|
|
|
| (12 промежуточных версий не показаны.) | | Строка 1: |
Строка 1: |
| | + | <metakeywords>Информатика, класc, урок, на тему, 8 класc, Растровая и векторная графика, компьютерная графика, информация, координаты, редактор Paint</metakeywords> |
| | + | |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика|Информатика]]>>[[Информатика 8 класс|Информатика 8 класс]]>>Информатика: Растровая и векторная графика''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика|Информатика]]>>[[Информатика 8 класс|Информатика 8 класс]]>>Информатика: Растровая и векторная графика''' |
| | | | |
| | + | <h2>Графика</h2> |
| | + | |
| | + | Графические объекты мы встречаем каждый день. Овладев знаниями по компьютерной графике, вам не составит особого труда выполнить какой-то рисунок или начертить диаграмму, схему, график. Но что бы понять все тонкости компьютерной графики, давайте эту тему рассмотрим более подробно. |
| | + | |
| | + | Что же такое графика? Как правило, под этим понятием подразумевают изображения объектов, будь они реальные или воображаемые, но те, которые способно воспринять наше зрение. Но в работе с изображениями особое место отводится компьютерной графике. Все данные об компьютерных изображениях сохраняются в отдельных файлах, которые называют графическими и они имеют определенный формат. На компьютере графические данный могут храниться в векторной или растровой форме. |
| | + | |
| | + | <h2>Растровые изображения</h2> |
| | + | |
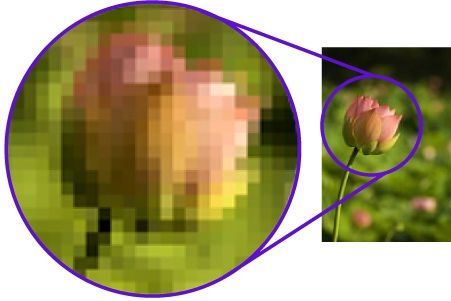
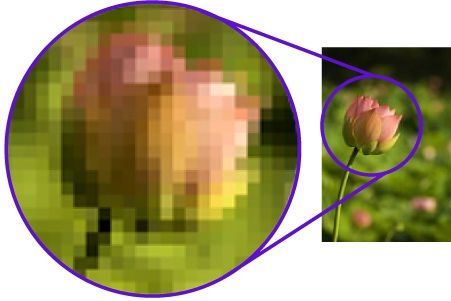
| | + | А теперь давайте попробуем разобраться, что же собой представляют растровые компьютерные изображения. Такие изображения на компьютере представлены в виде прямоугольной матрицы. Каждая ячейка такой матрицы заполнена цветными точками. То есть, можно сказать, что растровое изображение состоит из массива точек или можно сказать, из крошечных ячеек, которые называются пикселями и расположены они в правильной сетке. Пиксель в растровом изображении является наименьшим элементом, благодаря которому изображение имеет цвет и яркость. Но здесь следует отметить, что пиксели остаются невидимы человеческому глазу и воспринимаются в изображении, как единое целое. |
| | + | |
| | + | <br> |
| | + | [[Image:8kl_Grafika01.jpg|500x500px|графика]] |
| | <br> | | <br> |
| | | | |
| - | <metakeywords>Информатика, класc, урок, на тему, 8 класc, Растровая и векторная графика.</metakeywords>РАСТРОВАЯ И ВЕКТОРНАЯ ГРАФИКА
| + | Давайте проведем небольшой эксперимент. Для этих целей возьмем любой рисунок и на бумаге расчертим одинакового размера горизонтальные и вертикальные линии. Теперь мы видим, что у нас получилась правильная сетка с множеством квадратных ячеек. А теперь попробуем заполнить каждую ячейку тем цветом, который больше всего подходит к данному рисунку. Вот таким образом и без помощи компьютера, мы получили растровое изображение. |
| | + | |
| | + | Такая вот сетка в рисунке называется растровой картой, ну, а ее единичный элемент или ячейка и есть тот самый пиксель. А мы с вами уже знаем, что пиксели человеческому взгляду не видны, но если изображение значительно увеличить, то они становятся заметными. Из этого следует, что в растровой графике важным является разрешение, то количество точек, которое вмещается на единицу длины, а записывается оно в единицах dpi. Раздельная способность такого изображения на экране монитора, как правило, составляет 72 или 96 dpi, оттиска лазерного принтера - 600 dpi. |
| | + | |
| | + | Источником растровых изображений являются сканеры, видеокамеры, цифровые фотоаппараты, а также различная медицинская аппаратура. К тому же такие изображения можно нарисовать в графических редакторах. |
| | + | |
| | + | Зачастую растровые изображения используются в издательском и рекламном деле, в WEB-технологиях для создания пользовательских интерфейсов, в фотографии или медицине. |
| | + | |
| | + | Как правило, растровые изображения, предназначаются для высококачественной печати, поэтому они имеют очень большой объем. Во избежание проблем с большими графическими файлами, часто используют другой способ представления изображений, который называется векторным. |
| | + | |
| | + | <h2>Векторные изображения</h2> |
| | + | |
| | + | В отличие от растровой графики, в векторной, основным ее элементом являются графические примитивы – линия, прямоугольник, многоугольник, эллипс, текст. Они, как правило, описываются с помощью математической формулы. Благодаря такому представлению данных файлов векторного изображения оно более компактное, но правда имеет свои нюансы, так как при построении объектов, производится непрерывный пересчет параметров кривой в координаты экранного или печатного изображения. |
| | + | |
| | + | <br> |
| | + | [[Image:8kl_Grafika02.jpg|500x500px|графика]] |
| | + | <br> |
| | + | |
| | + | Таким графическим примитивам присущи определенные особенности. Этими особенностями являются: форма, толщина, цвет и тому подобное. Но, плюс в том, что файлы векторных изображений имеют небольшой объем и объекты, из которых они состоят, легко поддаются модификации. Кроме того, в векторной графике существуют неограниченные возможности, позволяющие выполнить идеальное масштабирование. |
| | + | |
| | + | <h2>Сравнительная характеристика растровой и векторной графики</h2> |
| | + | |
| | + | А сейчас мы попробуем сравнить с вами разницу между растровой и векторной графикой. Если вы были внимательны на уроке, то вам известно, что растровое изображение содержит информацию на каждый ее пиксель, тогда как в векторном изображении, достаточно иметь математическое описание объектов. |
| | + | |
| | + | <br> |
| | + | [[Image:8kl_Grafika03.jpg|500x500px|графика]] |
| | + | <br> |
| | + | |
| | + | Вы уже знаете, что в растровой графике размеры изображения и глубина его цвета зависит от объема файла. То есть, чем больше объем, тем лучше изображение. Поэтому в растровых изображениях объемы файлов могут быть очень большими. |
| | + | |
| | + | И если в векторной графике, например, изображение круга можно увеличить благодаря увеличению его радиуса, то в растровой только на пиксельном уровне. |
| | + | |
| | + | Так же следует знать, что существует возможность перевода векторной графики в растровую. Но, правда, такая трассировка растра, проигрывает в качестве векторного рисунка. |
| | + | |
| | + | Но если сравнивать на уровне качества изображения, то здесь, конечно же, в выигрыше будет растровый рисунок, так как только с помощью растровой графики изображение выглядит не хуже качественной фотографии. |
| | + | |
| | + | <br> |
| | + | [[Image:8kl_Grafika04.jpg|500x500px|графика]] |
| | + | <br> |
| | + | |
| | + | <h2>Применение растровой и векторной графики</h2> |
| | + | |
| | + | Сделав сравнительную характеристику растровой и векторной графики, теперь мы можем сделать вывод, что главным превосходством растровой графики, является ее точность в передаче сканированных изображений. Также, следует заметить, что чем больше изображение в растровой графике, тем она больший объем занимает и такое изображении очень медленно обрабатывается, да и масштабируется также плохо. |
| | + | |
| | + | А вот основным преимуществом векторной графики, является разнообразие современных средств обработки таких изображений. Но и в векторной графике также существуют свои недостатки. А основным таким недостатком является то, что невозможно в растре сохранять полутоновые изображения в виде, который близок к оригиналу. |
| | + | |
| | + | Исходя из этого, можно сказать, что для каждой графики существуют определенные области, в которых их применяют. |
| | | | |
| - | <u></u>
| + | '''Растровая графика применяется:''' |
| | | | |
| - | <u>§ 21. Растровая и векторная графика</u>
| + | • Во-первых, для хранения и обработки полутоновых изображений. Это могут быть изначально сделанные на компьютере фотографии и картины, или же сканированные.<br> |
| | | | |
| - | Основные темы параграфа:
| + | • Во-вторых, такой вид графики широко применяется в веб-дизайне, так как применяемые на их страницах изображения имеют небольшие размеры. Кроме этого, вывод таких изображений происходит без помощи дополнительных программ, так как это может сделать сам веб-обозреватель.<br> |
| | | | |
| - | • два принципа представления изображения; <br>• растровая графика;<br>• векторная графика. | + | • В-третьих, с помощью растровой графики есть возможность воспроизводить изображения любой сложности.<br> |
| | | | |
| - | Два принципа представления изображения<br>В компьютерной графике существуют два различных под¬хода к представлению графической информации. Они назы¬ваются соответственно растровым и векторным. С растро¬вым подходом вы уже знакомы. Суть его в том, что всякое изображение рассматривается как совокупность точек разно¬го цвета. Векторный подход рассматривает изображение как<br><br>совокупность простых элементов: прямых линий, дуг, окружностей, эллипсов, прямоугольников, закрасок и пр., которые называются графическими примитивами.<br>В растровой графике графическая информация — это со¬вокупность данных о цветах пикселей на экране. В вектор¬ной графике графическая информация — это данные, од¬нозначно определяющие все графические примитивы, со¬ставляющие рисунок.<br>Положение и форма графических примитивов задаются в системе графических координат, связанных с экраном. Обычно начало координат расположено в верхнем левом углу экрана. Сетка пикселей совпадает с координатной сет¬кой. Горизонтальная ось X направлена слева направо; верти¬кальная ось Y — сверху вниз.<br>Отрезок прямой линии однозначно определяется указани¬ем координат его концов; окружность — координатами цент¬ра и радиусом; многоугольник — координатами его вершин; закрашенная область — граничной линией и цветом закрас¬ки и пр.<br>Для примера рассмотрим «маленький монитор» с растро¬вой сеткой размером 10 х 10 и черно-белым изображением. На рис. 4.11 одна клетка соответствует пикселю. Приведено изображение буквы «К». Для кодирования изображения в растровой форме на таком экране требуется 100 битов (1 бит на пиксель). На рис. 4.12 этот код представлен в виде<br><br><br>битовой матрицы, в которой строки и столбцы соответствуют строкам и столбцам растровой сетки («1» обозначает закра¬шенный пиксель, а «0» — незакрашенный).<br><br>В векторном представлении буква «К» — это три линии. Всякая линия описывается указанием координат ее концов в таком виде:<br>ЛИНИЯ(Х1,Y1,Х2,Y2).<br>Изображение буквы «К» на рис. 4.10 описывается следую¬щим образом:<br>ЛИНИЯ(4,2,4,8);<br>ЛИНИЯ(5,5,8,2);<br>ЛИНИЯ(5,5,8,8).<br>Для цветного изображения кроме координат указывается еще один параметр — цвет линии.<br>Для создания рисунков на компьютере используются гра¬фические редакторы. Графические редакторы бывают раст¬ровыми и векторными1. Графическая информация о рисун¬ках, созданных с помощью редактора, сохраняется в файлах на диске. Существуют разнообразные форматы графических файлов. Их также можно разделить на растровые и вектор¬ные форматы. Растровые графические файлы хранят инфор¬мацию о цвете каждого пикселя изображения на экране. В графических файлах векторного формата содержатся опи¬сания графических примитивов, составляющих рисунок.<br>1Графический редактор Paint является растровым, а СогеlDraw - векторным.<br><br><br>Растровая графика<br>Растровые графические редакторы называют программа¬ми «картинного стиля», поскольку в них есть инструменты, которые используют художники при рисовании картин: «ки¬сти», «краски», «ластики» и др. При создании растрового изображения пользователь словно водит кистью по «элект¬ронному полотну» закрашивая каждый пиксель рисунка, или стирает закраску пикселей, используя «ластик».<br>При вводе изображений с помощью сканера (фотографий, рисунков, документов) также формируются графические файлы растрового формата.<br>Основное достоинство растровой графики состоит в том, что при высокой разрешающей способности монитора раст¬ровое изображение может иметь фотографическое качест¬во (рис. 4.13).<br>Основной недостаток растровой графики — большой раз¬мер графических файлов. Простые растровые картинки зани¬мают несколько десятков или сотен килобайтов. Реалистиче¬ские изображения, полученные с помощью сканеров с вы¬сокой разрешающей способностью, могут занимать несколь¬ко мегабайтов. По этой причине информация в файлах рас¬трового формата, как правило, хранится в сжатом виде. Для сжатия графической информации используются специаль¬ные методы, позволяющие сократить ее объем в десятки раз.<br><br><br>Еще одним недостатком растровых изображений является их искажение, возникающее при изменении размеров, враще¬нии и других преобразованиях. Картинка, которая прекрасно выглядела при одном размере, после масштабирования или вращения может потерять свою привлекательность. Напри¬мер, в областях однотонной закраски могут появиться не¬нужные узоры; кривые и прямые линии могут приобрести пилообразную форму и т. п.<br>Векторная графика<br>Векторные изображения получаются с помощью графиче¬ских редакторов векторного типа (их еще называют пакетами иллюстративной графики). Эти пакеты предоставляют в распо-ряжение пользователя набор инструментов и команд, с помо¬щью которых создаются рисунки. Прямые линии, окружно¬сти, эллипсы и дуги являются основными компонентами век¬торных изображений. Одновременно с процессом рисования специальное программное обеспечение формирует описания графических примитивов, из которых строится рисунок. Эти описания сохраняются в графическом файле.<br>Картинки на рис. 4.14 составлены из графических прими¬тивов с помощью редактора векторного типа.<br><br>К достоинствам векторной графики можно отнести следу¬ющие ее свойства.<br>Графические файлы векторного типа имеют относи¬тельно небольшие размеры, Рисунки, состоящие из тысяч примитивов, занимают дисковую память, объем которой не превышает нескольких сотен килобайтов. Аналогичный рас¬тровый рисунок требует в 10-1000 раз большую память.<br><br><br>Векторные изображения легко масштабируются без по¬тери качества, Например, для увеличения или уменьшения эллипса достаточно изменить координаты левого верхнего и правого нижнего углов прямоугольника, ограничивающего этот эллипс.<br>Следует понимать, что различие в представлении графи¬ческой информации в растровом и векторном форматах су¬ществует лишь для файлов. При выводе на экран любого изображения в видеопамяти формируется информация, со¬держащая данные о цвете каждого пикселя экрана.<br>Коротко о главном<br>Существуют два подхода к представлению изображения на компьютере: растровый и векторный.<br>Растровая графическая информация — это сведения о цвете каждого пикселя при выводе изображения на экран.<br>Векторная графическая информация — это описания гра¬фических элементов (примитивов), из которых составлен ри¬сунок: прямых линий, дуг, эллипсов, многоугольников, за¬красок и пр.<br>Растровые графические редакторы формируют графиче¬ские файлы с данными растрового типа. Векторные редакто¬ры формируют графические файлы векторных форматов.<br>При сканировании изображений формируется графиче¬ская информация растрового типа.<br>Растровый формат позволяет получать изображения фото-графического качества; растровые графические файлы име¬ют большой размер и обычно подвергаются сжатию.<br>Файлы векторного формата относительно невелики. Век¬торное изображение хорошо поддается растяжению и сжа¬тию, не теряя при этом качества.<br>Вопросы и задания<br>1. В чем разница между растровым и векторным способами представления изображения?<br>2. Что такое графические примитивы?<br>3. Какая информация хранится в файлах растрового типа и в файлах векторного типа?<br>4. Что такое система графических координат?<br>5. С помощью каких средств (программных, технических) получа¬ется растровая и векторная графическая информация?<br>6. Какой способ представления графической информации эконом¬нее по использованию памяти?<br>7. Для чего производится сжатие файлов растрового типа?<br>8. Как реагируют растровые и векторные изображения на измене¬ние размеров, вращения?<br>9. Получите растровый код и векторное описание для изображе¬ния букв «Н», «Л», «Т» на черно-белом экране с графической сеткой размером 8x8.<br><br><br><br>
| + | '''Векторная графика применяется:''' |
| | | | |
| | + | • Во-первых, если есть необходимость сохранения в электронном виде таких штриховых изображений, как карты, чертежи, гравюры и рисунки, сделанные карандашом.<br> |
| | | | |
| | + | • Во-вторых, такая графика применима при создании небольших изображений, которые нужно будет обрабатывать при вводе.<br> |
| | | | |
| - | <br> Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам].
| + | Ну и напоследок, хочу сказать, что во всех других случаях можно использовать и ту и другую графику, но в каждом конкретном случае следует не забывать о их преимуществах и недостатках каждой из видов графики. |
| | | | |
| - | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум].
| + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://school.xvatit.com/index.php?title=%D0%9F%D1%80%D0%B5%D0%B7%D0%B5%D0%BD%D1%82%D0%B0%D1%86%D0%B8%D1%8F_%D0%BA_%D1%82%D0%B5%D0%BC%D0%B5:_%D0%A1%D0%B6%D0%B0%D1%82%D0%B8%D0%B5_%D0%B8%D0%B7%D0%BE%D0%B1%D1%80%D0%B0%D0%B6%D0%B5%D0%BD%D0%B8%D0%B9 презентация урока] |
Текущая версия на 09:46, 25 августа 2015
Гипермаркет знаний>>Информатика>>Информатика 8 класс>>Информатика: Растровая и векторная графика
Графика
Графические объекты мы встречаем каждый день. Овладев знаниями по компьютерной графике, вам не составит особого труда выполнить какой-то рисунок или начертить диаграмму, схему, график. Но что бы понять все тонкости компьютерной графики, давайте эту тему рассмотрим более подробно.
Что же такое графика? Как правило, под этим понятием подразумевают изображения объектов, будь они реальные или воображаемые, но те, которые способно воспринять наше зрение. Но в работе с изображениями особое место отводится компьютерной графике. Все данные об компьютерных изображениях сохраняются в отдельных файлах, которые называют графическими и они имеют определенный формат. На компьютере графические данный могут храниться в векторной или растровой форме.
Растровые изображения
А теперь давайте попробуем разобраться, что же собой представляют растровые компьютерные изображения. Такие изображения на компьютере представлены в виде прямоугольной матрицы. Каждая ячейка такой матрицы заполнена цветными точками. То есть, можно сказать, что растровое изображение состоит из массива точек или можно сказать, из крошечных ячеек, которые называются пикселями и расположены они в правильной сетке. Пиксель в растровом изображении является наименьшим элементом, благодаря которому изображение имеет цвет и яркость. Но здесь следует отметить, что пиксели остаются невидимы человеческому глазу и воспринимаются в изображении, как единое целое.

Давайте проведем небольшой эксперимент. Для этих целей возьмем любой рисунок и на бумаге расчертим одинакового размера горизонтальные и вертикальные линии. Теперь мы видим, что у нас получилась правильная сетка с множеством квадратных ячеек. А теперь попробуем заполнить каждую ячейку тем цветом, который больше всего подходит к данному рисунку. Вот таким образом и без помощи компьютера, мы получили растровое изображение.
Такая вот сетка в рисунке называется растровой картой, ну, а ее единичный элемент или ячейка и есть тот самый пиксель. А мы с вами уже знаем, что пиксели человеческому взгляду не видны, но если изображение значительно увеличить, то они становятся заметными. Из этого следует, что в растровой графике важным является разрешение, то количество точек, которое вмещается на единицу длины, а записывается оно в единицах dpi. Раздельная способность такого изображения на экране монитора, как правило, составляет 72 или 96 dpi, оттиска лазерного принтера - 600 dpi.
Источником растровых изображений являются сканеры, видеокамеры, цифровые фотоаппараты, а также различная медицинская аппаратура. К тому же такие изображения можно нарисовать в графических редакторах.
Зачастую растровые изображения используются в издательском и рекламном деле, в WEB-технологиях для создания пользовательских интерфейсов, в фотографии или медицине.
Как правило, растровые изображения, предназначаются для высококачественной печати, поэтому они имеют очень большой объем. Во избежание проблем с большими графическими файлами, часто используют другой способ представления изображений, который называется векторным.
Векторные изображения
В отличие от растровой графики, в векторной, основным ее элементом являются графические примитивы – линия, прямоугольник, многоугольник, эллипс, текст. Они, как правило, описываются с помощью математической формулы. Благодаря такому представлению данных файлов векторного изображения оно более компактное, но правда имеет свои нюансы, так как при построении объектов, производится непрерывный пересчет параметров кривой в координаты экранного или печатного изображения.

Таким графическим примитивам присущи определенные особенности. Этими особенностями являются: форма, толщина, цвет и тому подобное. Но, плюс в том, что файлы векторных изображений имеют небольшой объем и объекты, из которых они состоят, легко поддаются модификации. Кроме того, в векторной графике существуют неограниченные возможности, позволяющие выполнить идеальное масштабирование.
Сравнительная характеристика растровой и векторной графики
А сейчас мы попробуем сравнить с вами разницу между растровой и векторной графикой. Если вы были внимательны на уроке, то вам известно, что растровое изображение содержит информацию на каждый ее пиксель, тогда как в векторном изображении, достаточно иметь математическое описание объектов.

Вы уже знаете, что в растровой графике размеры изображения и глубина его цвета зависит от объема файла. То есть, чем больше объем, тем лучше изображение. Поэтому в растровых изображениях объемы файлов могут быть очень большими.
И если в векторной графике, например, изображение круга можно увеличить благодаря увеличению его радиуса, то в растровой только на пиксельном уровне.
Так же следует знать, что существует возможность перевода векторной графики в растровую. Но, правда, такая трассировка растра, проигрывает в качестве векторного рисунка.
Но если сравнивать на уровне качества изображения, то здесь, конечно же, в выигрыше будет растровый рисунок, так как только с помощью растровой графики изображение выглядит не хуже качественной фотографии.

Применение растровой и векторной графики
Сделав сравнительную характеристику растровой и векторной графики, теперь мы можем сделать вывод, что главным превосходством растровой графики, является ее точность в передаче сканированных изображений. Также, следует заметить, что чем больше изображение в растровой графике, тем она больший объем занимает и такое изображении очень медленно обрабатывается, да и масштабируется также плохо.
А вот основным преимуществом векторной графики, является разнообразие современных средств обработки таких изображений. Но и в векторной графике также существуют свои недостатки. А основным таким недостатком является то, что невозможно в растре сохранять полутоновые изображения в виде, который близок к оригиналу.
Исходя из этого, можно сказать, что для каждой графики существуют определенные области, в которых их применяют.
Растровая графика применяется:
• Во-первых, для хранения и обработки полутоновых изображений. Это могут быть изначально сделанные на компьютере фотографии и картины, или же сканированные.
• Во-вторых, такой вид графики широко применяется в веб-дизайне, так как применяемые на их страницах изображения имеют небольшие размеры. Кроме этого, вывод таких изображений происходит без помощи дополнительных программ, так как это может сделать сам веб-обозреватель.
• В-третьих, с помощью растровой графики есть возможность воспроизводить изображения любой сложности.
Векторная графика применяется:
• Во-первых, если есть необходимость сохранения в электронном виде таких штриховых изображений, как карты, чертежи, гравюры и рисунки, сделанные карандашом.
• Во-вторых, такая графика применима при создании небольших изображений, которые нужно будет обрабатывать при вводе.
Ну и напоследок, хочу сказать, что во всех других случаях можно использовать и ту и другую графику, но в каждом конкретном случае следует не забывать о их преимуществах и недостатках каждой из видов графики.
 презентация урока презентация урока
|