|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Створення таблиць. Частина 1.
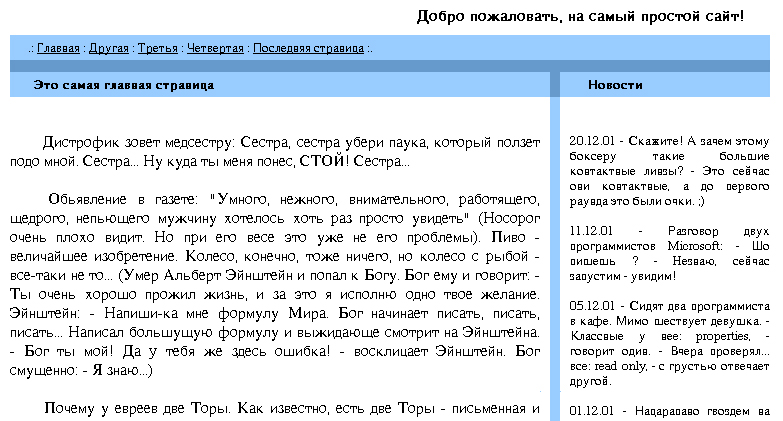
Мета: Навчити створювати таблиці і розміщувати в них вміст веб-сторінки. Тип уроку: теоретично-практичний Хід уроку: В процесі створення сайтів таблиці використовуються дуже часто, оскільки картинки, тексти та інший вміст – усе це розміщено один відносно одного за допомогою таблиці. Ось приклад веб-сторінки, який не обійшовся без використання таблиць:
Отже, таблиця задається за допомогою команди або тега < TABLE > і закривається відповідно - < /TABLE >. Перед тим, як створюється веб-документ з таблицею, його краще спочатку намалювати на аркуші паперу - потім легше буде створювати їх на комп'ютері. Але це ще не все: адже будь-яка таблиця складається з окремих чатинок, розташованих в рядках і стовпцях. Тому, окрім основного тега, треба ще вказувати і інші: Атрибути < TR > і < /TR > відповідають за рядок таблиці Атрибути < TD > і < /TD > - за стовпці таблиці
1) Спочатку пишемо такий код - він задає два рядки: < table > < tr >< /tr > < tr >< tr > < /table >
2) Далі задаємо по три стовпці в кожному рядку:
< table > <tr> < td >< /td > < td >< /td > < td >< /td > < /tr > < tr > < td >< /td > < td >< /td > < td >< /td > < /tr > < /table >
3) Тепер заповнюємо клітинки текстом: < table > < tr > < td >1x1< /td > < td >1x2< /td > < td >1x3< /td > < /tr > < tr > < td >2x1< /td > < td >2x2< /td > < td >2x3< /td > < /tr > < /table >
Перша цифра - це номер ряду, а друга - номер стовпця (1х2 - перший ряд, другий стовпець). Ось що вийшло після виконаних дій:
<tr bgcolor="pink"> А для завдання фону для усієї таблиці атрибут bgcolor прописується тут: < table >: < table bgcolor="pink" >
Ось результат:
Як видно, цей варіант таблички ще не зовсім «дорослий» і його треба трішки збільшити.
5) Отже, задаємо висоту і ширину елементам таблиці. Тут згодяться такі атрибути як HEIGHT іWIDTH. Їх можна задавати для усієї таблиці в цілому, і для одного ряду або для одного стовпця. Висота і ширина задаються як в пікселях, так і відсотках. < table > < tr > < td height="35" width="50" bgcolor="pink" > 1x1 < /td > < td width="50" bgcolor="green" > 1x2 < /td > < td width="50" bgcolor="pink" > 1x3 < /td > < /tr > < tr > < td height="35" width="50" bgcolor="green"> 2x1 < /td > < td width="50" bgcolor="pink" > 2x2 < /td > < td width="50" bgcolor="green" > 2x3 < /td > < /tr > < /table >
< table > < tr > < td height="35" width="50" bgcolor="pink" > < center > 1x1 < /center > < /td > < td width="50" bgcolor="green" > < center > 1x2 </center> < /td > < td width="50" bgcolor="pink" > < center > 1x3 </center> < /td > < /tr > < tr > < td height="35" width="50" bgcolor="green" > < center > 2x1 < /center > < /td > < td width="50" bgcolor="pink" > < center > 2x2 < /center > < /td > < td width="50" bgcolor="green" > < center > 2x3 < /center > < /td > </tr> < /table > Ось та таблиця, яка була представлена на початку уроку.
1. За допомогою якої команди створюється таблиця? 2. Які атрибути визначають рядки і стовпці таблиці? 3. Як вставити текст в таблицю?
Список використаної літератури: 1. Урок на тему: «Вставка і форматування таблиць в HTML», Голубенко Н. С., м. Київ. 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Над уроком працювали Голубенко Н. С.
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, а и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ. |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: