Строка 3:
Строка 3: <metakeywords>Інформатика, клас, урок, на тему, 10 клас, Практична робота. Розміщення картинки і тексту за допомогою таблиці.</metakeywords>
<metakeywords>Інформатика, клас, урок, на тему, 10 клас, Практична робота. Розміщення картинки і тексту за допомогою таблиці.</metakeywords>
- <br> '''Тема: Практична робота. Розміщення картинки і тексту за допомогою таблиці.''' <br>
+ ==Тема==
+ * '''Практична робота. Розміщення картинки і тексту за допомогою таблиці.''' <br>
- '''Мета:''' Навчити розміщувати елементи веб-сторінки з використанням таблиць.
+ == Мета==
+ * Навчити розміщувати елементи веб-сторінки з використанням таблиць.
- '''Тип уроку:''' практичний
+ == Тип уроку==
+ * практичний
- '''<u>Завдання.</u>'''<u>Розмістити на веб-сторінці декілька картинок і текст, які відформатовані за допомогою таблиці за заданим прикладом:</u>
+ == Завдання==
+ * Розмістити на веб-сторінці декілька картинок і текст, які відформатовані за допомогою таблиці за заданим прикладом
<br>
<br>
- [[Image:Prakt1.jpg]]
+ [[Image:Prakt1.jpg|480px|Приклад ]]
<br>
<br>
- ''Хід виконання.''
+ == Хід виконання==
'''1)''' Створюємо таблицю з одного рядка і двох стовпців. <br>
'''1)''' Створюємо таблицю з одного рядка і двох стовпців. <br>
Строка 57:
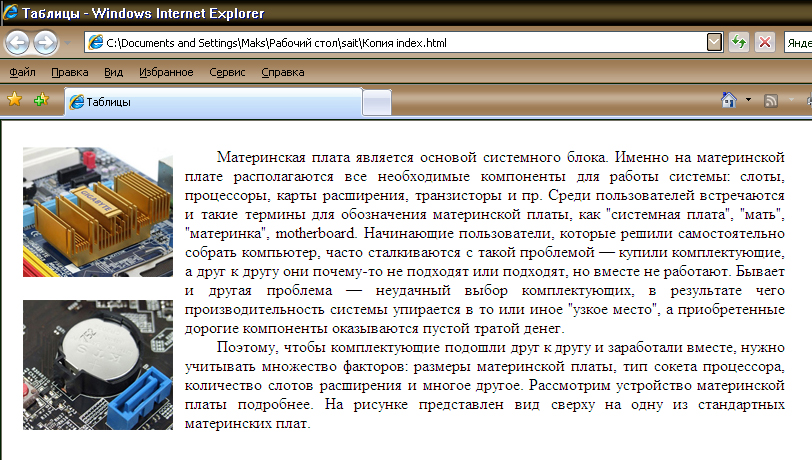
Строка 61: Дивимося на результат:
Дивимося на результат:
- [[Image:Prakt2.jpg]]
+
+ [[Image:Prakt2.jpg|480px|Приклад ]]
<br>
<br>
Строка 79:
Строка 84: <br>
<br>
- [[Image:Prakt3.jpg]]
+ [[Image:Prakt3.jpg|480px|Приклад ]]
-
+
- <br>
+
<br>
<br>
Строка 89:
Строка 92: ''< td width="600" > < p align="justify"> Наш текст < /p > < /td >''
''< td width="600" > < p align="justify"> Наш текст < /p > < /td >''
- [[Image:Prakt4.jpg]]
+ [[Image:Prakt4.jpg|480px|Приклад ]]
<br>
<br>
Строка 97:
Строка 100: <br>
<br>
- [[Image:Prakt5.jpg]]
+ [[Image:Prakt5.jpg|480px|Приклад ]]
-
+
- <br>
+
<br>
<br>
Строка 107:
Строка 108: <br>
<br>
- [[Image:Prakt6.jpg]]
+ [[Image:Prakt6.jpg|480px|Приклад ]]
<br>
<br>
Строка 117:
Строка 118: + ----
- <br> ----
- '''<u>Над уроком працювали</u>'''
+ '''Над уроком працювали'''
+ Соловйов М. С.
-
- Соловйов М. С.
----
----
-
Версия 18:49, 2 ноября 2012
Гіпермаркет Знань >>Інформатика >>Інформатика 10 клас. Повні уроки >> Інформатика: Практична робота. Розміщення картинки і тексту за допомогою таблиці.
Тема
Практична робота. Розміщення картинки і тексту за допомогою таблиці. Мета
Навчити розміщувати елементи веб-сторінки з використанням таблиць.
Тип уроку
Завдання
Розмістити на веб-сторінці декілька картинок і текст, які відформатовані за допомогою таблиці за заданим прикладом
Хід виконання
1) Створюємо таблицю з одного рядка і двох стовпців.
< table >
< tr > < td >
< /td >
< td >< /td >
< /tr >
< /table >
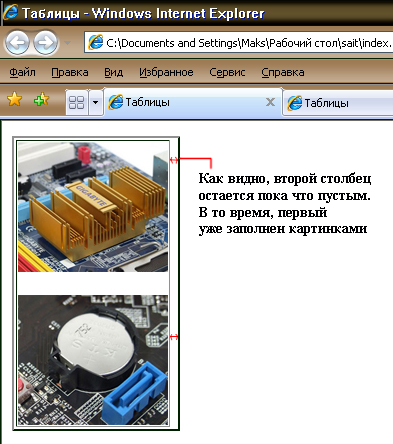
2) Тепер вся увага на перший стовпець. Нам треба вставити в нього дві картинки.
Робимо це за допомогою вже відомих команд для роботи із зображеннями (img src) :
< table border="2">
< tr >
< td >< img src="image.jpg" > < br > < img src="image 1.jpg" >< /td >
< td >< /td >
< /tr >
< /table >
Між картинками треба поставити тег перенесення (BR) для того, щоб друга картинка розмістилася під першою, а не біля неї.
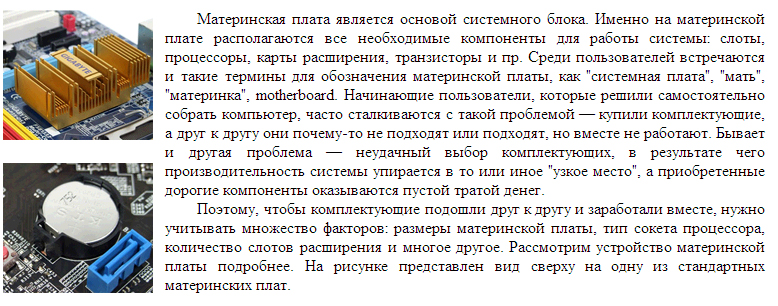
Дивимося на результат:
До речі, для наочності була включена опція, яка показує межі таблиці. Робиться це за допомогою атрибуту border з мінімальним значенням «1».
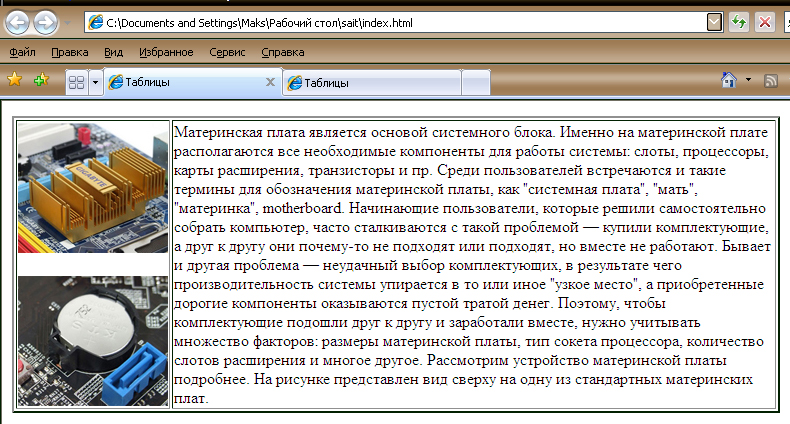
3) Час заповнити другий стовпець. Але спершу обмежимо його ширину, оскільки нам не треба, щоб текст в ньому розтягувався на ввесь екран.
Тому, привласнюємо атрибуту width значення «600». Це означає, що другий стовпець (разом з текстом) буде розтягнутий на 600 пікселів в ширину.
< table border="2" >
< tr > < td><img src="image.jpg" > < br > < img src="image 1.jpg" >
< td > < td width="600" > Наш текст < /td >
< /tr >
< /table >
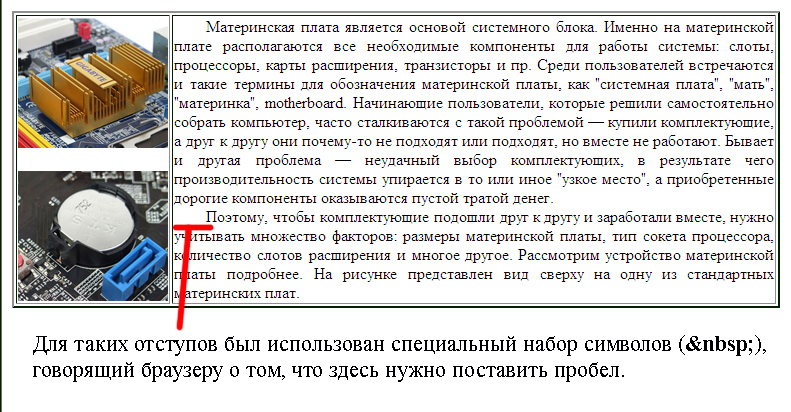
4) Тепер текст «просить», щоб його вирівняли відносно картинок. Включаємо в загальний код знайомі нам команди для роботи з текстом - параграф, вирівнювання і перенесення рядка.
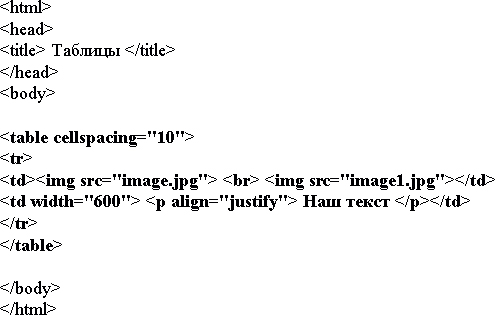
< td width="600" > < p align="justify"> Наш текст < /p > < /td >
5) Отже, тепер прибираємо видимість меж таблиці - видаляємо з коду команду «border=». Нашою останньою дією буде введення команди cellspacing, яка задаватиме відстань між стовпцями. Привласнюємо їй значення «10». < table cellspacing=«10» >
Кінцевий код для виконання завдання:
Над уроком працювали
Соловйов М. С.
Образовательном форуме блог, Гильдия Лидеров Образования
Предмети > Інформатика > Інформатика 10 клас