|
|
| (3 промежуточные версии не показаны) |
| Строка 3: |
Строка 3: |
| | <metakeywords>Інформатика, клас, урок, на тему, 10 клас, Форми.</metakeywords> | | <metakeywords>Інформатика, клас, урок, на тему, 10 клас, Форми.</metakeywords> |
| | | | |
| - | '''Тема: Форми'''. <br>
| + | == Тема == |
| | | | |
| - | '''Мета: ''' Розглянути поняття форми в HTML. Навчити створювати форми різних типів. | + | *'''Форми'''. <br> |
| | | | |
| - | '''Тип уроку:''' теоретично-практичний
| + | == Мета == |
| | | | |
| - | '''Хід уроку:'''
| + | *Розглянути поняття форми в [[Вступление в HTML. Полные уроки|HTML]] |
| | + | . |
| | + | *Навчити створювати форми різних типів. |
| | | | |
| - | Форми призначені для обміну даними між відвідувачами сайту і сервером. <br> | + | == Тип уроку == |
| | + | |
| | + | *теоретично-практичний |
| | + | |
| | + | == Хід уроку == |
| | + | |
| | + | === Поняття форми в HTML === |
| | + | |
| | + | Форми призначені для обміну даними між відвідувачами [[Структура веб-сайтів, різновиди веб-сайтів|сайту]] і сервером. <br> |
| | | | |
| | Вони застосовуються не лише для відправки даних на сервер. <br> | | Вони застосовуються не лише для відправки даних на сервер. <br> |
| Строка 17: |
Строка 27: |
| | За допомогою безлічі команд і їх атрибутів можна отримати доступ до будь-якого елементу форми, змінювати його і використовувати на власний розсуд. <br> | | За допомогою безлічі команд і їх атрибутів можна отримати доступ до будь-якого елементу форми, змінювати його і використовувати на власний розсуд. <br> |
| | | | |
| - | {{#ev: youtube|ntCWwK8pk - E}} | + | {{#ev: youtube|ntCWwK8pk-E}} |
| | | | |
| - | Документ або веб-сторінка може вміщувати будь-яку кількість форм, але одночасно може бути відправлена інформація тільки від однієї форми. <br> | + | Документ або веб-сторінка може вміщувати будь-яку кількість форм, але одночасно може бути відправлена [[Закрита інформація до теми «Введення, редагування і форматування тексту»|інформація]] тільки від однієї форми. <br> |
| | | | |
| | Тому, дані форм мають бути незалежні один від одного. <br> | | Тому, дані форм мають бути незалежні один від одного. <br> |
| Строка 37: |
Строка 47: |
| | {{#ev: youtube|BvpDxEN4Bu8}} | | {{#ev: youtube|BvpDxEN4Bu8}} |
| | | | |
| - | <br> '''Приклад написання форм '''<br>
| + | === Приклад написання форм === |
| | | | |
| - | <br> [[Image:Formm1.jpg]]<br> | + | <br> [[Image:Formm1.jpg|480px|Форми]]<br> |
| | | | |
| - | <br> | + | <br> [[Image:Formm2.jpg|480px|Форми]] |
| - | | + | |
| - | [[Image:Formm2.jpg]] | + | |
| | | | |
| | <br> | | <br> |
| | | | |
| - | {{#ev: youtube|ui4X - uiJxx4}} | + | {{#ev: youtube|ui4X-uiJxx4}} |
| | | | |
| - | '''<br> Атрибути.<br>'''
| + | === Атрибути === |
| | | | |
| - | *'''action''' - адреса програми або документу, яка обробляє форми<br> | + | *'''action''' - адреса [[Програми браузери. Повні уроки|програми]] або документу, яка обробляє форми<br> |
| | *'''enctype''' - тип інформації форми<br> | | *'''enctype''' - тип інформації форми<br> |
| | *'''method''' - метод протоколу HTTP<br> | | *'''method''' - метод протоколу HTTP<br> |
| Строка 59: |
Строка 67: |
| | <br> | | <br> |
| | | | |
| - | {{#ev: youtube|pw0We - tr424}} | + | {{#ev: youtube|pw0We-tr424}} |
| | | | |
| | <br> | | <br> |
| | | | |
| - | Для відправки форми використовується кнопка '''Submit'''. Якщо вона відсутня, то клавіша Enter імітує її використання, але тільки у тому випадку, коли у формі є тільки один елемент ''< input ''>. Якщо таких елементів більше, натиснення на < Enter > ні до чого не призведе. | + | Для відправки форми використовується кнопка '''Submit'''. Якщо вона відсутня, то [[Закриті вправи до теми «Основная позиция пальцев на клавиатуре.»|клавіша]] Enter імітує її використання, але тільки у тому випадку, коли у формі є тільки один елемент ''< input ''>. Якщо таких елементів більше, натиснення на < Enter > ні до чого не призведе. |
| | | | |
| | Коли форма відправляється на сервер, дані обробляються програмою, заданою параметром ''action. '' | | Коли форма відправляється на сервер, дані обробляються програмою, заданою параметром ''action. '' |
| Строка 75: |
Строка 83: |
| | <br> | | <br> |
| | | | |
| - | '''Типи введення форм (Type)'''
| + | === Типи введення форм (Type) === |
| | | | |
| - | <u>TEXT із атрибутами: </u>
| + | '''TEXT із атрибутами: ''' |
| | | | |
| | *SIZE - довжина поля введення | | *SIZE - довжина поля введення |
| Строка 85: |
Строка 93: |
| | <br> | | <br> |
| | | | |
| - | [[Image:Formm3.jpg]] | + | [[Image:Formm3.jpg|480px|Форми]] |
| | | | |
| | <br> | | <br> |
| | | | |
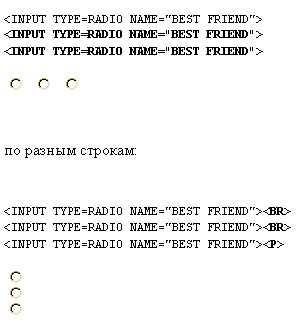
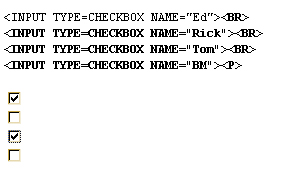
| - | '''Опції вибору.'''
| + | === Опції вибору === |
| | | | |
| | RADIO - задає тип вибору «кружечок»<br> | | RADIO - задає тип вибору «кружечок»<br> |
| Строка 95: |
Строка 103: |
| | <br> | | <br> |
| | | | |
| - | [[Image:Formm4.jpg]] | + | [[Image:Formm4.jpg|480px|Форми]] |
| | | | |
| | <br> | | <br> |
| Строка 103: |
Строка 111: |
| | <br> | | <br> |
| | | | |
| - | [[Image:Formm5.jpg]] | + | [[Image:Formm5.jpg|480px|Форми]] |
| | | | |
| | <br> | | <br> |
| Строка 109: |
Строка 117: |
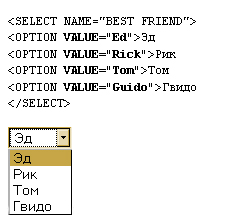
| | OPTION VALUE - видає декілька варіантів вибору. | | OPTION VALUE - видає декілька варіантів вибору. |
| | | | |
| - | [[Image:Formm7.jpg]] | + | [[Image:Formm7.jpg|480px|Форми]] |
| | | | |
| - | <br> <br> '''Поле для введення тексту'''
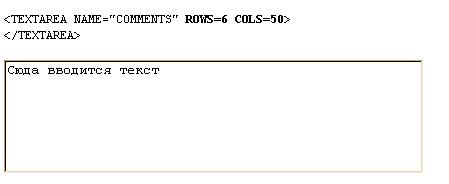
| + | === Поле для введення тексту === |
| | | | |
| - | TEXTAREA - створює поле для введення тексту.<br> | + | TEXTAREA - створює поле для [[Операции при создании текстов|введення тексту]].<br> |
| | | | |
| | Rows - задає кількість рядків | | Rows - задає кількість рядків |
| Строка 119: |
Строка 127: |
| | Cols - кількість колонок | | Cols - кількість колонок |
| | | | |
| - | [[Image:Formm6.jpg]] | + | [[Image:Formm6.jpg|480px|Форми]] |
| | | | |
| | <br> {{#ev: youtube|2nDBrkvPpG8}} | | <br> {{#ev: youtube|2nDBrkvPpG8}} |
| Строка 125: |
Строка 133: |
| | <br> | | <br> |
| | | | |
| - | '''Самоконтроль:'''
| + | == Самоконтроль == |
| | | | |
| - | 1. Що таке форми? Їх призначення. | + | ''1. Що таке форми? Їх призначення. '' |
| | | | |
| - | 2. Яким тегом визначається початок і кінець форми? | + | ''2. Яким тегом визначається початок і кінець форми? '' |
| | | | |
| - | 3. Типи введення (Type). | + | ''3. Типи введення (Type). '' |
| | | | |
| - | 4. За допомогою якої команди створюється поле для введення тексту? | + | ''4. За допомогою якої команди створюється поле для введення тексту? '' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ''Список використаної літератури:''
| + | == Список використаної літератури == |
| | | | |
| - | 1. Урок на тему: «Поняття форм в мові HTML, Поддубная Е. Н., м. Москва. | + | ''1. Урок на тему: "Поняття форм в мові HTML", Поддубная Е. Н., м. Москва.'' |
| | | | |
| - | 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. | + | ''2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. '' |
| | | | |
| - | 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. | + | ''3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. '' |
| | | | |
| - | 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. | + | ''4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008.'' |
| | | | |
| - | 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007. | + | ''5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007. '' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ''Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.'' | + | ---- |
| | + | |
| | + | <br> ''Скомпоновано та надіслано викладачем Київського національного [http://xvatit.com/vuzi/ університету] імені Тараса Шевченка Соловйовим М. С.'' |
| | + | |
| | + | <br> |
| | + | |
| | + | ---- |
| | + | |
| | + | <br> '''Над уроком працювали''' |
| | + | |
| | + | Піддубна Е. Н. |
| | + | |
| | + | Соловйов М. С. |
| | + | |
| | + | <br> |
| | | | |
| - | <br> Якщо у вас є виправлення чи пропозиції до цього уроку, [http://xvatit.com/index.php?do=feedback напишіть нам].
| + | ---- |
| | | | |
| - | Якщо ви хочете побачити інші виправлення чи пропозиції до уроків, дивіться тут - [http://xvatit.com/forum/ Образовательный форум].
| + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, а и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Інформатика_10_клас]] | | [[Category:Інформатика_10_клас]] |
.
Вони застосовуються не лише для відправки даних на сервер.
За допомогою безлічі команд і їх атрибутів можна отримати доступ до будь-якого елементу форми, змінювати його і використовувати на власний розсуд.
Документ або веб-сторінка може вміщувати будь-яку кількість форм, але одночасно може бути відправлена інформація тільки від однієї форми.
Тому, дані форм мають бути незалежні один від одного.
< INPUT > створює поле форми у вигляді кнопки, поля введення і т.д.
< /FORM > задає кінець форми.
Коли форма відправляється на сервер, дані обробляються програмою, заданою параметром action.
Заздалегідь браузер готує інформацію у вигляді пари «ім'я=значення», де ім'я визначається параметром name тега <input >, а значення - введене користувачем.
OPTION VALUE - видає декілька варіантів вибору.
Піддубна Е. Н.
Соловйов М. С.