Версия 09:23, 4 марта 2013
Гіпермаркет Знань>>Інформатика >>Інформатика 9 клас>> Інформатика:Призначення й структура мережі Інтернет. Презентація до предмету Інформатика 9 клас. Тема: Види комп'ютерної графіки
Види комп'ютерної графіки відрізняються принципами формування зображення. Застосовується при розробці електронних і поліграфічних видань. Більшість редакторів орієнтовані не стільки на створення зображень, скільки на їх обробку. В Інтернеті застосовуються тільки растрові ілюстрації.
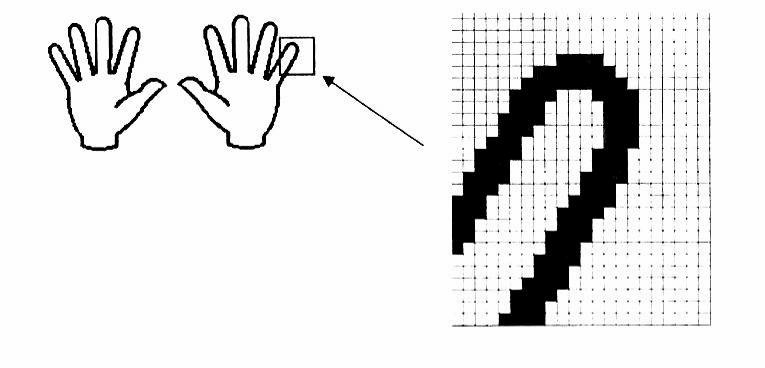
Растова графікаОсновним елементом растрового зображення є крапка.
Піксел (піксель) - (від англ. picture element - елемент картинки) - найменший елемент растрового зображення. У простому випадку (чорно-біле зображення без градацій сірого кольору). Кожна крапка екрану може мати лише два стани - «чорна» або «біла», тобто для зберігання її стану необхідний 1 біт. Кольорові зображення можуть мати різну глибину кольору (біт на точку 4, 8, 16, 24). Кожен колір можна розглядати як можливі стани точки, і тоді за формулою N = 2I може бути обчислено кількість кольорів відображуваних на екрані монітора. Зображення може мати різний розмір, що визначається кількістю крапок по горизонталі і вертикалі.Растр (від англ. raster) - представлення зображення у вигляді двовимірного масиву крапок (пікселів), упорядкованих до лав і стовпці. В сучасних ПК звичайно використовуються 4 основних розміру зображення або дозволяючих здатностей екрану: 640х480, 800х600, 1024х768, 1280х1024 пікселів. Графічний режим виводу зображення на екран визначається роздільною здатністю екрану і глибиною (інтенсивністю) кольору. Повна інформація про всіх точках зображення, що зберігається у відеопам'яті, називається бітовою картою зображення. Основні проблеми при роботі з растровою графікою
Формати файлів растрової графіки.bmp - Bitmap. Стандартний формат Windows. Великий розмір файлів через відсутність стиснення зображення. .jpg, .jpeg - Joint Photographic Experts Group. Призначений для зберігання багатобарвних зображень (фотографій). Відрізняється величезним ступенем стиснення за рахунок втрати інформації. Ступінь стиснення можна регулювати. .gif - «Найщільніший». Фіксована кількість кольорів (256). Дозволяє створювати прозорість фону і анімацію зображення .tif - Tagged Image File Format. Формат призначений для зберігання растрових зображень високої якості. Непогана ступінь стиснення. Можливість накладення анотацій і приміток. . psd - Photo Shop Document. Дозволяє запам'ятовувати параметри шарів, каналів, міри прозорості, множини масок. Великий обсяг файлів. Векторна графіка
Фрактальна графіка
Області застосуванняРастова графіка
Висновок: Більшість графічних редакторів, призначених для роботи з растровими ілюстраціями, орієнтовані не стільки на створення зображень, скільки на їх обробку. Векторна графіка
Висновок: Більшість векторних редакторів призначені, в першу чергу, для створення ілюстрацій і в меншій мірі для їх обробки.? У оформлювальних роботах, заснованих на застосуванні шрифтів і найпростіших геометричних елементів.
|
|||||||||||||||||||||||||||||
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: