|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Фон веб-сторінки.
Тема
Мета
Тип уроку
Хід урокуКолір як фонКолір фону веб-сторінки встановлюється за допомогою вже знайомого тега < BODY>. Наприклад, якщо ми хочемо, щоб фон документа було рожевим, то код виглядає так:
< html > < head > < title > Фон сторінки < /title > < /head > < Body bgcolor="pink" > < h2 > Зараз використовується рожевий колір для фону < h2 > < /body > < /html >
Документ можна розфарбувати будь-яким іншим кольором. Якщо в елементі BODY колір не вказувати, то за замовчуванням він буде білим. Більше кольорів для використання їх як фону можна обрати за цим посиланням: http://www.artlebedev.ru/tools/colors/
Важливо знати, що поряд з тегом < BODY > одночасно можна прописувати і колір тексту, і колір фону. Наприклад: <body text="green" bgcolor="pink">
Наприклад, не потрібно зловживати яскравими кольорами: жовтим, червоним, салатовим і т.д. Пошкодуйте очі відвідувачів сайту – адже яскраві кольори важко сприймаються. Тим більше текс на такому фоні просто не можливо буде читати.
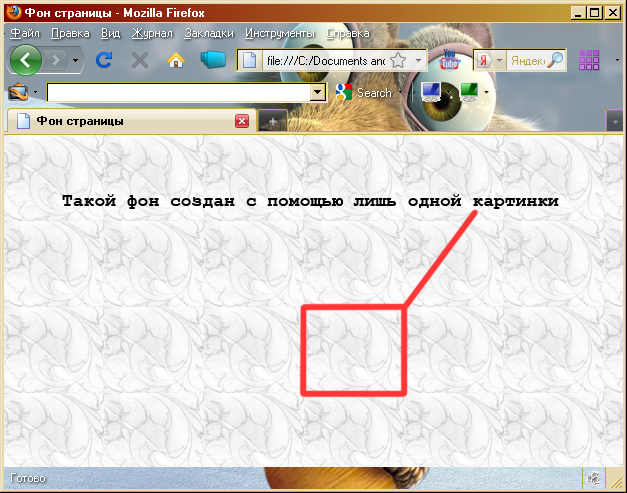
Картинка як фонОкрім кольору, фоном також може служити і картинка або який-небудь візерунок. За допомогою того ж тега < BODY > і такого атрибута як «Background», можна використовувати будь-яку картинку як фон веб-сторінки. Атрибут Background вказує шлях, де лежить картинка для фону. У цьому прикладі він указує на те, що картинка лежить у тій же папці, що і наший веб-документ. Наприклад, <body background="image1.jpg" >
Самоконтроль1. Яка команда дозволяє встановити фоновий колір документа? 2. Що потрібно зробити для того, щоб поставити на фон картинку? 3. Перелічить основні правила при розміщенні фонової картинки на веб-сторінку.
Список використаної літератури1. Урок на тему: «Вибираємо фон для веб-сторінки», Соломка А. І., м. Воронеж. 2. Агулар Р. HTML и CSS. Основа любого сайта. - Эксмо, 2010. 3. Квинт И. HTML и XHTML. Языки разметки web-страниц. - Питер, 2010. 4. Богомолова О.Б. Web-конструирование на HTML. - БИНОМ. Лаборатория знаний, 2008. 5. Глинський Я., Ряжська В. Інтернет. Мережі, HTML і телекомунікації. Самоучитель. - Деол, 2007.
Соломка А. І. Соловйов М. С.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: