|
Гіпермаркет Знань>>Інформатика>>Інформатика 10 клас. Повні уроки>> Інформатика: Практична робота. Розміщення картинки і тексту за допомогою таблиці.
Тема
Мета
Тип уроку
Завдання
Хід виконання1) Створюємо таблицю з одного рядка і двох стовпців. < table > < tr > < td > < /td > < td >< /td > < /tr > < /table >
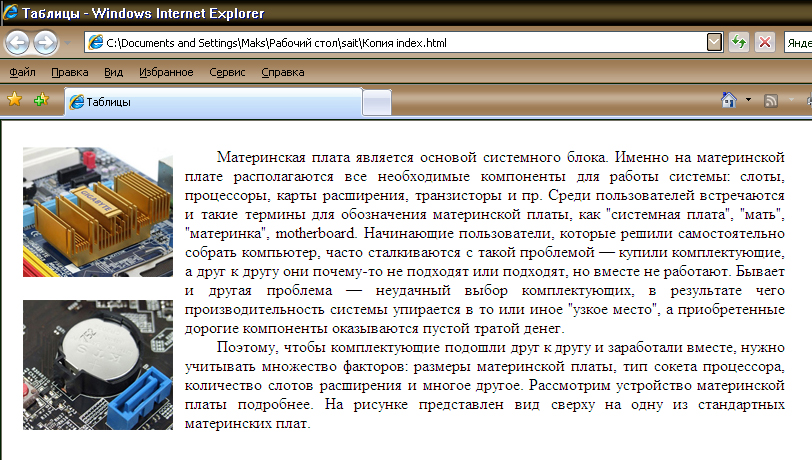
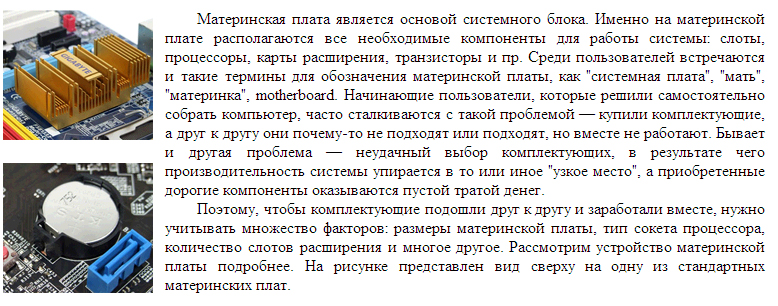
2) Тепер вся увага на перший стовпець. Нам треба вставити в нього дві картинки. Робимо це за допомогою вже відомих команд для роботи із зображеннями (img src) : < table border="2"> < tr > < td >< img src="image.jpg" > < br > < img src="image 1.jpg" >< /td > < td >< /td > < /tr > < /table >
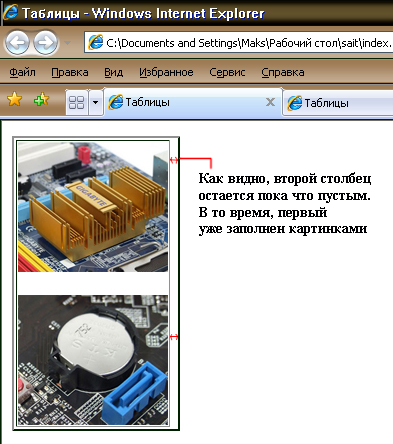
Між картинками треба поставити тег перенесення (BR) для того, щоб друга картинка розмістилася під першою, а не біля неї. Дивимося на результат:
До речі, для наочності була включена опція, яка показує межі таблиці. Робиться це за допомогою атрибуту border з мінімальним значенням «1».
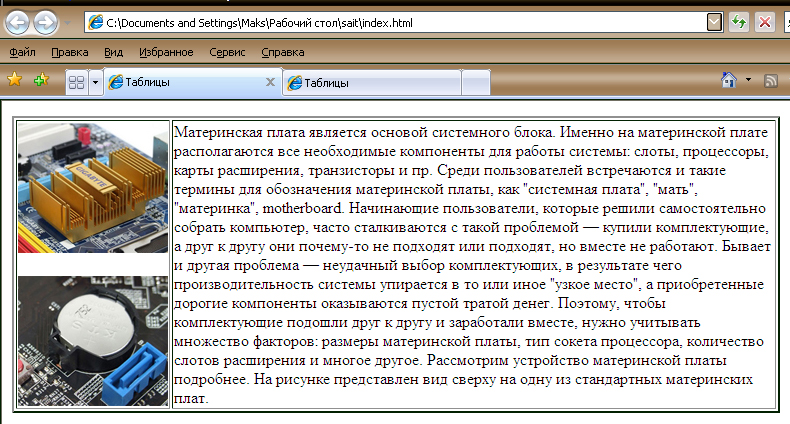
Тому, привласнюємо атрибуту width значення «600». Це означає, що другий стовпець (разом з текстом) буде розтягнутий на 600 пікселів в ширину. < table border="2" > < tr > < td><img src="image.jpg" > < br > < img src="image 1.jpg" > < td > < td width="600" > Наш текст < /td > < /tr > < /table >
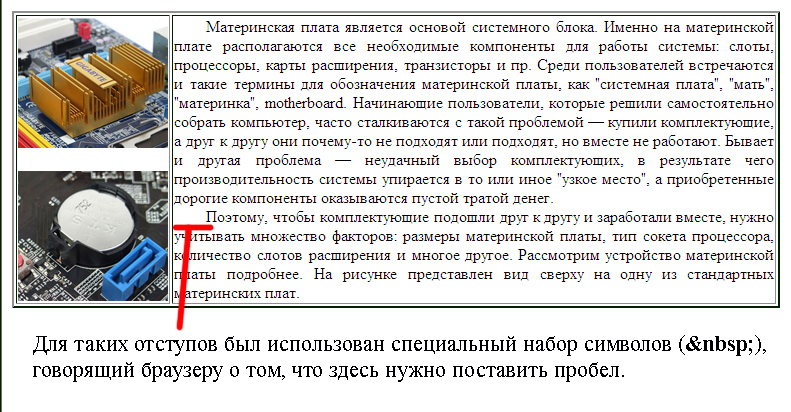
4) Тепер текст «просить», щоб його вирівняли відносно картинок. Включаємо в загальний код знайомі нам команди для роботи з текстом - параграф, вирівнювання і перенесення рядка. < td width="600" > < p align="justify"> Наш текст < /p > < /td >
5) Отже, тепер прибираємо видимість меж таблиці - видаляємо з коду команду «border=». Нашою останньою дією буде введення команди cellspacing, яка задаватиме відстань між стовпцями. Привласнюємо їй значення «10». < table cellspacing=«10» >
Кінцевий код для виконання завдання:
Соловйов М. С.
|
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: