|
|
|
| (20 промежуточных версий не показаны.) | | Строка 1: |
Строка 1: |
| | <metakeywords>Гіпермаркет Знань - перший в світі!, Гіпермаркет Знань, Інформатика 9 клас, Інформатика, клас, урок, на Тему, Призначення, Комп'ютерна графіка, графіка</metakeywords> | | <metakeywords>Гіпермаркет Знань - перший в світі!, Гіпермаркет Знань, Інформатика 9 клас, Інформатика, клас, урок, на Тему, Призначення, Комп'ютерна графіка, графіка</metakeywords> |
| | | | |
| - | '''[[Гіпермаркет Знань - перший в світі!|Гіпермаркет Знань]]>>[[Інформатика|Інформатика ]]>>[[Інформатика 9 клас|Інформатика 9 клас]]>> Інформатика:Призначення й структура мережі Інтернет.''' | + | '''[[Гіпермаркет Знань - перший в світі!|Гіпермаркет Знань]]>>[[Інформатика|Інформатика ]]>>[[Інформатика 9 клас|Інформатика 9 клас]]>> Інформатика:Поняття комп'ютерної графіки''' |
| | | | |
| | Презентація до предмету '''[[Інформатика 9 клас|Інформатика 9 клас]]'''. | | Презентація до предмету '''[[Інформатика 9 клас|Інформатика 9 клас]]'''. |
| | | | |
| - | '''Тема: Види комп'ютерної графіки''' | + | '''Тема: [[Презентація уроку: Комп'ютерна графіка|Комп'ютерна графіка]]''' |
| | | | |
| | * Растрова графіка | | * Растрова графіка |
| Строка 14: |
Строка 14: |
| | Види комп'ютерної графіки відрізняються принципами формування зображення. | | Види комп'ютерної графіки відрізняються принципами формування зображення. |
| | | | |
| - | Застосовується при розробці електронних і поліграфічних видань. Більшість редакторів орієнтовані не стільки на створення зображень, скільки на їх обробку. | + | Застосовується при розробці електронних і поліграфічних видань. Більшість редакторів орієнтовані не стільки на створення зображень, скільки на їх обробку. В Інтернеті застосовуються тільки растрові ілюстрації. |
| - | В Інтернеті застосовуються тільки растрові ілюстрації. | + | |
| | | | |
| - | Основним елементом растрового зображення є крапка. | + | == Растова графіка == |
| | + | |
| | + | [[Файл:04-03-2013-0298309238420-03-0303.jpg|thumb|300px]]'''Основним елементом растрового зображення є крапка.''' |
| | | | |
| | * Дозвіл зображення виражає кількість точок в одиниці довжини (dpi - кількість точок на дюйм) | | * Дозвіл зображення виражає кількість точок в одиниці довжини (dpi - кількість точок на дюйм) |
| Строка 26: |
Строка 27: |
| | У простому випадку (чорно-біле зображення без градацій сірого кольору). Кожна крапка екрану може мати лише два стани - «чорна» або «біла», тобто для зберігання її стану необхідний 1 біт. | | У простому випадку (чорно-біле зображення без градацій сірого кольору). Кожна крапка екрану може мати лише два стани - «чорна» або «біла», тобто для зберігання її стану необхідний 1 біт. |
| | | | |
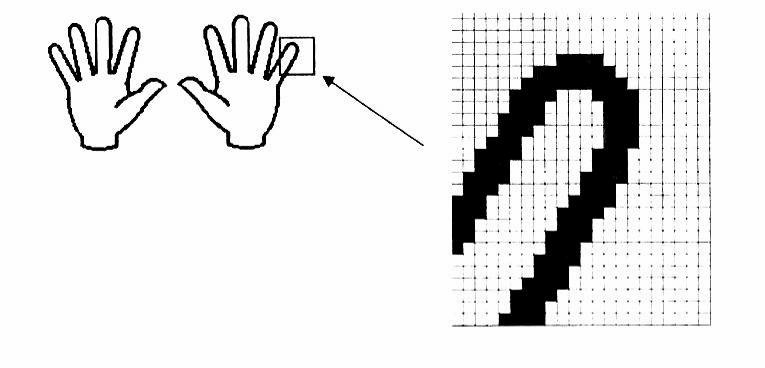
| - | Кольорові зображення можуть мати різну глибину кольору (біт на точку 4, 8, 16, 24). Кожен колір можна розглядати як можливі стани точки, і тоді за формулою N = 2I може бути обчислено кількість кольорів відображуваних на екрані монітора. | + | [[Файл:04-03-2013-0290-03-90349943803-0303.jpg|thumb|300px|Піксел]]Кольорові зображення можуть мати різну глибину кольору (біт на точку 4, 8, 16, 24). Кожен колір можна розглядати як можливі стани точки, і тоді за формулою N = 2I може бути обчислено кількість кольорів відображуваних на екрані монітора. |
| | | | |
| | Зображення може мати різний розмір, що визначається кількістю крапок по горизонталі і вертикалі. | | Зображення може мати різний розмір, що визначається кількістю крапок по горизонталі і вертикалі. |
| | | | |
| - | '''Растр'''''(від англ. raster)'' - представлення зображення у вигляді двовимірного масиву крапок (пікселів), упорядкованих до лав і стовпці. | + | [[Файл:04-03-2013-0290-03-39842-29938--3803-0303.jpg|thumb|300px|]]'''Растр''''' (від англ. raster)'' - представлення зображення у вигляді двовимірного масиву крапок (пікселів), упорядкованих до лав і стовпці. |
| | | | |
| | В сучасних ПК звичайно використовуються 4 основних розміру зображення або дозволяючих здатностей екрану: 640х480, 800х600, 1024х768, 1280х1024 пікселів. | | В сучасних ПК звичайно використовуються 4 основних розміру зображення або дозволяючих здатностей екрану: 640х480, 800х600, 1024х768, 1280х1024 пікселів. |
| Строка 41: |
Строка 42: |
| | | | |
| | * Великі обсяги даних. Для обробки растрових зображень потрібні високопродуктивні комп'ютери | | * Великі обсяги даних. Для обробки растрових зображень потрібні високопродуктивні комп'ютери |
| - | * Збільшення зображення призводить до ефекту пикселизации, ілюстрація спотворюється | + | * Збільшення зображення призводить до ефекту пикселизації, ілюстрація спотворюється |
| | | | |
| | === Формати файлів растрової графіки === | | === Формати файлів растрової графіки === |
| | | | |
| - | .bmp - Bitmap. Стандартний формат Windows. Великий розмір файлів через відсутність стиснення зображення. | + | '''.bmp''' - Bitmap. Стандартний формат Windows. Великий розмір файлів через відсутність стиснення зображення. |
| | | | |
| - | .jpg, .jpeg - Joint Photographic Experts Group. Призначений для зберігання багатобарвних зображень (фотографій). Відрізняється величезною ступенем стиснення за рахунок втрати інформації. Ступінь стиснення можна регулювати. | + | '''.jpg, .jpeg''' - Joint Photographic Experts Group. Призначений для зберігання багатобарвних зображень (фотографій). Відрізняється величезним ступенем стиснення за рахунок втрати інформації. Ступінь стиснення можна регулювати. |
| | | | |
| - | .gif - «Найщільніший». Фіксована кількість кольорів (256). Дозволяє створювати прозорість фону і анімацію зображення | + | '''.gif''' - «Найщільніший». Фіксована кількість кольорів (256). Дозволяє створювати прозорість фону і анімацію зображення |
| | | | |
| - | .tif - Tagged Image File Format. Формат призначений для зберігання растрових зображень високої якості. Непогана ступінь стиснення. Можливість накладення анотацій і приміток. | + | '''.tif''' - Tagged Image File Format. Формат призначений для зберігання растрових зображень високої якості. Непогана ступінь стиснення. Можливість накладення анотацій і приміток. |
| | | | |
| - | . psd - Photo Shop Document. Дозволяє запам'ятовувати параметри шарів, каналів, міри прозорості, множини масок. Великий обсяг файлів. | + | '''. psd''' - Photo Shop Document. Дозволяє запам'ятовувати параметри шарів, каналів, міри прозорості, множини масок. Великий обсяг файлів. |
| | | | |
| | + | == Векторна графіка == |
| | + | |
| | + | * Призначена для створення ілюстрацій із застосуванням шрифтів і найпростіших геометричних об'єктів |
| | + | * Основним елементом векторного зображення є контур (лінія) |
| | + | |
| | + | == Фрактальна графіка == |
| | + | |
| | + | * Фрактальна графіка, як і векторна, заснована на математичних обчисленнях |
| | + | * Базовим елементом фрактальної графіки є сама математична формула, зображення будується виключно по рівняннях |
| | + | |
| | + | == Області застосування == |
| | + | |
| | + | '''Растова графіка''' |
| | + | |
| | + | * При розробці електронних (мультимедійних) і поліграфічних видань |
| | + | * В Інтернеті |
| | + | ''' Висновок:''' |
| | + | Більшість графічних редакторів, призначених для роботи з растровими ілюстраціями, орієнтовані не стільки на створення зображень, скільки на їх обробку. |
| | + | |
| | + | '''Векторна графіка''' |
| | + | |
| | + | * У рекламних агентствах |
| | + | * У дизайнерських бюро |
| | + | * У редакціях і видавництвах |
| | + | |
| | + | '''Висновок:''' |
| | + | Більшість векторних редакторів призначені, в першу чергу, для створення ілюстрацій і в меншій мірі для їх обробки. У оформлювальних роботах, заснованих на застосуванні шрифтів і найпростіших геометричних елементів. |
| | + | |
| | + | ---- |
| | | | |
| | | | |
| | <br><br>Cкачати повну презентацію уроку можна клікнувши на текст [http://school.xvatit.com/Presentation/Gipermarket_february_2013/Pastuh_feb2013/Golubkova/9kl_т27_2prez_inf.ppt Скачати презентацію уроку] і встановивши Microsoft PowerPoint<br><br>''''' | | <br><br>Cкачати повну презентацію уроку можна клікнувши на текст [http://school.xvatit.com/Presentation/Gipermarket_february_2013/Pastuh_feb2013/Golubkova/9kl_т27_2prez_inf.ppt Скачати презентацію уроку] і встановивши Microsoft PowerPoint<br><br>''''' |
| | | | |
| - | <br>Надіслано вчителем-членом Гільдії Лідерів освіти Пастух О.О.'''''<br> | + | <br>'''''Надіслано вчителем-членом Гільдії Лідерів освіти Пастух О.О.'''''<br> |
| | + | |
| | + | |
| | + | |
| | + | |
| | | | |
| | [[Category:Поняття_комп'ютерної_графіки._Презентація_уроку]] | | [[Category:Поняття_комп'ютерної_графіки._Презентація_уроку]] |
Текущая версия на 12:18, 4 марта 2013
Гіпермаркет Знань>>Інформатика >>Інформатика 9 клас>> Інформатика:Поняття комп'ютерної графіки
Презентація до предмету Інформатика 9 клас.
Тема: Комп'ютерна графіка
- Растрова графіка
- Векторна графіка
- Фрактальна графіка
- 3D графіка
Види комп'ютерної графіки відрізняються принципами формування зображення.
Застосовується при розробці електронних і поліграфічних видань. Більшість редакторів орієнтовані не стільки на створення зображень, скільки на їх обробку. В Інтернеті застосовуються тільки растрові ілюстрації.
Растова графіка
Основним елементом растрового зображення є крапка.
- Дозвіл зображення виражає кількість точок в одиниці довжини (dpi - кількість точок на дюйм)
- Якщо зображення екранне, то ця крапка називається пікселем.
Піксел (піксель) - (від англ. picture element - елемент картинки) - найменший елемент растрового зображення.
У простому випадку (чорно-біле зображення без градацій сірого кольору). Кожна крапка екрану може мати лише два стани - «чорна» або «біла», тобто для зберігання її стану необхідний 1 біт.
Кольорові зображення можуть мати різну глибину кольору (біт на точку 4, 8, 16, 24). Кожен колір можна розглядати як можливі стани точки, і тоді за формулою N = 2I може бути обчислено кількість кольорів відображуваних на екрані монітора.
Зображення може мати різний розмір, що визначається кількістю крапок по горизонталі і вертикалі.
Растр (від англ. raster) - представлення зображення у вигляді двовимірного масиву крапок (пікселів), упорядкованих до лав і стовпці.
В сучасних ПК звичайно використовуються 4 основних розміру зображення або дозволяючих здатностей екрану: 640х480, 800х600, 1024х768, 1280х1024 пікселів.
Графічний режим виводу зображення на екран визначається роздільною здатністю екрану і глибиною (інтенсивністю) кольору.
Повна інформація про всіх точках зображення, що зберігається у відеопам'яті, називається бітовою картою зображення.
Основні проблеми при роботі з растровою графікою
- Великі обсяги даних. Для обробки растрових зображень потрібні високопродуктивні комп'ютери
- Збільшення зображення призводить до ефекту пикселизації, ілюстрація спотворюється
Формати файлів растрової графіки
.bmp - Bitmap. Стандартний формат Windows. Великий розмір файлів через відсутність стиснення зображення.
.jpg, .jpeg - Joint Photographic Experts Group. Призначений для зберігання багатобарвних зображень (фотографій). Відрізняється величезним ступенем стиснення за рахунок втрати інформації. Ступінь стиснення можна регулювати.
.gif - «Найщільніший». Фіксована кількість кольорів (256). Дозволяє створювати прозорість фону і анімацію зображення
.tif - Tagged Image File Format. Формат призначений для зберігання растрових зображень високої якості. Непогана ступінь стиснення. Можливість накладення анотацій і приміток.
. psd - Photo Shop Document. Дозволяє запам'ятовувати параметри шарів, каналів, міри прозорості, множини масок. Великий обсяг файлів.
Векторна графіка
- Призначена для створення ілюстрацій із застосуванням шрифтів і найпростіших геометричних об'єктів
- Основним елементом векторного зображення є контур (лінія)
Фрактальна графіка
- Фрактальна графіка, як і векторна, заснована на математичних обчисленнях
- Базовим елементом фрактальної графіки є сама математична формула, зображення будується виключно по рівняннях
Області застосування
Растова графіка
- При розробці електронних (мультимедійних) і поліграфічних видань
- В Інтернеті
Висновок:
Більшість графічних редакторів, призначених для роботи з растровими ілюстраціями, орієнтовані не стільки на створення зображень, скільки на їх обробку.
Векторна графіка
- У рекламних агентствах
- У дизайнерських бюро
- У редакціях і видавництвах
Висновок:
Більшість векторних редакторів призначені, в першу чергу, для створення ілюстрацій і в меншій мірі для їх обробки. У оформлювальних роботах, заснованих на застосуванні шрифтів і найпростіших геометричних елементів.
Cкачати повну презентацію уроку можна клікнувши на текст Скачати презентацію уроку і встановивши Microsoft PowerPoint
Надіслано вчителем-членом Гільдії Лідерів освіти Пастух О.О.
Предмети > Інформатика > Інформатика 9 клас > Поняття комп'ютерної графіки > Поняття комп'ютерної графіки. Презентація уроку
|