|
Гипермаркет знаний>>Информатика>>Информатика 8 класс. Полные уроки>>Информатика: Компьютерная графика.
Тема: Компьютерная графика. Цель: Рассмотреть основные понятия компьютерной графики. В информатике существует специальная область, изучающая средства создания и обработки изображений с помощью программно-аппаратных комплексов ПК – компьютерная графика. Эта сфера охватывает все формы представления изображений, воспринимаемые глазом человека либо излучаемые монитором, либо в виде копии на каком-либо носителе (бумага, ткань, кинопленка). Основные назначения компьютерной графики - визуальное построение изображения графического объекта по его описанию сохранение изображений в другие форматы. Компьютерная графика существует уже длительное время, за которое было создано большое число разнообразных графических программ. Области применения. К основным сферам применения технологий компьютерной графики относятся:
Разрешение и размер Изображение состоит из маленьких точек, каждая из которых имеет определенный уровень цвета, контрастности, яркости. Такие точки получили название - пиксель (pixel). Взаиморазмещение пикселов и образует какое-либо изображение на экране. Взять хотя бы мониторы: в зависимости от их характеристик количество пикселей могут изменяться: 800х600, 1024х768, 1440х900, 1600х1200 и т. д.
Выделяют такие подходы к разрешению изображения:
Разрешение экрана зависит от свойств компьютерной видеосистемы и операционной системы. Разрешение монитора определяет размер изображения, которое может поместиться на экране частично или целиком. Разрешение принтера выражает количество напечатанных точек на конкретном участке длины. Оно измеряется в единицах dpi (точки на дюйм). Другими словами, чем больше число dpi тем качественней изображение будет напечатано.
Разрешение изображения является свойством самого изображения. Измеряется в пикселях на дюйм (ppi). Разрешение задается при создании графического файла в редакторе и с помощью сканера.
Информация о разрешении изображения размещается в самом файле и эта характеристика неразрывна с физическим размером графического файла - другим свойством изображения. Физический размер изображения может измеряться не только в пикселях, но и в миллиметрах, дюймах, сантиметрах.
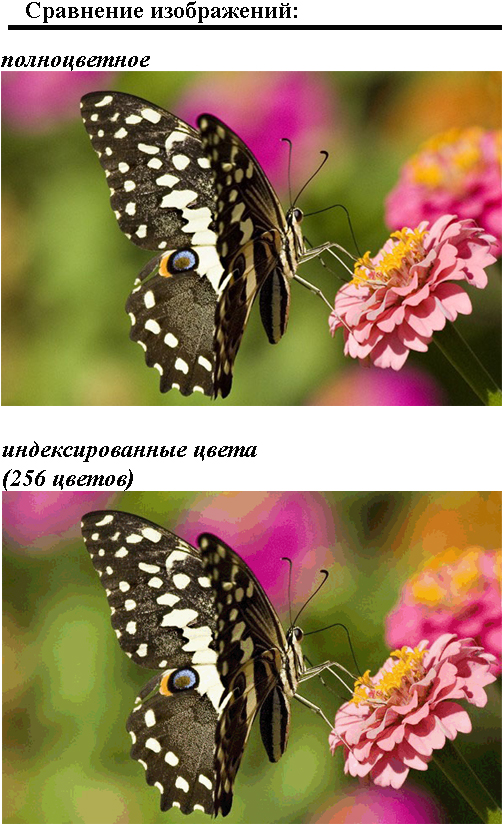
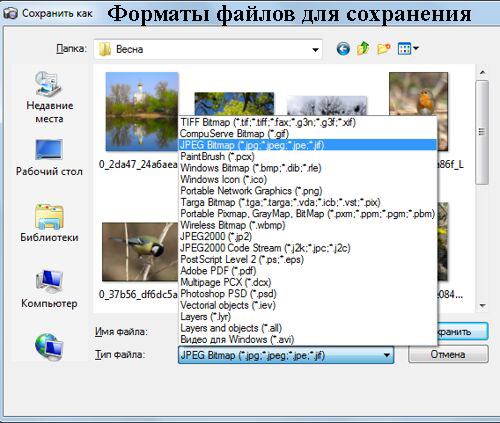
Все изображения можно разделить на отдельные типы: Черно-белые штриховые изображения или Bitmap (Битовый). На каждый пиксель отводится один бит информации, то есть имеется два варианта – черный цвет и белый. Соответственно, глубина цвета таких изображений - один бит. Полутоновые изображения или grayscale. В таком случае, каждый пиксель кодируется 8 битами. Каждый пиксель может принимать 256 различных значений, которые называются серой шкалой. Она имеет 256 градаций серого цвета, то есть, от 0 (черный) до 255 (белый). Например, можно перевести цветную фотографию в полутоновый режим -она станет черно-белой. Индексированные цвета – режим, когда изображение кодируется 4-мя или 8-ю битами в виде цветовых таблиц. Максимум этот режим может производит до 256 цветов. Понятно, что для полноценного отображения реальных объектов этих цветов не достаточно. Полноцветные изображения или true color (истинный цвет). Глубина цвета такого режима не менее 24 бит - каждый кодируется как минимум 24 битами - а это 16,7 миллионов цветов. Форматы файлов Формат можно сравнить с разговором на каком-нибудь языке – их много. И каждый сфера компьютерной деятельности имеет свои. Тексты «разговаривают» на форматах ТХТ, DOC, RTF, полиграфия - TIFF, EPS, Интернет-графика - GIF, JPEG. К примеру, большинство веб-страниц содержат вместе с текстом и графику, загружаемую в окне браузера. Те изображения и представляются в вышеназванных форматах.
Цвет и его модели Естественные, природные цвета редко встречаются простые. Большинство оттенков создаются с помощью смешивания основных цветов: Например, желтый + голубой = зеленый. Из двух цветов получен третий. Таким способом, из небольшого числа базовых цветов можно получить цветовое разнообразие. Они будут называться составные. Этот способ называется цветовой моделью. Всякий цветной объект может свет излучатьи поглощать.В таких случаях цвет предмета описывается по-разному, то есть применяются разные модели цвета. Основные моделями являются RGB и CMYK. Первая используется при процессе излучения объектом света, вторая – при поглощении.
Вопросы: 1. Что являет собой компьютерная графика? 2. Назовите сферы применения такой графики. 3. Что такое разрешение изображения? 4. Типы и форматы изображений? 5. Цветовые модели.
Список использованных источников: 1. Урок на тему «Компьютерная графика», подготовил Зинченков Л.А., г. Киев 2. Яхонтов В.Н. Компьютерная графика. – М.: ТИСБИ, 2003. С.3. 3. Никулин Е. А. Компьютерная геометрия и алгоритмы машинной графики. — СПб: БХВ-Петербург, 2003. 4. Дональд Херн, М. Паулин Бейкер Компьютерная графика. — М.: «Вильямс», 2005. 5. www.junior.ru
Отредактировано и выслано Соловьевым М. С. Если у вас есть исправления или предложения к данному уроку, напишите нам. Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум. Предмети > Информатика > Информатика 8 класс |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: