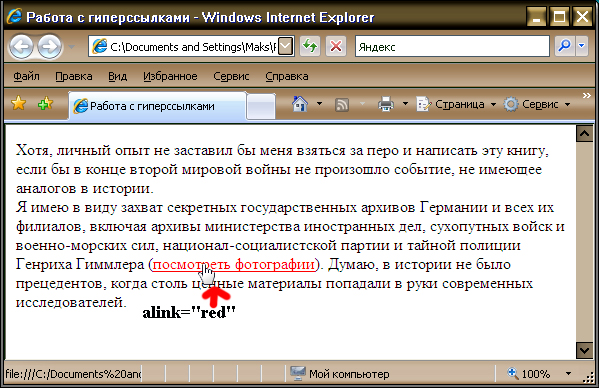
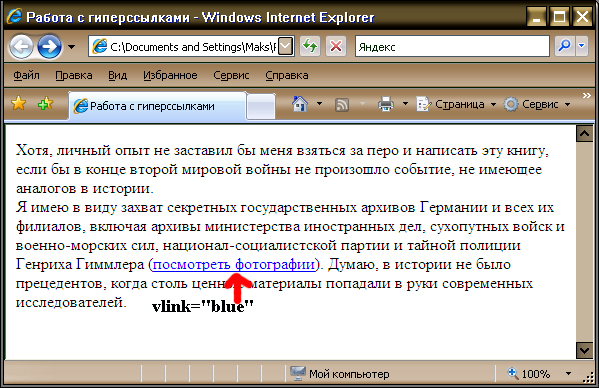
| + | ''< body link="green" alink="red" vlink="blue" >'' <br> |
| | | | |
| - | атрибут '''VLINK''' – задает цвет уже посещенной ссылки. <br>
| |
| | | | |
| - | <br> | + | |
| | + | атрибут '''LINK '''– задает цвет просто ссылки |
| | + | |
| | + | [[Image:Href2.jpg]] |
| | + | |
| | + | |
| | + | |
| | + | атрибут '''ALINK''' – задет цвет активной (нажатой) ссылки |
| | + | |
| | + | [[Image:Href3.jpg]] |
| | + | |
| | + | |
| | + | |
| | + | атрибут '''VLINK''' – задает цвет уже посещенной ссылки. <br> |
| | | | |
| | [[Image:Href4.jpg]] | | [[Image:Href4.jpg]] |
| | | | |
| - | <br> | + | <br> |
| | | | |
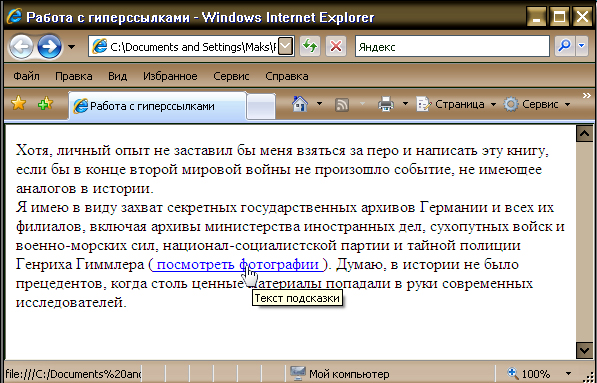
| | Еще одной интересной деталью в этой теме есть команда, отвечающая за выведения подсказки ссылки при наведении курсора мышки на ссылку. | | Еще одной интересной деталью в этой теме есть команда, отвечающая за выведения подсказки ссылки при наведении курсора мышки на ссылку. |
| Строка 79: |
Строка 87: |
| | Атрибут '''TITLE''' (не путайте с тэгом <TITLE>) предлагает информацию об элементе, для которого он устанавливается. Мы можем установить его для тэга <a>: | | Атрибут '''TITLE''' (не путайте с тэгом <TITLE>) предлагает информацию об элементе, для которого он устанавливается. Мы можем установить его для тэга <a>: |
| | | | |
| - | ''<a href="foto.html" title="Текст подсказки"> посмотреть фотографии </a>'' | + | ''<a href="foto.html" title="Текст подсказки"> посмотреть фотографии </a>'' <br> |
| - | <br> | + | |
| | + | |
| | | | |
| | [[Image:Href5.jpg]] | | [[Image:Href5.jpg]] |
| | | | |
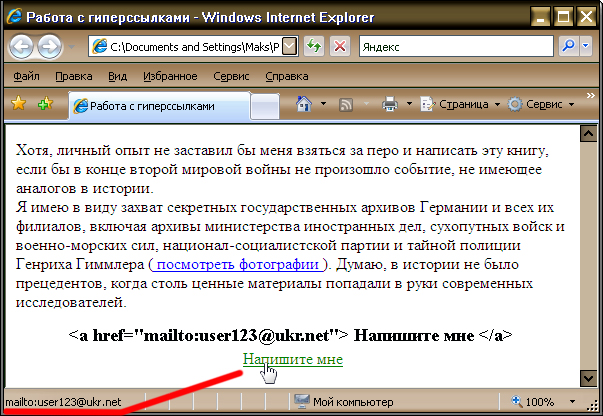
| - | '''Ссылки на электронный ящик. '''<br>
| |
| | | | |
| - | В языке HTML возможно также прописывать ссылки на электронный почтовый ящик (e-mail). <br>
| |
| | | | |
| - | В этом случае, процесс создания ссылки немного отличается от обычного, поэтому нужно запомнить это отличие. <br>
| |
| | | | |
| - | | + | |
| - | <br> | + | '''Ссылки на электронный ящик. '''<br> |
| | + | |
| | + | В языке HTML возможно также прописывать ссылки на электронный почтовый ящик (e-mail). <br> |
| | + | |
| | + | В этом случае, процесс создания ссылки немного отличается от обычного, поэтому нужно запомнить это отличие. <br> |
| | + | |
| | + | ''Итак: <a href="mailto:user123 @ ukr. net"> Напишите мне </a>'' <br> |
| | + | |
| | + | |
| | | | |
| | [[Image:Href6.jpg]] | | [[Image:Href6.jpg]] |
| | + | |
| | + | |
| | | | |
| | {{#ev:youtube|l3TK9YiSknQ}} | | {{#ev:youtube|l3TK9YiSknQ}} |
| | | | |
| - | <br> | + | <br> |
| | | | |
| - | '''Вопросы:'''<br> | + | '''Вопросы:'''<br> |
| | | | |
| - | 1. Зачем нужны гиперссылки? <br> | + | 1. Зачем нужны гиперссылки? <br> |
| | | | |
| - | 2. Как создать ссылку на какую-либо страницу? <br> | + | 2. Как создать ссылку на какую-либо страницу? <br> |
| | | | |
| - | 3. С помощью каких команд можно варьировать цвет ссылок?<br> | + | 3. С помощью каких команд можно варьировать цвет ссылок?<br> |
| | | | |
| - | 4. Как вывести подсказку при наведении указателя мышки на ссылку?<br> | + | 4. Как вывести подсказку при наведении указателя мышки на ссылку?<br> |
| | | | |
| | 5. Ссылки на электронную почту (e-mail) – технология создания. | | 5. Ссылки на электронную почту (e-mail) – технология создания. |
| | | | |
| - | <br> | + | <br> |
| | | | |
| - | ''Список использованных источников:'' | + | ''Список использованных источников:'' |
| | | | |
| - | 1. Урок на тему: «Гиперссылки в HTML-документе», Костюк В. А., г. Винница. | + | 1. Урок на тему: «Гиперссылки в HTML-документе», Костюк В. А., г. Винница. |
| | | | |
| - | 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. | + | 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. |
| | | | |
| - | 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. | + | 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г. |
| | | | |
| | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. - М.: ТРИУМФ, 2007 г. | | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. - М.: ТРИУМФ, 2007 г. |
| | | | |
| | + | <br> |
| | | | |
| - | | + | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' | + | |
| | | | |
| | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. | | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам]. |
Как известно, сайт состоит из нескольких веб-страниц или документов. Один из них главный (его рекомендуется именовать как index.html) - он всегда открывается первым и должен обязательно присутсвовать на сайте в Интернете.
Остальные же документы можно называть как угодно. Также все они могут лежать в одной или в разных директориях.
Для того, чтобы ссылка работала, нужно создать новую веб-страницу в той же директории, где размещен главный документ index.html.
Содержание страницы может быть любым.
Другими словами, текст или фраза, заключенная между <a> и </a> становиться ссылкой.
К примеру, можно прописать цвет ссылок в нашем документе.
Еще одной интересной деталью в этой теме есть команда, отвечающая за выведения подсказки ссылки при наведении курсора мышки на ссылку.
В языке HTML возможно также прописывать ссылки на электронный почтовый ящик (e-mail).
В этом случае, процесс создания ссылки немного отличается от обычного, поэтому нужно запомнить это отличие.
1. Зачем нужны гиперссылки?
2. Как создать ссылку на какую-либо страницу?
3. С помощью каких команд можно варьировать цвет ссылок?
4. Как вывести подсказку при наведении указателя мышки на ссылку?
5. Ссылки на электронную почту (e-mail) – технология создания.
1. Урок на тему: «Гиперссылки в HTML-документе», Костюк В. А., г. Винница.
2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.
3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. - М.: ТРИУМФ, 2007 г.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.