Версия 11:11, 10 марта 2011Гіпермаркет Знань>>Інформатика>>Інформатика 11 клас. Повні уроки>> Інформатика: Практична робота. Растрова графіка.
Тема: Практична робота. Растрова графіка. Мета: Навчитися не лише створювати зображення і малюнки в графічному растровому редакторові Adobe Photoshop, але і редагувати, прибирати дефекти і зайві об'єкти на фотографіях.
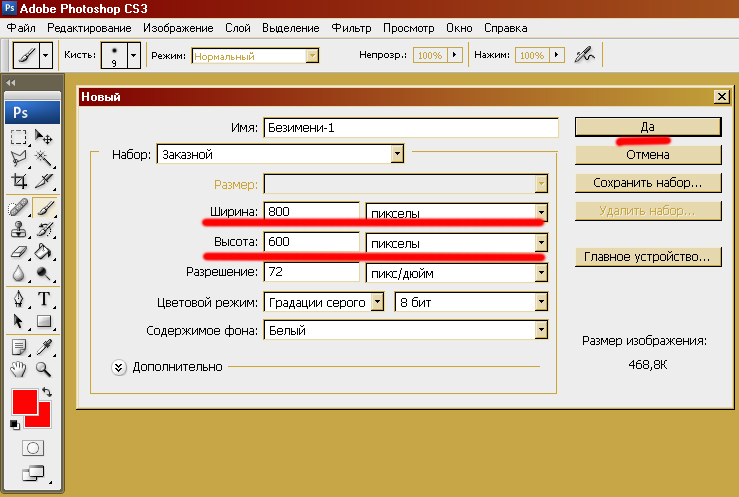
Завдання №1. Створення нового зображення. Використання інструментів малювання. Хід виконання : 1. Відкриваємо Photoshop, створюємо новий файл (Файл-Новый). Параметри зображення ставимо такі: висота - 800 пікселів, ширина - 600 пікселів. Тиснемо ТАК.
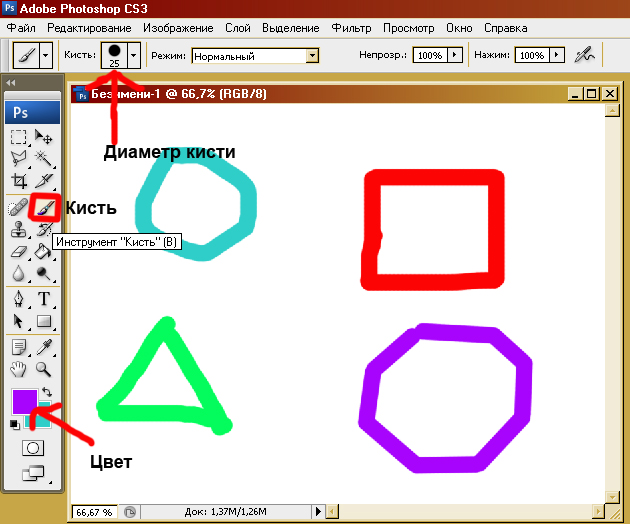
2. Обираємо інструмент Кисть, її діаметр, потрібний колір і малюємо від руки декілька різних фігур (приміром, коло, квадрат, трикутник, багатокутник). Причому, кожна фігура повинна мати різний колір і товщину.
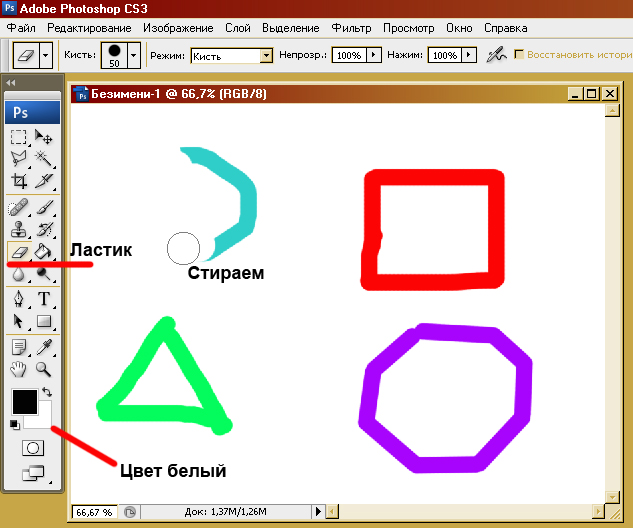
3. Беремо гумку і стираємо усі намальовані фігури. Але стежте за тим, щоб колір в нижньому квадратику був білим. При потребі, збільшіть діаметр гумки для прискорення операції стирання.
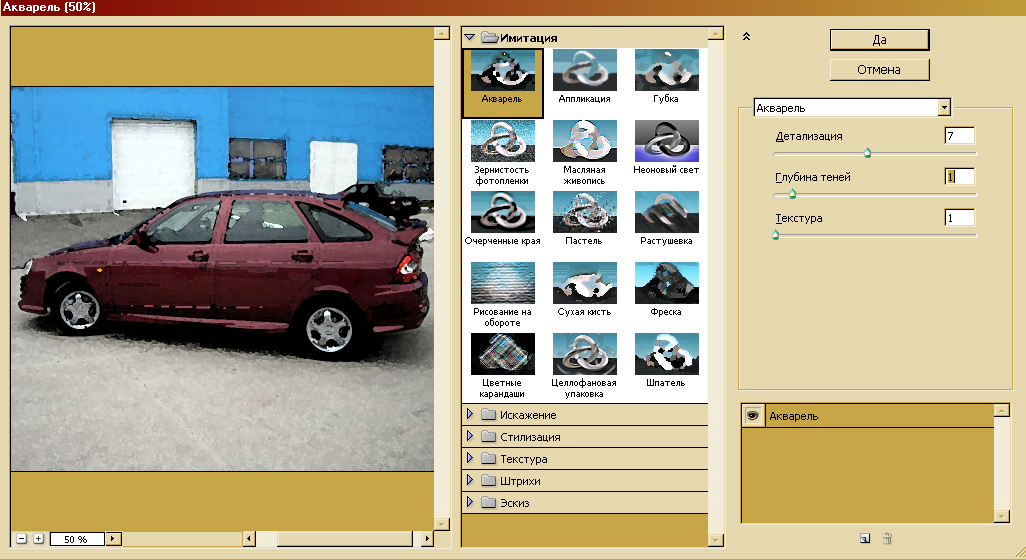
Завдання №2. Додавання нових ефектів і видалення старих дефектів в зображенні. Це завдання виконаємо на прикладі двох зображень: малюнка з яким-небудь об'єктом і фотографією. 1. Відкриваємо нове зображення (Файл-Открыть). Для першої частини відкриваємо, приміром, зображення з будь-яким автомобілем. Потім заходимо в меню Фильтр-Иммитация-акварель. У відкритому вікні обираємо потрібний ефект і тиснемо ОК. Бачимо результат.
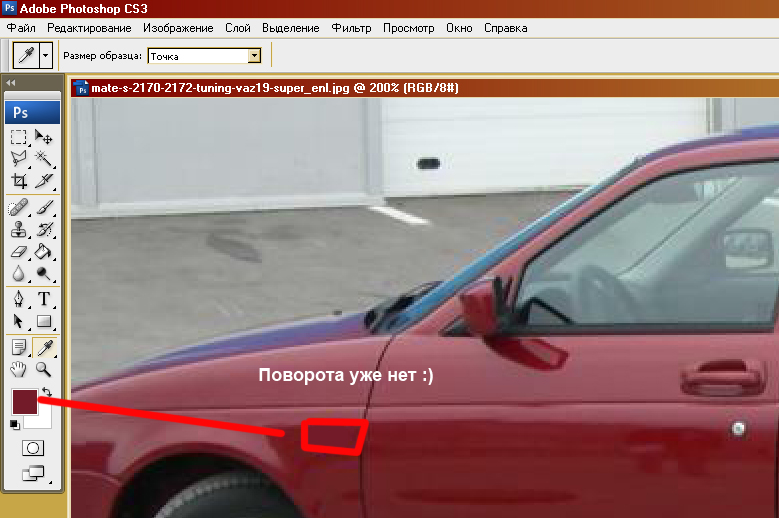
2. Тепер спробуємо видалити або «замазати» яку-небудь деталь на автомобілі. Спершу збільшуємо зображення за допомогою поєднань клавіш Shift_Ctrl_+. Беремо інструмент «Кисть», потім натискаємо ALT (з'явиться значок Піпетка) і беремо пробу фіолетового кольору біля помаранчевого знаку повороту на авто, клацаючи один раз лівою кнопкою миші. Відпускаємо ALT. Бачимо, що у нас тепер колір кисті вибраний по нашому «хотінню». Замальовуємо пензликом знак повороту - тепер його не видно.
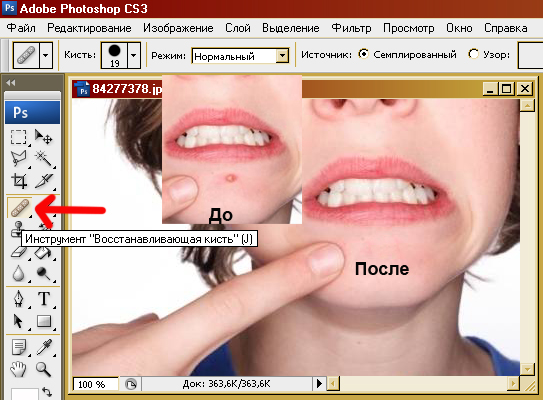
Схожим чином ми можемо прибирати різноманітні дефекти на обличчі.
3. Відкриваємо фотографію, наприклад, з прищами. Беремо інструмент «Восстанавливающая кисть», натискаємо ALT (з'явиться значок, схожий на приціл) і, аналогічно, першому прикладу, клацаємо біля прища лівою кнопкою миші. Відкидаємо ALT. Далі цим пензликом замазуємо дефект; досить одного кліка на прищі (при необхідності збільште діаметр кисті).
Слід пам'ятати, що такі дії можна проводити тільки з растровими зображенням, тому як векторна графіка не піддається такому редагуванню. Ви пам'ятаєте, що растрова графіка працює з фотографіями і малюнками, де багато колірних плавних переходів. Векторна ж графіка працює з конкретними перехідними кольорами, тобто - червоний, потім відразу, фіолетовий, за ним помаранчевий і так далі. Ніяких плавних переходів.
Над уроком працювали
Соловйов М. С.
Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на Образовательном форуме, где на международном уровне собирается образовательный совет свежей мысли и действия. Создав блог, Вы не только повысите свой статус, как компетентного преподавателя, а и сделаете весомый вклад в развитие школы будущего. Гильдия Лидеров Образования открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ. |
||||||||||||||||||||||||||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: