|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Вставка текстової інформації.
Тема: Вставка текстової інформації. Мета: Навчити: вставляти текст у веб-сторінку, форматувати абзаци, переносити рядки. Тип уроку: теоретично-практичний. Хід уроку:
Це і не дивно, адже текст - найзрозуміліший і найпопулярніший вид інформації. Абзаци. Як правило, блоки тексту розділяються між собою абзацами (параграфами). За замовчуванням між параграфами існує невеликий вертикальний відступ, який називається відбивкою.
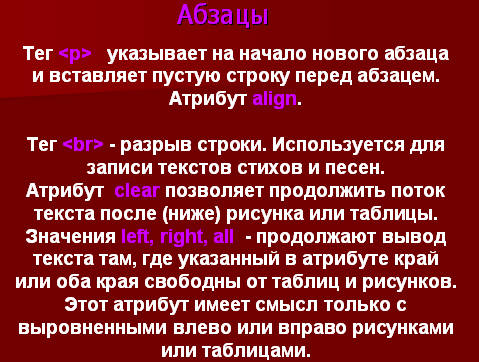
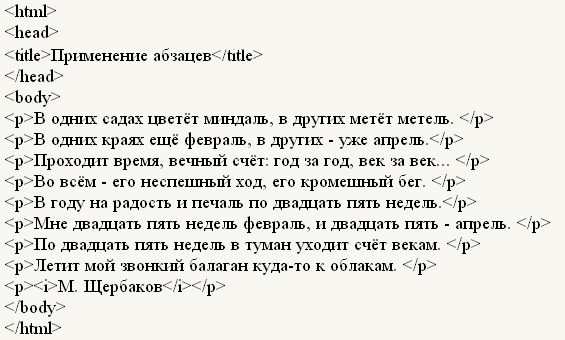
Синтаксис створення абзаців такий: < p >Абзац 1< /p > < p >Абзац 2< /p > Кожний абзац починається з тегу < p > і повинен мати обов'язковий закриваючий тег < /p >
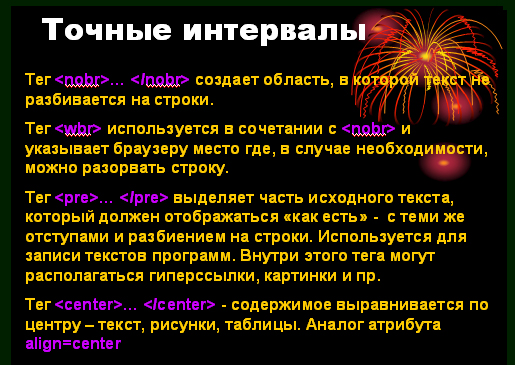
Перенос рядка. На відміну від абзацу, тег переносу рядка < BR > не створює додаткових вертикальних відступів між рядками і може застосовуватися практично в будь-якому місці тексту. А такий тег як < NOBR > забороняє автоматичний перенос
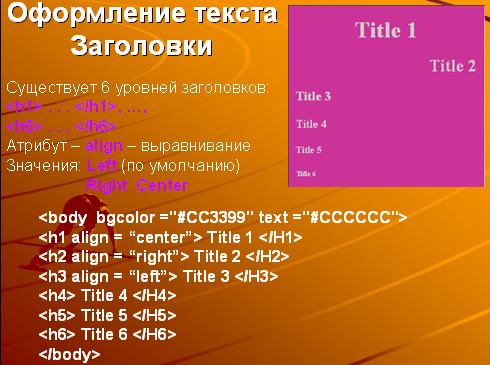
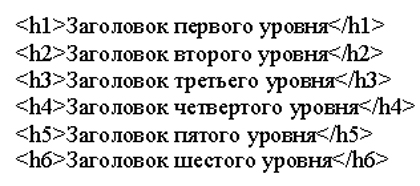
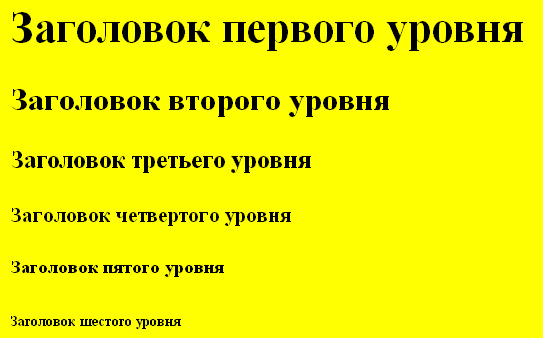
Заголовки. Заголовки виконують кілька важливих функцій на web-сторінці:
{{#ev:youtube|fnOlxY09MVA&feature=related}
А це важливо для «розкручування» сайту і для його заняття перших рядків видачі результату пошуку.
Нижче наведені ще декілька основних елементів для роботи з текстом.
Самоконтроль: 1. Який елемент використовується для створення абзацу? 2. Тег для переносу рядка. 3. Тег для заголовків. Види заголовків. 4. Навіщо потрібні заголовки? 5. Тег < PRE >
Список використаної літератури: 1. Урок на тему: «HTML: Робота з текстом», Михєєв Н. Н., м. Одеса. 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Якщо ви хочете побачити інші виправлення чи пропозиції до уроків, дивіться тут - Образовательный форум. Предмети > Інформатика > Інформатика 10 клас |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: