|
|
|
| Строка 1: |
Строка 1: |
| | + | <metakeywords>Информатика, класc, урок, на тему, 8 класc, Растровая и векторная графика, компьютерная графика, информация, координаты, редактор Paint</metakeywords> |
| | + | |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика|Информатика]]>>[[Информатика 8 класс|Информатика 8 класс]]>>Информатика: Растровая и векторная графика''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика|Информатика]]>>[[Информатика 8 класс|Информатика 8 класс]]>>Информатика: Растровая и векторная графика''' |
| | | | |
| - | <br> | + | <br> <br> |
| - | | + | |
| - | <metakeywords>Информатика, класc, урок, на тему, 8 класc, Растровая и векторная графика.</metakeywords>РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА
| + | |
| - | | + | |
| - | <br> | + | |
| | | | |
| | <u></u> | | <u></u> |
| | | | |
| - | <u>§ 21. Растровая и векторная графика</u>
| + | '''§ 21. Растровая и векторная графика''' |
| | + | |
| | | | |
| | Основные темы параграфа: | | Основные темы параграфа: |
| Строка 15: |
Строка 14: |
| | • два принципа представления изображения; <br>• растровая графика;<br>• векторная графика. | | • два принципа представления изображения; <br>• растровая графика;<br>• векторная графика. |
| | | | |
| - | ''Два принципа представления изображения''
| |
| | | | |
| - | В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются соответственно растровым и векторным. С растровым подходом вы уже знакомы. Суть его в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.<br> | + | |
| | + | '''Два принципа представления изображения''' |
| | + | |
| | + | В '''[[Компьютерная графика|компьютерной графике]]''' существуют два различных подхода к представлению графической '''[[Проверочная работа на тему: «Информация. Информатика. Компьютер.»|информации]]'''. Они называются соответственно растровым и векторным. С растровым подходом вы уже знакомы. Суть его в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.<br> |
| | | | |
| | В растровой графике графическая информация — это совокупность данных о цветах пикселей на экране. В векторной графике графическая информация — это данные, однозначно определяющие все графические примитивы, составляющие рисунок.<br> | | В растровой графике графическая информация — это совокупность данных о цветах пикселей на экране. В векторной графике графическая информация — это данные, однозначно определяющие все графические примитивы, составляющие рисунок.<br> |
| Строка 23: |
Строка 24: |
| | Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y — сверху вниз.<br> | | Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y — сверху вниз.<br> |
| | | | |
| - | Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его вершин; закрашенная область — граничной линией и цветом закраски и пр.<br> | + | Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — '''[[Метод координат|координатами]]''' его вершин; закрашенная область — граничной линией и цветом закраски и пр.<br> |
| | | | |
| - | [[Image:Informatika 8 115z.jpg]]<br> | + | [[Image:Informatika 8 115z.jpg|360px|Изображение, составленное из пикселей]]<br> |
| | | | |
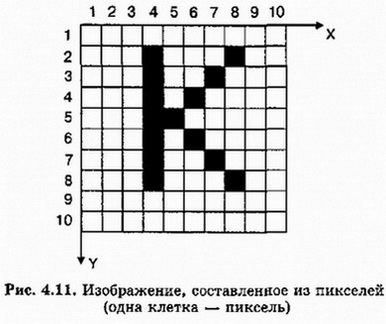
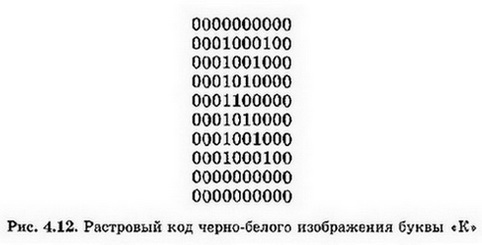
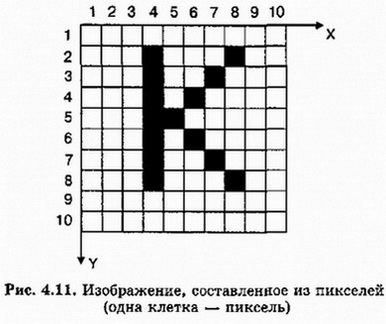
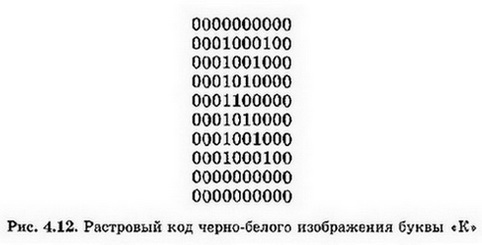
| | Для примера рассмотрим «маленький монитор» с растровой сеткой размером 10 х 10 и черно-белым изображением. На рис. 4.11 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель). На рис. 4.12 этот код представлен в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки («1» обозначает закрашенный пиксель, а «0» — незакрашенный).<br> | | Для примера рассмотрим «маленький монитор» с растровой сеткой размером 10 х 10 и черно-белым изображением. На рис. 4.11 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель). На рис. 4.12 этот код представлен в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки («1» обозначает закрашенный пиксель, а «0» — незакрашенный).<br> |
| | | | |
| - | [[Image:Informatika 8 116zz.jpg]]<br> | + | [[Image:Informatika 8 116zz.jpg|360px|Растровый код черно-белого изображения буквы "К"]]<br> |
| | | | |
| | В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в таком виде:<br> | | В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в таком виде:<br> |
| Строка 41: |
Строка 42: |
| | Для цветного изображения кроме координат указывается еще один параметр — цвет линии.<br> | | Для цветного изображения кроме координат указывается еще один параметр — цвет линии.<br> |
| | | | |
| - | Для создания рисунков на компьютере используются графические редакторы. Графические редакторы бывают растровыми и векторными<sup>1</sup>. Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы. Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок.<br> | + | Для создания рисунков на [http://xvatit.com/it/comp_primochki/ '''компьютере'''] используются графические редакторы. Графические редакторы бывают растровыми и векторными<sup>1</sup>. Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы. Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок.<br> |
| | | | |
| - | ''<sup>1</sup>Графический редактор Paint является растровым, а СогеlDraw - векторным.''<br>
| + | <sup>1</sup>Графический '''[[Компьютерная графика. Графический редактор Paint|редактор Paint]]''' является растровым, а СогеlDraw - векторным.<br> |
| | | | |
| - | ''Растровая графика''<br> | + | |
| | + | |
| | + | '''Растровая графика'''<br> |
| | | | |
| | Растровые графические редакторы называют программами «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин: «кисти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «электронному полотну» закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик».<br> | | Растровые графические редакторы называют программами «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин: «кисти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «электронному полотну» закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик».<br> |
| Строка 53: |
Строка 56: |
| | Основное достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество (рис. 4.13).<br> | | Основное достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество (рис. 4.13).<br> |
| | | | |
| - | [[Image:Informatika 8 117.jpg]] | + | [[Image:Informatika 8 117.jpg|550px|Примеры растровых изображений]] |
| | | | |
| | Основной недостаток растровой графики — большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайтов. Реалистические изображения, полученные с помощью сканеров с высокой разрешающей способностью, могут занимать несколько мегабайтов. По этой причине информация в файлах растрового формата, как правило, хранится в сжатом виде. Для сжатия графической информации используются специальные методы, позволяющие сократить ее объем в десятки раз.<br> | | Основной недостаток растровой графики — большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайтов. Реалистические изображения, полученные с помощью сканеров с высокой разрешающей способностью, могут занимать несколько мегабайтов. По этой причине информация в файлах растрового формата, как правило, хранится в сжатом виде. Для сжатия графической информации используются специальные методы, позволяющие сократить ее объем в десятки раз.<br> |
| Строка 59: |
Строка 62: |
| | Еще одним недостатком растровых изображений является их искажение, возникающее при изменении размеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность. Например, в областях однотонной закраски могут появиться ненужные узоры; кривые и прямые линии могут приобрести пилообразную форму и т. п. | | Еще одним недостатком растровых изображений является их искажение, возникающее при изменении размеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность. Например, в областях однотонной закраски могут появиться ненужные узоры; кривые и прямые линии могут приобрести пилообразную форму и т. п. |
| | | | |
| - | ''Векторная графика'' | + | |
| | + | |
| | + | '''Векторная графика''' |
| | | | |
| | Векторные изображения получаются с помощью графических редакторов векторного типа (их еще называют пакетами иллюстративной графики). Эти пакеты предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений. Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле. | | Векторные изображения получаются с помощью графических редакторов векторного типа (их еще называют пакетами иллюстративной графики). Эти пакеты предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений. Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле. |
| Строка 65: |
Строка 70: |
| | Картинки на рис. 4.14 составлены из графических примитивов с помощью редактора векторного типа. | | Картинки на рис. 4.14 составлены из графических примитивов с помощью редактора векторного типа. |
| | | | |
| - | [[Image:Informatika 8 118.jpg]] | + | [[Image:Informatika 8 118.jpg|550px|Рисунки, полученные с помощью графического редактора]] |
| | | | |
| | К достоинствам векторной графики можно отнести следующие ее свойства. | | К достоинствам векторной графики можно отнести следующие ее свойства. |
| Строка 73: |
Строка 78: |
| | Векторные изображения легко масштабируются без потери качества, Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего этот эллипс. | | Векторные изображения легко масштабируются без потери качества, Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего этот эллипс. |
| | | | |
| - | Следует понимать, что различие в представлении графической информации в растровом и векторном форматах существует лишь для файлов. При выводе на экран любого изображения в видеопамяти формируется информация, содержащая данные о цвете каждого пикселя экрана. | + | Следует понимать, что различие в представлении графической информации в растровом и векторном форматах существует лишь для файлов. При выводе на экран любого изображения в [http://xvatit.com/it/audio_television/ '''видео''']памяти формируется информация, содержащая данные о цвете каждого пикселя экрана. |
| | | | |
| - | <u>''Коротко о главном''</u>
| + | |
| | + | |
| | + | '''Коротко о главном''' |
| | | | |
| | Существуют два подхода к представлению изображения на компьютере: растровый и векторный. | | Существуют два подхода к представлению изображения на компьютере: растровый и векторный. |
| Строка 91: |
Строка 98: |
| | Файлы векторного формата относительно невелики. Векторное изображение хорошо поддается растяжению и сжатию, не теряя при этом качества. | | Файлы векторного формата относительно невелики. Векторное изображение хорошо поддается растяжению и сжатию, не теряя при этом качества. |
| | | | |
| - | ''<u>Вопросы и задания</u>''
| |
| | | | |
| - | 1. В чем разница между растровым и векторным способами представления изображения?<br>2. Что такое графические примитивы?<br>3. Какая информация хранится в файлах растрового типа и в файлах векторного типа?<br>4. Что такое система графических координат?<br>5. С помощью каких средств (программных, технических) получается растровая и векторная графическая информация?<br>6. Какой способ представления графической информации экономнее по использованию памяти?<br>7. Для чего производится сжатие файлов растрового типа?<br>8. Как реагируют растровые и векторные изображения на изменение размеров, вращения?<br>9. Получите растровый код и векторное описание для изображения букв «Н», «Л», «Т» на черно-белом экране с графической сеткой размером 8x8.<br><br>''И. Семакин, Л. Залогова, С. Русаков, Л. Шестакова, Информатика, 8 класс<br>Отослано читателями из интернет-сайтов'' | + | |
| | + | '''Вопросы и задания''' |
| | + | |
| | + | ''1. В чем разница между растровым и векторным способами представления изображения?<br>2. Что такое графические примитивы?<br>3. Какая информация хранится в файлах растрового типа и в файлах векторного типа?<br>4. Что такое система графических координат?<br>5. С помощью каких средств (программных, технических) получается растровая и векторная графическая информация?<br>6. Какой способ представления графической информации экономнее по использованию памяти?<br>7. Для чего производится сжатие файлов растрового типа?<br>8. Как реагируют растровые и векторные изображения на изменение размеров, вращения?<br>9. Получите растровый код и векторное описание для изображения букв «Н», «Л», «Т» на черно-белом экране с графической сеткой размером 8x8.''<br><br>''И. Семакин, Л. Залогова, С. Русаков, Л. Шестакова, Информатика, 8 класс<br>Отослано читателями из интернет-сайтов'' |
| | | | |
| | <br> <sub>Подготовка к урокам и все это бесплатно, скачать или [[Гипермаркет знаний - первый в мире!|готовиться онлайн]], скачать конспекты [[Інформатика|информатики]], лекции уроков, бесплатные учебники, готовое домашнее задание [[Информатика 8 класс|по информатике 8 класс]]</sub> [[Информатика 8 класс|<br>]] | | <br> <sub>Подготовка к урокам и все это бесплатно, скачать или [[Гипермаркет знаний - первый в мире!|готовиться онлайн]], скачать конспекты [[Інформатика|информатики]], лекции уроков, бесплатные учебники, готовое домашнее задание [[Информатика 8 класс|по информатике 8 класс]]</sub> [[Информатика 8 класс|<br>]] |
Версия 13:00, 2 июля 2012
Гипермаркет знаний>>Информатика>>Информатика 8 класс>>Информатика: Растровая и векторная графика
§ 21. Растровая и векторная графика
Основные темы параграфа:
• два принципа представления изображения;
• растровая графика;
• векторная графика.
Два принципа представления изображения
В компьютерной графике существуют два различных подхода к представлению графической информации. Они называются соответственно растровым и векторным. С растровым подходом вы уже знакомы. Суть его в том, что всякое изображение рассматривается как совокупность точек разного цвета. Векторный подход рассматривает изображение как совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.
В растровой графике графическая информация — это совокупность данных о цветах пикселей на экране. В векторной графике графическая информация — это данные, однозначно определяющие все графические примитивы, составляющие рисунок.
Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сеткой. Горизонтальная ось X направлена слева направо; вертикальная ось Y — сверху вниз.
Отрезок прямой линии однозначно определяется указанием координат его концов; окружность — координатами центра и радиусом; многоугольник — координатами его вершин; закрашенная область — граничной линией и цветом закраски и пр.

Для примера рассмотрим «маленький монитор» с растровой сеткой размером 10 х 10 и черно-белым изображением. На рис. 4.11 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель). На рис. 4.12 этот код представлен в виде битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки («1» обозначает закрашенный пиксель, а «0» — незакрашенный).

В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в таком виде:
ЛИНИЯ(Х1,Y1,Х2,Y2).
Изображение буквы «К» на рис. 4.10 описывается следующим образом:
ЛИНИЯ(4,2,4,8);
ЛИНИЯ(5,5,8,2);
ЛИНИЯ(5,5,8,8).
Для цветного изображения кроме координат указывается еще один параметр — цвет линии.
Для создания рисунков на компьютере используются графические редакторы. Графические редакторы бывают растровыми и векторными1. Графическая информация о рисунках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и векторные форматы. Растровые графические файлы хранят информацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся описания графических примитивов, составляющих рисунок.
1Графический редактор Paint является растровым, а СогеlDraw - векторным.
Растровая графика
Растровые графические редакторы называют программами «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин: «кисти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «электронному полотну» закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик».
При вводе изображений с помощью сканера (фотографий, рисунков, документов) также формируются графические файлы растрового формата.
Основное достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора растровое изображение может иметь фотографическое качество (рис. 4.13).

Основной недостаток растровой графики — большой размер графических файлов. Простые растровые картинки занимают несколько десятков или сотен килобайтов. Реалистические изображения, полученные с помощью сканеров с высокой разрешающей способностью, могут занимать несколько мегабайтов. По этой причине информация в файлах растрового формата, как правило, хранится в сжатом виде. Для сжатия графической информации используются специальные методы, позволяющие сократить ее объем в десятки раз.
Еще одним недостатком растровых изображений является их искажение, возникающее при изменении размеров, вращении и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность. Например, в областях однотонной закраски могут появиться ненужные узоры; кривые и прямые линии могут приобрести пилообразную форму и т. п.
Векторная графика
Векторные изображения получаются с помощью графических редакторов векторного типа (их еще называют пакетами иллюстративной графики). Эти пакеты предоставляют в распоряжение пользователя набор инструментов и команд, с помощью которых создаются рисунки. Прямые линии, окружности, эллипсы и дуги являются основными компонентами векторных изображений. Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле.
Картинки на рис. 4.14 составлены из графических примитивов с помощью редактора векторного типа.

К достоинствам векторной графики можно отнести следующие ее свойства.
Графические файлы векторного типа имеют относительно небольшие размеры, Рисунки, состоящие из тысяч примитивов, занимают дисковую память, объем которой не превышает нескольких сотен килобайтов. Аналогичный растровый рисунок требует в 10-1000 раз большую память.
Векторные изображения легко масштабируются без потери качества, Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего этот эллипс.
Следует понимать, что различие в представлении графической информации в растровом и векторном форматах существует лишь для файлов. При выводе на экран любого изображения в видеопамяти формируется информация, содержащая данные о цвете каждого пикселя экрана.
Коротко о главном
Существуют два подхода к представлению изображения на компьютере: растровый и векторный.
Растровая графическая информация — это сведения о цвете каждого пикселя при выводе изображения на экран.
Векторная графическая информация — это описания графических элементов (примитивов), из которых составлен рисунок: прямых линий, дуг, эллипсов, многоугольников, закрасок и пр.
Растровые графические редакторы формируют графические файлы с данными растрового типа. Векторные редакторы формируют графические файлы векторных форматов.
При сканировании изображений формируется графическая информация растрового типа.
Растровый формат позволяет получать изображения фотографического качества; растровые графические файлы имеют большой размер и обычно подвергаются сжатию.
Файлы векторного формата относительно невелики. Векторное изображение хорошо поддается растяжению и сжатию, не теряя при этом качества.
Вопросы и задания
1. В чем разница между растровым и векторным способами представления изображения?
2. Что такое графические примитивы?
3. Какая информация хранится в файлах растрового типа и в файлах векторного типа?
4. Что такое система графических координат?
5. С помощью каких средств (программных, технических) получается растровая и векторная графическая информация?
6. Какой способ представления графической информации экономнее по использованию памяти?
7. Для чего производится сжатие файлов растрового типа?
8. Как реагируют растровые и векторные изображения на изменение размеров, вращения?
9. Получите растровый код и векторное описание для изображения букв «Н», «Л», «Т» на черно-белом экране с графической сеткой размером 8x8.
И. Семакин, Л. Залогова, С. Русаков, Л. Шестакова, Информатика, 8 класс
Отослано читателями из интернет-сайтов
Подготовка к урокам и все это бесплатно, скачать или готовиться онлайн, скачать конспекты информатики, лекции уроков, бесплатные учебники, готовое домашнее задание по информатике 8 класс
Содержание урока
 конспект урока конспект урока
 опорный каркас опорный каркас
 презентация урока презентация урока
 акселеративные методы акселеративные методы
 интерактивные технологии
Практика интерактивные технологии
Практика
 задачи и упражнения задачи и упражнения
 самопроверка самопроверка
 практикумы, тренинги, кейсы, квесты практикумы, тренинги, кейсы, квесты
 домашние задания домашние задания
 дискуссионные вопросы дискуссионные вопросы
 риторические вопросы от учеников
Иллюстрации риторические вопросы от учеников
Иллюстрации
 аудио-, видеоклипы и мультимедиа аудио-, видеоклипы и мультимедиа
 фотографии, картинки фотографии, картинки
 графики, таблицы, схемы графики, таблицы, схемы
 юмор, анекдоты, приколы, комиксы юмор, анекдоты, приколы, комиксы
 притчи, поговорки, кроссворды, цитаты
Дополнения притчи, поговорки, кроссворды, цитаты
Дополнения
 рефераты рефераты
 статьи статьи
 фишки для любознательных фишки для любознательных
 шпаргалки шпаргалки
 учебники основные и дополнительные учебники основные и дополнительные
 словарь терминов словарь терминов
 прочие
Совершенствование учебников и уроков прочие
Совершенствование учебников и уроков
 исправление ошибок в учебнике исправление ошибок в учебнике
 обновление фрагмента в учебнике обновление фрагмента в учебнике
 элементы новаторства на уроке элементы новаторства на уроке
 замена устаревших знаний новыми
Только для учителей замена устаревших знаний новыми
Только для учителей
 идеальные уроки идеальные уроки
 календарный план на год календарный план на год
 методические рекомендации методические рекомендации
 программы программы
 обсуждения
Интегрированные уроки обсуждения
Интегрированные уроки
Если у вас есть исправления или предложения к данному уроку, напишите нам.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.
|