|
Гіпермаркет Знань>>Інформатика>>Інформатика 5 клас>> Інформатика: Графічний редактор Paint Підручник до предмету Інформатика 5 клас. Тема «Компьютерная графика».
Изучив эту тему вы узнаете: >Виды графических компьютерных изображений; >Принципы формирования графических изображений; >Типы форматов графических изображений.
Виды компьютерной графики Растровая графика Векторная графика Фрактальная графика 3D графика
Виды компьютерной графики отличаются принципами формирования изображения
Растровая графика Применяется при разработке электронных и полиграфических изданий Большинство редакторов ориентированы не столько на создание изображений, сколько на их обработку В Интернете применяются только растровые иллюстрации
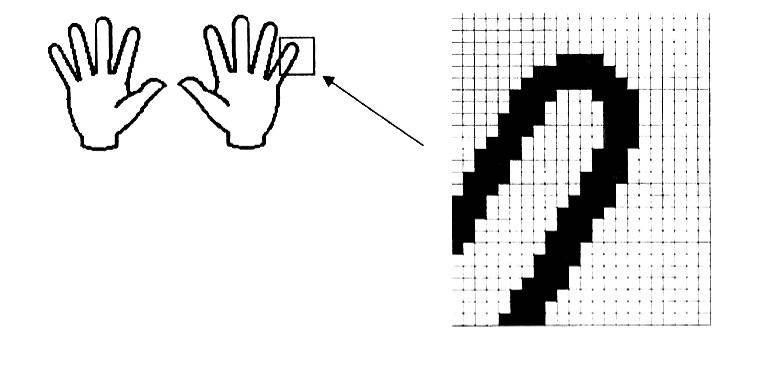
Основным элементом растрового изображения является точка Разрешение изображения выражает количество точек в единице длины (dpi – количество точек на дюйм) Если изображение экранное, то эта точка называется пикселем
Пиксел (пиксель) - (от англ. picture element – элемент картинки) – наименьший элемент растрового изображения. В простейшем случае (черно-белое изображение без градаций серого цвета). Каждая точка экрана может иметь лишь два состояния – «черная» или «белая», т.е. для хранения ее состояния необходим 1 бит.
Цветные изображения могут иметь различную глубину цвета (бит на точку 4, 8, 16, 24). Каждый цвет можно рассматривать как возможные состояния точки, и тогда по формуле N=2I может быть вычислено количество цветов отображаемых на экране монитора.
Изображение может иметь различный размер, которое определяется количеством точек по горизонтали и вертикали. Растр - (от англ. raster) – представление изображения в виде двумерного массива точек (пикселов), упорядоченных в ряды и столбцы В современных ПК обычно используются 4 основных размера изображения или разрешающих способностей экрана: 640х480, 800х600, 1024х768, 1280х1024 пикселя Графический режим вывода изображения на экран определяется разрешающей способностью экрана и глубиной (интенсивностью) цвета. Полная информация о всех точках изображения, хранящаяся в видеопамяти, называется битовой картой изображения. Основные проблемы при работе с растровой графикой Большие объемы данных. Для обработки растровых изображений требуются высокопроизводительные компьютеры Увеличение изображения приводит к эффекту пикселизации, иллюстрация искажается Форматы файлов растровой графики
Bitmap. Стандартный формат Windows. Большой размер файлов из-за отсутствия сжатия изображения. .jpg .jpeg Joint Photographic Experts Group. Предназначен для хранения многоцветных изображений (фотографий). Отличается огромной степенью сжатия за счет потери информации. Степень сжатия можно регулировать. .gif Самый «плотный». Фиксированное количество цветов (256). Позволяет создавать прозрачность фона и анимацию изображения Форматы файлов растровой графики
Tagged Image File Format. Формат предназначен для хранения растровых изображений высокого качества. Неплохая степень сжатия. Возможность наложения аннотаций и примечаний. .psd Photo Shop Document. Позволяет запоминать параметры слоев, каналов, степени прозрачности, множества масок. … Большой объем файлов.
Векторная графика Предназначена для создания иллюстраций с применением шрифтов и простейших геометрических объектов Основным элементом векторного изображения является контур (линия) Сложные объекты векторной графики при увеличении можно рассматривать более подробно
Фрактальная графика Фрактальная графика, как и векторная, основана на математических вычислениях Базовым элементом фрактальной графики является сама математическая формула, изображение строится исключительно по уравнениям
Сравнительная характеристика растровой и векторной графики
Области применения Растровая графика При разработке электронных (мультимедийных) и полиграфических изданий В Интернете Вывод: Большинство графических редакторов, предназначенных для работы с растровыми иллюстрациями, ориентированы не столько на создание изображений, сколько на их обработку. Векторная графика В рекламных агентствах В дизайнерских бюро В редакциях и издательствах
Перейти до підручника можна клікнувши на текст "Підручник" і встановивши Microsoft Word
Плани конспектів уроків з інформатики 5 класу скачати, підручники та книги безкоштовно, розробки уроків з інформатики онлайн Предмети > Інформатика > Інформатика 3 клас > Графічний редактор Paint > Графічний редактор Paint. Підручники основні і допоміжні |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: