Строка 3:
Строка 3: <metakeywords>Інформатика, клас, урок, на тему, 10 клас, Вставка зображень у веб-сторінку.</metakeywords>
<metakeywords>Інформатика, клас, урок, на тему, 10 клас, Вставка зображень у веб-сторінку.</metakeywords>
- '''Тема: Вставка зображень у веб-сторінку.'''
+ ==Тема==
+ * '''Вставка зображень у веб-сторінку.'''
- '''Мета:''' Навчити вставляти графічні зображення в html-документ. Розповісти про додаткові параметри обробки картинок за допомогою мови HTML.<br>
+ == Мета==
+ * Навчити вставляти графічні зображення в html-документ. Розповісти про додаткові параметри обробки картинок за допомогою мови HTML.<br>
- '''Тип уроку:'''теоретично-пактичний
+ == Тип уроку==
+ * теоретично-пактичний
- '''Хід уроку:'''
+ == Хід уроку==
Графіка завжди переважала над іншими видами представлення інформації. Вона ж не буде виключенням і в сфері веб-програмування.
Графіка завжди переважала над іншими видами представлення інформації. Вона ж не буде виключенням і в сфері веб-програмування.
Строка 16:
Строка 19: За допомогою якої ж команди можна помістити графічний елемент на html-сторінку?
За допомогою якої ж команди можна помістити графічний елемент на html-сторінку?
-
- <br>
Усі картинки, фотографічні знімки, ілюстрації, графіки, схеми вставляються в документ за допомогою такого тега, який не вимагає закриваючої частини:
Усі картинки, фотографічні знімки, ілюстрації, графіки, схеми вставляються в документ за допомогою такого тега, який не вимагає закриваючої частини:
Строка 29:
Строка 30: У нашому прикладі картинка лежить у тій же папці, де й сама веб-сторінка.
У нашому прикладі картинка лежить у тій же папці, де й сама веб-сторінка.
- <br>
- [[Image:Imggg1.jpg]]
- <br>
+ [[Image:Imggg1.jpg|480px|Вставка зображень у веб-сторінку]]
+
+
1. Якщо ж картинка лежить у папці, яка лежить у вашій основній папці, то шлях до неї буде виглядати так:
1. Якщо ж картинка лежить у папці, яка лежить у вашій основній папці, то шлях до неї буде виглядати так:
Строка 53:
Строка 54: Також важливо знати, що <u>IMAGE.jpg, image.JPG, image.jpg і IMAGE.JPG</u> - це різні імена файлів і регістр імен завжди потрібно враховувати.
Також важливо знати, що <u>IMAGE.jpg, image.JPG, image.jpg і IMAGE.JPG</u> - це різні імена файлів і регістр імен завжди потрібно враховувати.
-
- <br>
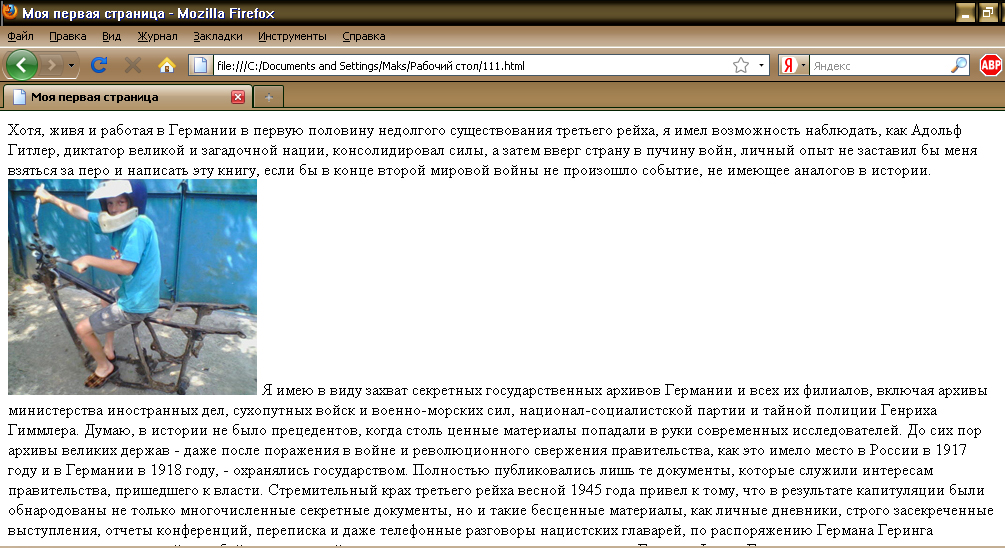
Разом з текстом картинка на веб-сторінці виглядає так:
Разом з текстом картинка на веб-сторінці виглядає так:
- <br>
- [[Image:Imggg2.jpg]]
+ [[Image:Imggg2.jpg|480px|Вставка зображень у веб-сторінку ]]
- <br>
-
- <br>
Після вставки картинки виникає питання: що потрібно зробити, аби увесь текст розташовувався поруч із картинкою, а не тільки один його рядок?
Після вставки картинки виникає питання: що потрібно зробити, аби увесь текст розташовувався поруч із картинкою, а не тільки один його рядок?
Строка 76:
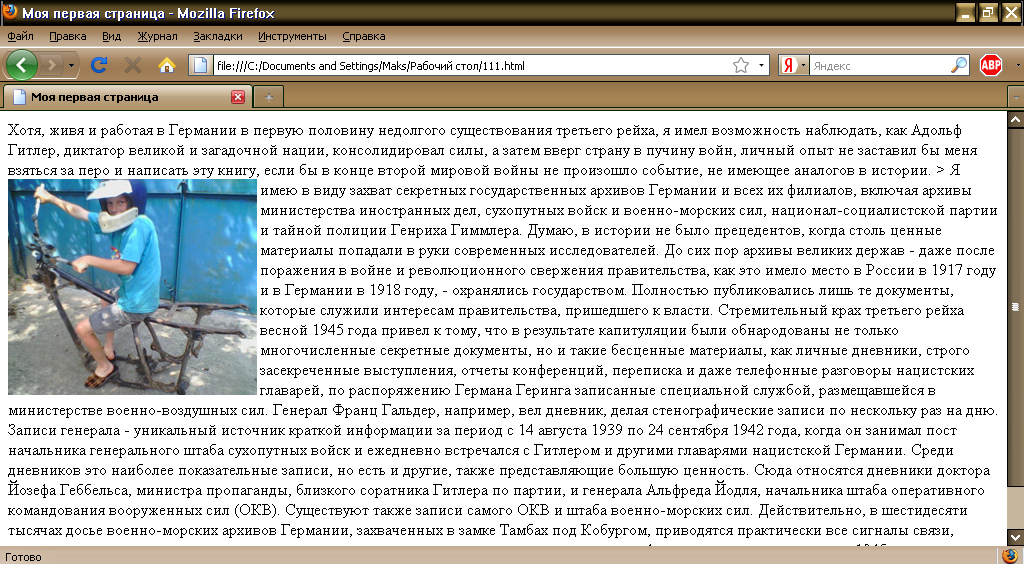
Строка 71: У такому випадку картинка буде притиснута до лівого краю екрана, а текст буде обтікати її праворуч.
У такому випадку картинка буде притиснута до лівого краю екрана, а текст буде обтікати її праворуч.
- <br>
- [[Image:Imggg3.jpg]]
- <br>
+ [[Image:Imggg3.jpg|480px|Вставка зображень у веб-сторінку]]
+
+
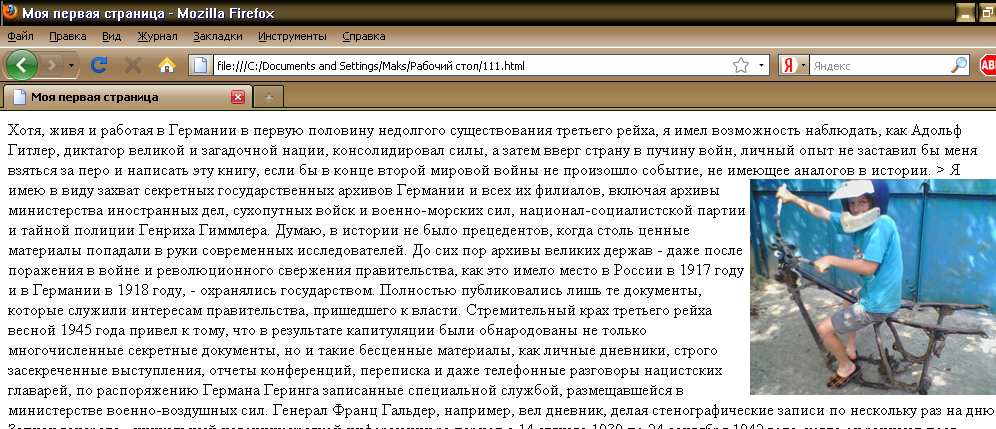
Щоб розмістити картинку праворуч, а текст обтікав її ліворуч, треба прописати ''Right":''
Щоб розмістити картинку праворуч, а текст обтікав її ліворуч, треба прописати ''Right":''
Строка 86:
Строка 81: ''<img src="image.jpg" align="right">''
''<img src="image.jpg" align="right">''
- <br> [[Image:Imggg4.jpg]]
+ <br> [[Image:Imggg4.jpg|480px|Вставка зображень у веб-сторінку ]]
<br>
<br>
Строка 112:
Строка 107: Наприклад: ''<img src="image.jpg" hspace="30">.''
Наприклад: ''<img src="image.jpg" hspace="30">.''
- <br> [[Image:Imggg6.jpg]]
+ <br> [[Image:Imggg6.jpg|480px|Вставка зображень у веб-сторінку ]]
<br>
<br>
Строка 124:
Строка 119: ''<img src="image.jpg" alt="гонщик">''
''<img src="image.jpg" alt="гонщик">''
- <br> [[Image:Alttt.jpg]]
+ <br> [[Image:Alttt.jpg|480px|Вставка зображень у веб-сторінку ]]
<br>
<br>
Строка 130:
Строка 125: '''BORDER''' – задає в пікселях товщину рамки навколо картинки. <img src="image.jpg" border="4">
'''BORDER''' – задає в пікселях товщину рамки навколо картинки. <img src="image.jpg" border="4">
- [[Image:Imggg5.jpg]]
+ [[Image:Imggg5.jpg|480px|Вставка зображень у веб-сторінку ]]
'''WIDTH''' - ширина самої картинки в пікселях. Якщо ширину не задавати, то вона буде дорівнювати реальній ширині картинки.
'''WIDTH''' - ширина самої картинки в пікселях. Якщо ширину не задавати, то вона буде дорівнювати реальній ширині картинки.
Строка 140:
Строка 135: {{#ev:youtube|FajRB8rmk-8}}
{{#ev:youtube|FajRB8rmk-8}}
- <br> '''Самоконтроль:'''
+ == Самоконтроль==
- 1. Який елемент відповідає за вставку графічних елементів у веб-сторінку?
+ '' 1. Який елемент відповідає за вставку графічних елементів у веб-сторінку? ''
- 2. Назвіть атрибути, які відповідають за орієнтацію картинки в документі.
+ '' 2. Назвіть атрибути, які відповідають за орієнтацію картинки в документі. ''
- 3. За допомогою якої команди можна зробити так, щоб текст обтікав картинку по з усіх сторін?
+ '' 3. За допомогою якої команди можна зробити так, щоб текст обтікав картинку по з усіх сторін? ''
- 4. Атрибути, які відповідають за відстань між текстом і картинкою.
+ '' 4. Атрибути, які відповідають за відстань між текстом і картинкою. ''
- 5. Яка команда задає картинці рамку?
+ '' 5. Яка команда задає картинці рамку? ''
- <br> ''Список використаної літератури:''
+ == Список використаної літератури==
- <br> 1. Урок на тему: «Графіка в HTML», Гайсин М. Н., м. Воронеж.
+ <br> '' 1. Урок на тему: «Графіка в HTML», Гайсин М. Н., м. Воронеж. ''
- 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010.
+ '' 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. ''
- 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010.
+ '' 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. ''
- 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008.
+ '' 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008.''
- 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
+ '' 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007. ''
+
+
+ ----
<br> ''Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.''
<br> ''Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.''
- <br> <br> ----
- '''<u>Над уроком працювали</u>'''
+ ----
+
+
+ '''Над уроком працювали'''
Гайсин М. Н.
Гайсин М. Н.
Строка 174:
Строка 174: Соловйов М. С.
Соловйов М. С.
- ----
+ ----
Версия 18:24, 2 ноября 2012
Гіпермаркет Знань >>Інформатика >>Інформатика 10 клас. Повні уроки >> Інформатика: Вставка зображень у веб-сторінку.
Тема
Вставка зображень у веб-сторінку.
Мета
Навчити вставляти графічні зображення в html-документ. Розповісти про додаткові параметри обробки картинок за допомогою мови HTML. Тип уроку
Хід уроку
Графіка завжди переважала над іншими видами представлення інформації. Вона ж не буде виключенням і в сфері веб-програмування.
Включення картинок у веб-сторінку завжди приводить до успішних проектів або просто до гарного і красивого інтерфейсу сайту.
За допомогою якої ж команди можна помістити графічний елемент на html-сторінку?
Усі картинки, фотографічні знімки, ілюстрації, графіки, схеми вставляються в документ за допомогою такого тега, який не вимагає закриваючої частини:
<img src="image.jpg">
Де «image.jpg» - це власне картинка-об’єкт з її іменем і розширенням.
Уся інформація, розташована між лапками є посиланням (тобто, шляхом до картинки).
У нашому прикладі картинка лежить у тій же папці, де й сама веб-сторінка.
1. Якщо ж картинка лежить у папці, яка лежить у вашій основній папці, то шлях до неї буде виглядати так:
<img src="papka/image.jpg">
2. Якщо картинка лежить на рівень вище, а сама сторінка перебуває в піддиректорії, то посилання буде іншим:
<img src="../image.jpg"> 3. Якщо картинка розміщена на іншому сайті, то шлях прописується повністю:
<img src="http: // www. sait. com. ua / images/image.jpg">
На практиці, для своєї ж зручності, картинку завжди потрібно класти в одну папку з веб-сторінкою і ніякої плутанини не буде.
Також важливо знати, що IMAGE.jpg, image.JPG, image.jpg і IMAGE.JPG - це різні імена файлів і регістр імен завжди потрібно враховувати.
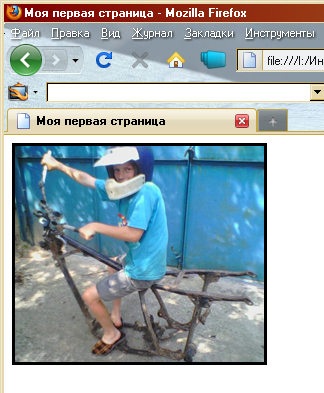
Разом з текстом картинка на веб-сторінці виглядає так:
Згадаємо про атрибут ALIGN", який відповідає за вирівнювання і використовується з багатьма іншими тегами.
Атрибут «align» є і у картинок:
<img src="image.jpg" align="left">
У такому випадку картинка буде притиснута до лівого краю екрана, а текст буде обтікати її праворуч.
Щоб розмістити картинку праворуч, а текст обтікав її ліворуч, треба прописати Right":
<img src="image.jpg" align="right">
внизу картинки - <img src="image.jpg" align="bottom">
посередині - <img src="image.jpg" align="middle">
вгорі - <img src="image.jpg" align="top">
Крім параметра «ALIGN» для тега < img > є ще кілька атрибутів:
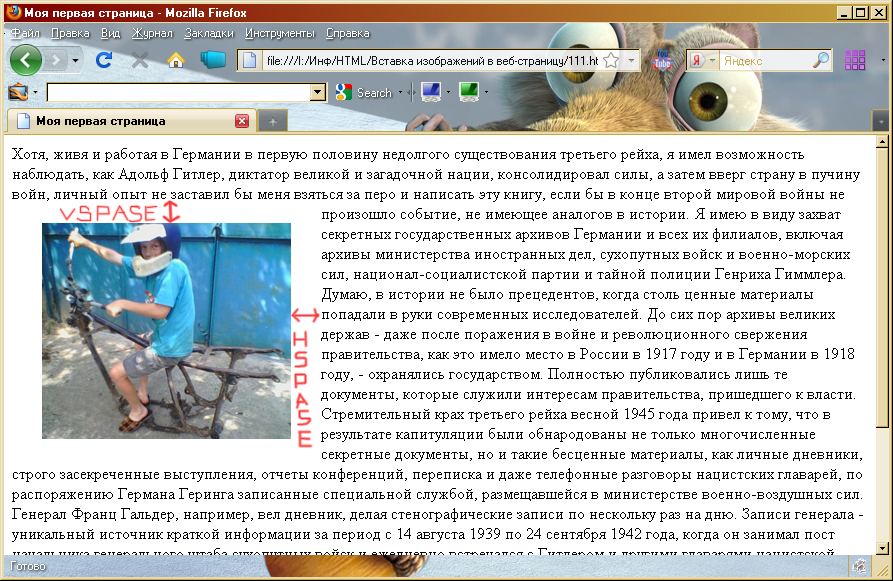
VSPACE - визначає відстань між текстом і малюнком по вертикалі; задається в пікселях.
Наприклад: <img src="image.jpg" vspace="20"> , де 20 – це кількість пікселів екрана монітора.
HSPACE - задає відстань між текстом і малюнком по горизонталі. Відстань задається теж у пікселях.
Наприклад: <img src="image.jpg" hspace="30">.
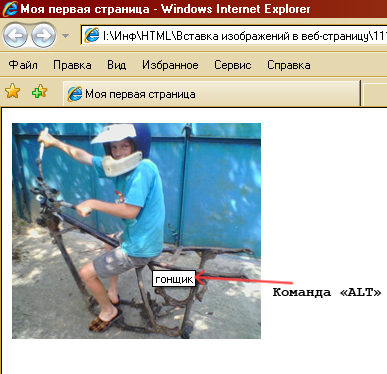
ALT - короткий опис картинки. Якщо навести курсором миші на малюнок і потримати його секунду, то «вискочить» опис картинки (працює тільки в Internet Explorer).
Опис картинкам задавати потрібно (особливо, якщо вони є кнопками), тому що є користувачі, які «блукають» по Інтернету з відключеною графікою.
А без атрибута «ALT» їм не буде видно на що натискати - якщо картинка не відображається, при заданому «alt», можна побачити напис про призначення картинки.
<img src="image.jpg" alt="гонщик">
BORDER – задає в пікселях товщину рамки навколо картинки. <img src="image.jpg" border="4">
WIDTH - ширина самої картинки в пікселях. Якщо ширину не задавати, то вона буде дорівнювати реальній ширині картинки.
HEIGHT - висота самої картинки в пікселях. Якщо висоту не задавати, то вона буде дорівнювати реальній висоті картинки.
Самоконтроль
1. Який елемент відповідає за вставку графічних елементів у веб-сторінку?
2. Назвіть атрибути, які відповідають за орієнтацію картинки в документі.
3. За допомогою якої команди можна зробити так, щоб текст обтікав картинку по з усіх сторін?
4. Атрибути, які відповідають за відстань між текстом і картинкою.
5. Яка команда задає картинці рамку?
Список використаної літератури
1. Урок на тему: «Графіка в HTML», Гайсин М. Н., м. Воронеж.
2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010.
3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010.
4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008.
5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Скомпоновано та надіслано викладачем Київського національного університету імені Тараса Шевченка Соловйовим М. С.
Над уроком працювали
Гайсин М. Н.
Соловйов М. С.
Образовательном форуме блог, Гильдия Лидеров Образования
Предмети > Інформатика > Інформатика 10 клас