|
|
| (1 промежуточная версия не показана) |
| Строка 3: |
Строка 3: |
| | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Растровая графика.</metakeywords> | | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Растровая графика.</metakeywords> |
| | | | |
| - | '''Тема: Растровая графика.'''
| + | == Тема == |
| | | | |
| - | === Цель ===
| + | *'''Растровая графика.''' |
| | | | |
| - | Объяснить принципы построения растровой графики. Рассказать о сферах применения єтого вида графики. <br>
| + | == Цель == |
| | | | |
| - | <br> Число точек или пикселей и количество информации в этих пикселях определяют качество '''растровой графики''' или печати (от слова '''растр''' - точечная структура графики). | + | *Объяснить принципы построения [[Растровая и векторная графика|растровой графики]]. Рассказать о сферах применения єтого вида графики. <br> |
| | + | |
| | + | == Ход урока == |
| | + | |
| | + | === Понятие растровой графики === |
| | + | |
| | + | Число точек или пикселей и количество информации в этих пикселях определяют качество '''растровой графики''' или печати (от слова '''растр''' - точечная структура графики). |
| | | | |
| | {{#ev:youtube|XQrmRE3P0b4}} | | {{#ev:youtube|XQrmRE3P0b4}} |
| | | | |
| - | Чем больше этих данных в изображении, тем больше занимает файл физического места на компьютере. Из-за этого используются разные методы сжатия для уменьшения «веса» файла. Одни методы приводят к потере информации изображения (соответственно и качества). Растровые изображения не могут масштабироваться в любое разрешение без потерь. | + | Чем больше этих данных в изображении, тем больше занимает файл физического места на [http://xvatit.com/it компьютере]. Из-за этого используются разные методы сжатия для уменьшения «веса» файла. Одни методы приводят к потере информации изображения (соответственно и качества). Растровые изображения не могут масштабироваться в любое разрешение без потерь. |
| | | | |
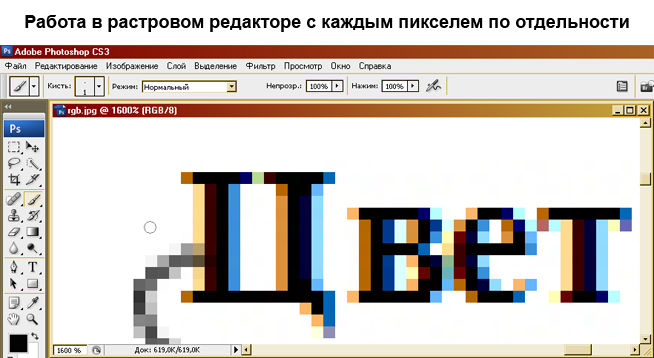
| | === Работа в растровом редакторе === | | === Работа в растровом редакторе === |
| | | | |
| - | [[Image:Араоо.jpg]] | + | [[Image:Араоо.jpg|400px|Растровая графика]] |
| | | | |
| - | <br> | + | <br> В основном, растровая графика работает с фотографиями. Мониторы обычно показывают от 70 до 130 пикселей на дюйм (ppi), а современные принтеры могут печатать 2400 точек на дюйм (dpi). |
| - | | + | |
| - | <br>
| + | |
| - | | + | |
| - | В основном, растровая графика работает с фотографиями. Мониторы обычно показывают от 70 до 130 пикселей на дюйм (ppi), а современные принтеры могут печатать 2400 точек на дюйм (dpi). | + | |
| | | | |
| | {{#ev:youtube|H4Qk4oN0QRk}} | | {{#ev:youtube|H4Qk4oN0QRk}} |
| Строка 29: |
Строка 31: |
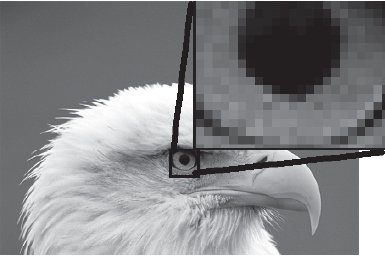
| | === Виды растровой графики === | | === Виды растровой графики === |
| | | | |
| - | <u>Растровую графику можно разделить по назначению: </u>
| + | '''Растровую графику можно разделить по назначению: ''' |
| | | | |
| - | - ''для Интернета'' нужны изображения среднего качества разрешений ( от 70 до 200 dpi) и малых размерах (~ до 1440 точек). С такими свойствами, изображения быстрее открываются в браузере в частности, и не возникает проблем с масштабом и размером экрана в общем. | + | - '''для Интернета''' нужны изображения среднего качества разрешений ( от 70 до 200 dpi) и малых размерах (~ до 1440 точек). С такими свойствами, изображения быстрее открываются в [[Презентация на тему: Что такое Веб - Браузер|браузере]] в частности, и не возникает проблем с масштабом и размером экрана в общем. |
| | | | |
| - | <br> | + | <br> [[Image:Растраав.jpg|400px|Растровая графика]] |
| | | | |
| - | [[Image:Растраав.jpg]] <br>
| + | - '''Для фотоархива. '''Фотографии должны храниться и использоваться в самом лучшем качестве (RAW – англ. как есть) и по возможности в лучшем формате (JPEG) – все это обеспечивает растровая графика. |
| | | | |
| - | <br>
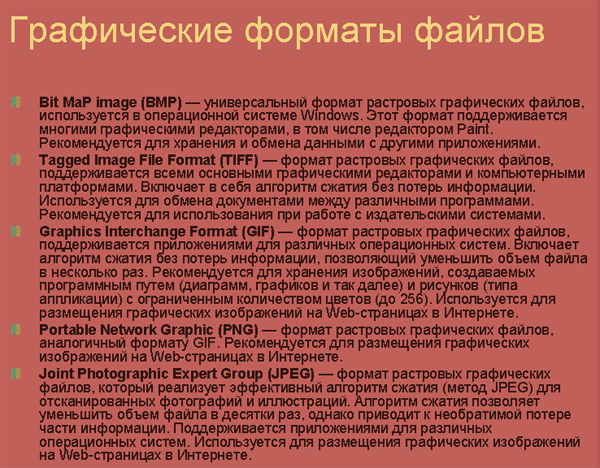
| + | - '''Для сканирования.''' Сканированные документы, в основном, имеют разрешение до 600 dpi (больше точек уже не имеют особого значения). Черно-белые документы сохраняются в форматах TIFF, GIF, цветные – в формате JPEG. |
| | | | |
| - | - ''Для фотоархива. ''Фотографии должны храниться и использоваться в самом лучшем качестве (RAW – англ. как есть) и по возможности в лучшем формате (JPEG) – все это обеспечивает растровая графика.
| + | <br> [[Image:Formatis.jpg|400px|Растровая графика]]<br> |
| | | | |
| - | <br> | + | <br> Но сейчас стали использовать форматы PDF, DJVU. Чем они лучше? Тем, что эти форматы лучше сжимают сканированные [[Знакомство с компьютером: файлы и папки (каталоги)|файлы]] и очень удобны для чтения и пересылки по электронной почте. Однако PDF по сути является векторным форматом и имеет гораздо более широкие возможности. Так как, изображения для печати лучше предоставлять в очень высоком разрешении (от 1200 dpi) - в таких случаях человеческий глаз не замечает неровности и существующие переходы между объектами на бумаге. |
| - | | + | |
| - | - ''Для сканирования.'' Сканированные документы, в основном, имеют разрешение до 600 dpi (больше точек уже не имеют особого значения). Черно-белые документы сохраняются в форматах TIFF, GIF, цветные – в формате JPEG.
| + | |
| - | | + | |
| - | <br>
| + | |
| - | | + | |
| - | [[Image:Formatis.jpg|800px]]<br>
| + | |
| - | | + | |
| - | <br>
| + | |
| - | | + | |
| - | Но сейчас стали использовать форматы PDF, DJVU. Чем они лучше? Тем, что эти форматы лучше сжимают сканированные файлы и очень удобны для чтения и пересылки по электронной почте. Однако PDF по сути является векторным форматом и имеет гораздо более широкие возможности. Так как, изображения для печати лучше предоставлять в очень высоком разрешении (от 1200 dpi) - в таких случаях человеческий глаз не замечает неровности и существующие переходы между объектами на бумаге. | + | |
| | | | |
| | {{#ev:youtube|GJZTF4Tjfuo}} <br> | | {{#ev:youtube|GJZTF4Tjfuo}} <br> |
| Строка 57: |
Строка 49: |
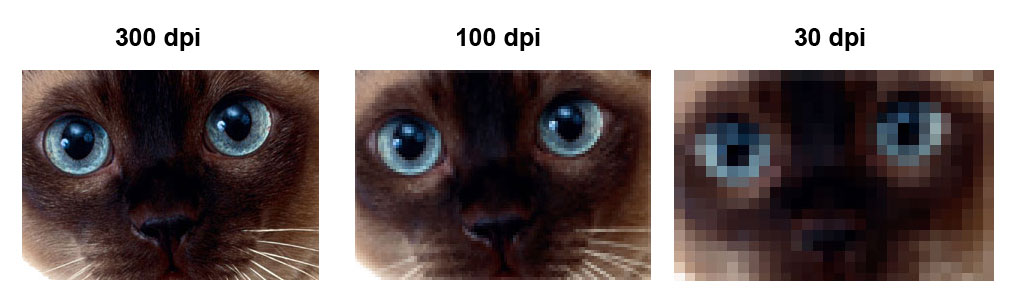
| | === Масштабирования растровых изображений === | | === Масштабирования растровых изображений === |
| | | | |
| - | Масштабированием изображения называется его увеличение или уменьшение. При вытягивании, увеличении или вращении, растровый рисунок становится нечетким и, в отличие от векторной графики, теряет качество. | + | Масштабированием изображения называется его увеличение или уменьшение. При вытягивании, увеличении или вращении, растровый рисунок становится нечетким и, в отличие от [[Векторная графика|векторной графики]], теряет качество. |
| | | | |
| - | <u>Растровая графика </u>– это матрица точек.
| + | '''Растровая графика '''- это матрица точек. |
| | | | |
| - | <br> | + | <br> [[Image:1виа.jpg|400px|Растровая графика]] |
| | | | |
| - | [[Image:1виа.jpg|828x244px|1виа.jpg]]
| + | <br> Каждый растр меняет свой размер пропорционально заданному увеличению. |
| | | | |
| - | <br>
| + | При сжатии изображения пиксели компактно соединяются друг с другом и образуют так званый смешанный цвет (когда вычисляется [[Презентация на тему: Информация и информационные процессы|информация]] о соседних точках и выводится среднее значение. |
| - | | + | |
| - | Каждый растр меняет свой размер пропорционально заданному увеличению.
| + | |
| - | | + | |
| - | При сжатии изображения пиксели компактно соединяются друг с другом и образуют так званый смешанный цвет (когда вычисляется информация о соседних точках и выводится среднее значение. | + | |
| | | | |
| - | === Вопросы для самопроверки ===
| + | == Вопросы для самопроверки == |
| | | | |
| - | 1. Что такое растровая графика? | + | ''1. Что такое растровая графика? '' |
| | | | |
| - | 2. Виды растровой графики и ее назначения. | + | ''2. Виды растровой графики и ее назначения. '' |
| | | | |
| - | 3. Достоинства и недостатки растровой графики. | + | ''3. Достоинства и недостатки растровой графики. '' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | === Список использованных источников ===
| + | == Список использованных источников == |
| | | | |
| - | 1. Урок на тему "Основы растровой графики", Тисоев Р.А., г. Москва | + | ''1. Урок на тему "Основы растровой графики", Тисоев Р.А., г. Москва '' |
| | | | |
| - | 2. Эдвард Энджел Интерактивная компьютерная графика. - М.: «Вильямс», 2001 г. | + | ''2. Эдвард Энджел Интерактивная компьютерная графика. - М.: «Вильямс», 2001 г. '' |
| | | | |
| - | 3. Сергеев А.П.,Основы компьютерной графики. Adobe Photoshop и CorelDRAW - два в одном. Самоучитель. - М.: «Диалектика», 2006 г. | + | ''3. Сергеев А.П.,Основы компьютерной графики. Adobe Photoshop и CorelDRAW - два в одном. Самоучитель. - М.: «Диалектика», 2006 г. '' |
| | | | |
| - | 4. www. graphicon. ru | + | ''4. www. graphicon. ru '' |
| | | | |
| | <br> | | <br> |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | ---- |
| | | | |
| - | <br> ---- | + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| - | | + | |
| - | '''<u>Над уроком работали</u>''' | + | |
| - | | + | |
| - | Соловьев М. С.
| + | |
| | | | |
| | + | <br> |
| | | | |
| | ---- | | ---- |
| | | | |
| | + | <br> '''Над уроком работали''' |
| | | | |
| | + | Соловьев М. С. |
| | | | |
| - | Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br>
| + | <br> |
| - |
| + | |
| | | | |
| | + | ---- |
| | | | |
| | + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Число точек или пикселей и количество информации в этих пикселях определяют качество растровой графики или печати (от слова растр - точечная структура графики).
Чем больше этих данных в изображении, тем больше занимает файл физического места на компьютере. Из-за этого используются разные методы сжатия для уменьшения «веса» файла. Одни методы приводят к потере информации изображения (соответственно и качества). Растровые изображения не могут масштабироваться в любое разрешение без потерь.
Масштабированием изображения называется его увеличение или уменьшение. При вытягивании, увеличении или вращении, растровый рисунок становится нечетким и, в отличие от векторной графики, теряет качество.
При сжатии изображения пиксели компактно соединяются друг с другом и образуют так званый смешанный цвет (когда вычисляется информация о соседних точках и выводится среднее значение.
Соловьев М. С.