|
|
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Формы.</metakeywords><br> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Формы.</metakeywords><br> |
| | | | |
| - | '''Тема: Формы'''. <br> | + | ==Тема== |
| | + | *'''Формы'''. <br> |
| | | | |
| - | '''Цель: '''Рассмотреть понятие «формы». Научить создавать формы разных типов.
| + | ==Цель== |
| | + | *Рассмотреть понятие «формы». Научить создавать формы разных типов. |
| | | | |
| - | Формы предназначены для обмена данными между посетителями сайта и сервером. <br>
| + | ==Ход урока== |
| | | | |
| - | Они применяются не только для отправки данных на сервер. <br>
| + | ===Понятие "формы"=== |
| | | | |
| - | С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению. <br> | + | Формы предназначены для обмена данными между посетителями сайта и сервером. |
| | + | |
| | + | Они применяются не только для отправки данных на сервер. |
| | + | |
| | + | С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению. |
| | + | |
| | | | |
| | {{#ev:youtube|ntCWwK8pk-E}} | | {{#ev:youtube|ntCWwK8pk-E}} |
| | | | |
| - | Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы. <br>
| |
| | | | |
| - | Поэтому, данные форм должны быть независимы друг от друга. <br> | + | Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы. |
| | + | |
| | + | Поэтому, данные форм должны быть независимы друг от друга. |
| | | | |
| | Тег '''< form >''' устанавливает форму на веб-странице, а общий синтаксис написания форм на языке HTML следующий: | | Тег '''< form >''' устанавливает форму на веб-странице, а общий синтаксис написания форм на языке HTML следующий: |
| | | | |
| - | < FORM > задает начало формы<br> | + | < FORM > задает начало формы |
| | | | |
| | < INPUT > принимает от пользователя информацию разными способами<br> | | < INPUT > принимает от пользователя информацию разными способами<br> |
| Строка 29: |
Строка 37: |
| | < /FORM > задает конец формы. | | < /FORM > задает конец формы. |
| | | | |
| - | <br>
| |
| | | | |
| | {{#ev:youtube|BvpDxEN4Bu8}} | | {{#ev:youtube|BvpDxEN4Bu8}} |
| | | | |
| - | <br> '''Пример написания форм '''<br>
| |
| | | | |
| - | <br> [[Image:Formm1.jpg]]<br>
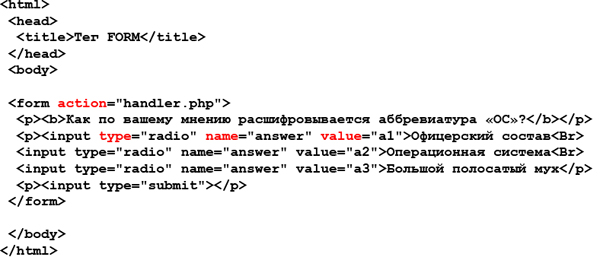
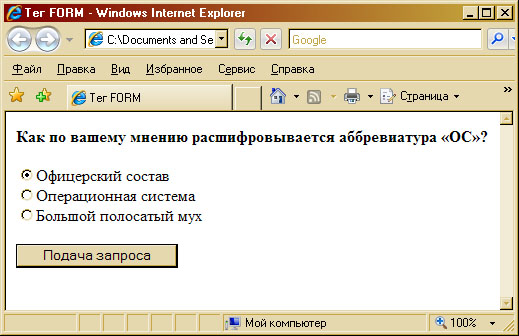
| + | ===Пример написания форм=== |
| | | | |
| - | <br>
| |
| | | | |
| - | [[Image:Formm2.jpg]] | + | [[Image:Formm1.jpg|400px|Пример написания форм]]<br> |
| | + | |
| | + | |
| | + | [[Image:Formm2.jpg|400px|Пример написания форм]] |
| | | | |
| - | <br>
| |
| | | | |
| | {{#ev:youtube|ui4X-uiJxx4}} | | {{#ev:youtube|ui4X-uiJxx4}} |
| | | | |
| - | '''<br> Атрибуты.<br>'''
| + | |
| | + | ===Атрибуты=== |
| | | | |
| | *'''action''' - адрес программы или документа, которые обрабатывает данные формы<br> | | *'''action''' - адрес программы или документа, которые обрабатывает данные формы<br> |
| Строка 53: |
Строка 61: |
| | *'''target''' - имя окна или фрейма, куда обработчик будет загружать возвращаемый результат | | *'''target''' - имя окна или фрейма, куда обработчик будет загружать возвращаемый результат |
| | | | |
| - | <br>
| |
| | | | |
| | {{#ev:youtube|pw0We-tr424}} | | {{#ev:youtube|pw0We-tr424}} |
| | | | |
| - | <br>
| |
| | | | |
| - | Для отправки формы используется кнопка '''Submit'''. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент ''< input ''>. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет. | + | Для отправки формы используется кнопка '''Submit'''. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент '''< input '''>. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет. |
| | | | |
| - | Когда форма отправляется на сервер, данные обрабатываются программой, заданной параметром ''action. '' | + | Когда форма отправляется на сервер, данные обрабатываются программой, заданной параметром '''action. ''' |
| | | | |
| - | Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <''input ''>, а значение введено пользователем. | + | Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <'''input '''>, а значение введено пользователем. |
| | | | |
| - | <br>
| |
| | | | |
| | {{#ev:youtube|TbahwcC8wv4}} | | {{#ev:youtube|TbahwcC8wv4}} |
| | | | |
| - | <br>
| |
| | | | |
| - | '''Типы ввода форм (Type)'''
| + | ===Типы ввода форм (Type)=== |
| | | | |
| - | <u>TEXT с атрибутами: </u>
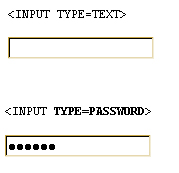
| + | '''TEXT с атрибутами: ''' |
| | | | |
| | *SIZE - длинна поля ввода | | *SIZE - длинна поля ввода |
| Строка 79: |
Строка 83: |
| | *PASSWORD – отображает данные в виде звездочек или точек | | *PASSWORD – отображает данные в виде звездочек или точек |
| | | | |
| - | <br>
| |
| | | | |
| - | [[Image:Formm3.jpg]] | + | [[Image:Formm3.jpg|400px|Пример написания форм]] |
| | | | |
| - | <br>
| |
| | | | |
| - | '''Опции выбора.'''
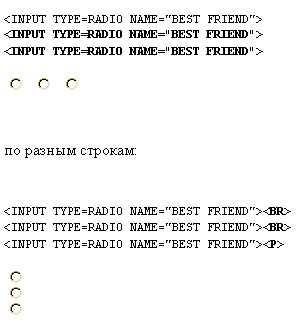
| + | ===Опции выбора=== |
| | | | |
| | RADIO – задает тип выбора «кружочек»<br> | | RADIO – задает тип выбора «кружочек»<br> |
| | | | |
| - | <br>
| |
| | | | |
| - | [[Image:Formm4.jpg]] | + | [[Image:Formm4.jpg|400px|Пример написания форм]] |
| | | | |
| - | <br>
| |
| | | | |
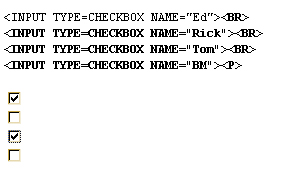
| | CHECKBOX – задает тип выбора «галочка» | | CHECKBOX – задает тип выбора «галочка» |
| | | | |
| - | <br>
| |
| | | | |
| - | [[Image:Formm5.jpg]] | + | [[Image:Formm5.jpg|400px|Пример написания форм]] |
| | | | |
| - | <br>
| |
| | | | |
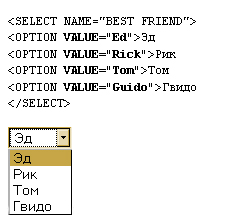
| | OPTION VALUE - выдает несколько вариантов выбора. | | OPTION VALUE - выдает несколько вариантов выбора. |
| | | | |
| - | [[Image:Formm7.jpg]]
| |
| | | | |
| | + | [[Image:Formm7.jpg|400px|Пример написания форм]] |
| | | | |
| | | | |
| - | | + | ===Поле для ввода текста=== |
| - | | + | |
| - | | + | |
| - | | + | |
| - | <br> '''Поле для ввода текста'''
| + | |
| | | | |
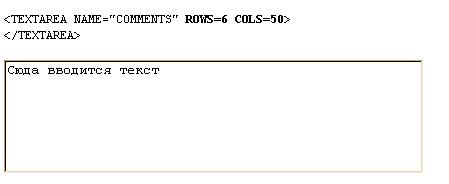
| | TEXTAREA - создает поле для ввода текста.<br> | | TEXTAREA - создает поле для ввода текста.<br> |
| Строка 122: |
Строка 116: |
| | | | |
| | | | |
| | + | [[Image:Formm6.jpg|400px|Пример написания форм]] |
| | | | |
| | | | |
| | + | {{#ev:youtube|2nDBrkvPpG8}} |
| | | | |
| - | [[Image:Formm6.jpg]]
| |
| | | | |
| | + | ==Вопросы== |
| | | | |
| | + | ''1. Что такое формы? Их предназначения? '' |
| | | | |
| - | <br> {{#ev:youtube|2nDBrkvPpG8}}
| + | ''2. Каким тэгом определяется начало и конец формы? '' |
| | | | |
| - | <br>
| + | ''3. Типы ввода (Type). '' |
| | | | |
| - | '''Вопросы:''' | + | ''4. С помощью какой команды создается поле для ввода текста? '' |
| | | | |
| - | 1. Что такое формы? Их предназначения?
| |
| | | | |
| - | 2. Каким тэгом определяется начало и конец формы?
| + | ==Список использованных источников== |
| | | | |
| - | 3. Типы ввода (Type).
| + | ''1. Урок на тему: «Понятие форм в языке HTML, Поддубная Е. Н., г. Москва. '' |
| | | | |
| - | 4. С помощью какой команды создается поле для ввода текста?
| + | ''2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. '' |
| | | | |
| - | <br>
| + | ''3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.'' |
| | | | |
| - | ''Список использованных источников:'' | + | ''4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. '' |
| | | | |
| - | 1. Урок на тему: «Понятие форм в языке HTML, Поддубная Е. Н., г. Москва.
| |
| | | | |
| - | 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.
| + | ---- |
| | | | |
| - | 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
| |
| | | | |
| - | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г.
| + | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | <br>
| |
| - |
| |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| |
| | | | |
| | ---- | | ---- |
| | | | |
| - | '''<u>Над уроком работали</u>''' | + | |
| | + | '''Над уроком работали''' |
| | | | |
| | Соловьев М. С. | | Соловьев М. С. |
| Строка 167: |
Строка 159: |
| | | | |
| | ---- | | ---- |
| - |
| |
| | | | |
| | | | |
Формы предназначены для обмена данными между посетителями сайта и сервером.
Они применяются не только для отправки данных на сервер.
С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению.
Поэтому, данные форм должны быть независимы друг от друга.
< INPUT > создает поле формы в виде кнопки, поля ввода и т.д.
< /FORM > задает конец формы.
Когда форма отправляется на сервер, данные обрабатываются программой, заданной параметром action.
Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <input >, а значение введено пользователем.
TEXTAREA - создает поле для ввода текста.
Соловьев М. С.