Версия 12:49, 25 января 2011Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Списки. Види списків.
Тема: Списки. Види списків. Мета: Розглянути поняття списків у мові HTML. Навчити створювати різні види списків: від нумерованих до списків визначень. Тип уроку:теоретично-практичний. Хід уроку:
Згадайте заголовки - вони не просто виділяють текст жирним шрифтом, але і допомагають браузерам при автоматичній побудові змісту документа. Виходить, у заголовків більш широка «область дій», чим просто візуальне виділення фрагментів тексту. Теж саме можна сказати і про списки, які визначають структуру документа.
Існує кілька видів списків:
Відразу потрібно сказати, що всі види списків можуть бути використані у змішаному порядку і бувають як неупорядкованими, так і впорядкованими.
Окремим типом списків є багаторівневий, для створення якого використовуються комбінації маркованих і нумерованих. Багаторівневий список створюється шляхом інтегрування (вкладення) одного списку в інший.
Для створення нумерованих списків використовуються теги < OL > та < LI >:
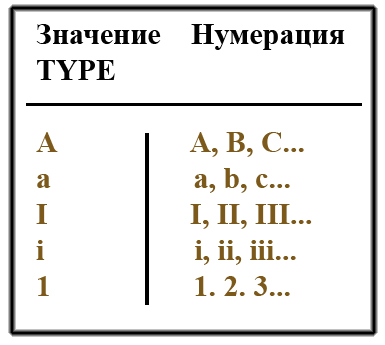
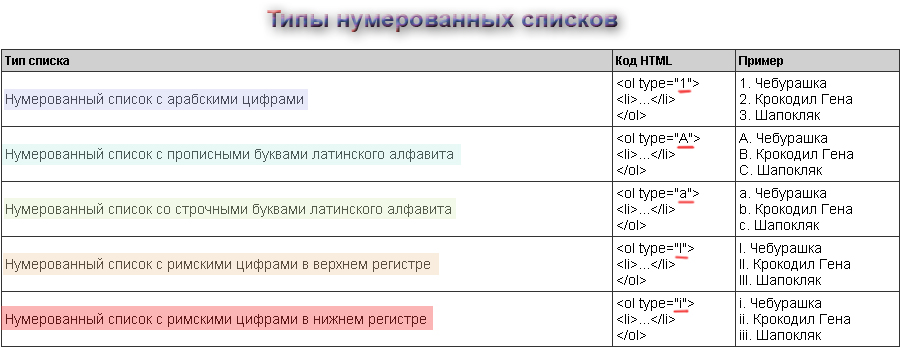
За замовчуванням, елементи списку нумеруються по порядку, тобто - 1, 2, 3 і т.д. За допомогою атрибута type можна змінити стилі нумерації. При доповненні вже існуючого списку новими значеннями, браузер перерахує його.
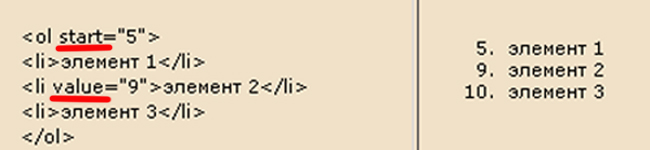
Причому, атрибуты start і value змінюють порядок нумерації списку:
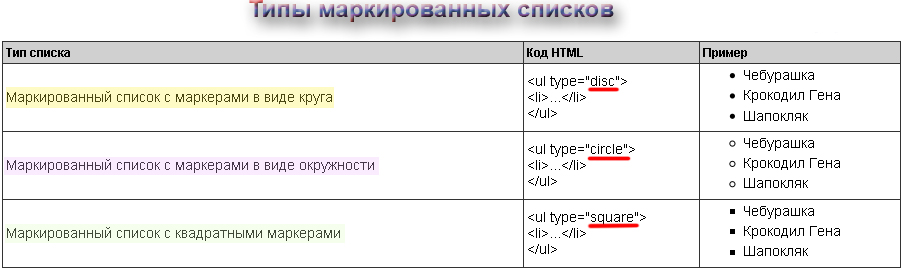
Для створення маркованих списків застосовують теги < UL > і < LI >:
Елементи списку, за замовчуванням, завжди маркуються чорним кружечком. А за допомогою атрибута type можна змінити стиль маркірування. Також потрібно знати, що в межах одного списку можна використовувати різне маркування елементів списку.
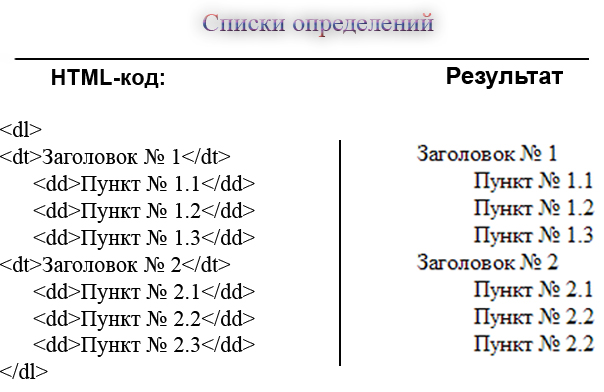
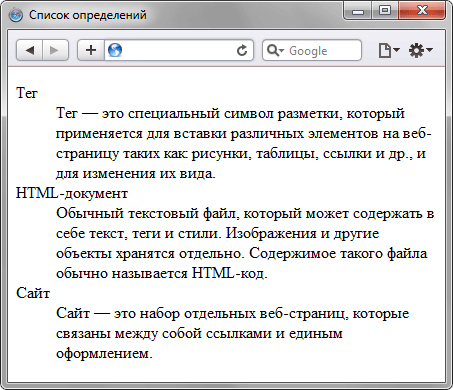
Для створення списків визначень використовують три тега:
Теги < DT > і < DD > можуть не чергуватися. Тобто, можна «прив'язати» до одного визначення кілька термінів або проробити ту ж операцію навпаки – це на розсуд самого програміста.
Самоконтроль: 1. Для чого потрібні списки? 2. Види списків. 3. Як створити нумерований список? 4. Що являє собою список визначень?
2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Якщо у вас є виправлення чи пропозиції до цього уроку, напишіть нам. Якщо ви хочете побачити інші виправлення чи пропозиції до уроків, дивіться тут - Образовательный форум. Предмети > Інформатика > Інформатика 10 клас |
||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: