|
|
| (3 промежуточные версии не показаны) |
| Строка 1: |
Строка 1: |
| | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Формы.''' | | '''[[Гипермаркет знаний - первый в мире!|Гипермаркет знаний]]>>[[Информатика]]>>[[Информатика 10 класс. Полные уроки]]>>Информатика: Формы.''' |
| | | | |
| - | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Формы.</metakeywords><br> | + | <metakeywords>Информатика, класс, урок, на тему, 10 класс, Формы.</metakeywords><br> |
| | | | |
| - | '''Тема: Формы'''. <br>
| + | == Тема == |
| | | | |
| - | '''Цель: '''Рассмотреть понятие «формы». Научить создавать формы разных типов. | + | *'''Формы'''. <br> |
| | | | |
| - | Формы предназначены для обмена данными между посетителями сайта и сервером. <br>
| + | == Цель == |
| | | | |
| - | Они применяются не только для отправки данных на сервер. <br>
| + | *Рассмотреть [[Ввод данных через форму. Полные уроки|понятие «формы»]]. Научить создавать формы разных типов. |
| | | | |
| - | С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению. <br>
| + | == Ход урока == |
| | | | |
| - | {{#ev:youtube|ntCWwK8pk-E}}
| + | === Понятие "формы" === |
| | | | |
| - | Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы. <br>
| + | Формы предназначены для обмена данными между посетителями сайта и сервером. |
| | | | |
| - | Поэтому, данные форм должны быть независимы друг от друга. <br>
| + | Они применяются не только для отправки данных на [[Реферат на тему «Сеть»|сервер]]. |
| | | | |
| - | Тег '''< form >''' устанавливает форму на веб-странице, а общий синтаксис написания форм на языке HTML следующий:
| + | С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению. |
| | | | |
| - | < FORM > задает начало формы<br>
| + | <br> {{#ev:youtube|ntCWwK8pk-E}} |
| | | | |
| - | < INPUT > принимает от пользователя информацию разными способами<br>
| + | <br> Документ или веб-страница может содержать любое количество форм, но одновременно может быть отправлена информация только от одной формы. |
| | | | |
| - | < INPUT > создает поле формы в виде кнопки, поля ввода и т.д. <br>
| + | Поэтому, данные форм должны быть независимы друг от друга. |
| | | | |
| - | < /FORM > задает конец формы. | + | Тег '''< form >''' устанавливает форму на [[Основные теги. Каркас веб-страницы. Полные уроки|веб-странице]], а общий синтаксис написания форм на языке HTML следующий: |
| | | | |
| - | <br>
| + | < FORM > задает начало формы |
| | | | |
| - | {{#ev:youtube|BvpDxEN4Bu8}}
| + | < INPUT > принимает от пользователя информацию разными способами<br> |
| | | | |
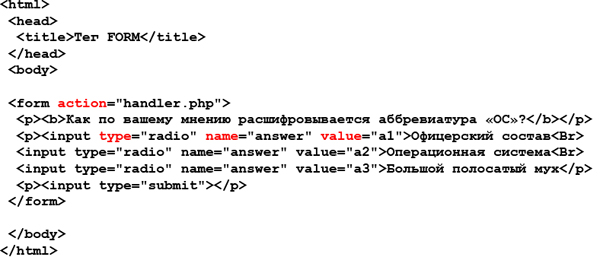
| - | <br> '''Пример написания форм '''<br>
| + | < INPUT > создает поле формы в виде кнопки, поля ввода и т.д. <br> |
| | | | |
| - | <br>
| + | < /FORM > задает конец формы. |
| - | [[Image:Formm1.jpg]]<br>
| + | |
| | | | |
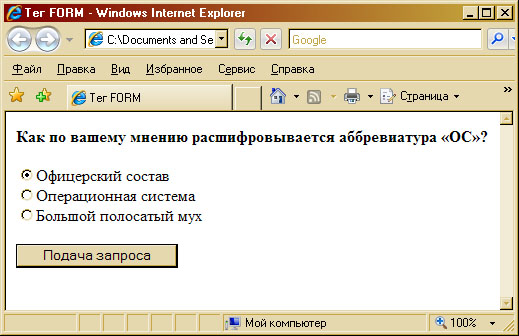
| - | [[Image:Formm2.jpg]]
| + | <br> {{#ev:youtube|BvpDxEN4Bu8}} |
| | | | |
| - | <br> | + | <br> |
| | | | |
| - | {{#ev:youtube|ui4X-uiJxx4}}
| + | === Пример написания форм === |
| | | | |
| - | '''<br> Атрибуты.<br>'''
| + | [[Image:Formm1.jpg|400px|Пример написания форм]]<br> |
| | | | |
| - | *'''action''' - адрес программы или документа, которые обрабатывает данные формы<br>
| + | <br> [[Image:Formm2.jpg|400px|Пример написания форм]] |
| - | *'''enctype''' - тип информации формы<br>
| + | |
| - | *'''method''' - метод протокола HTTP<br>
| + | |
| - | *'''name''' - имя формы <br>
| + | |
| - | *'''target''' - имя окна или фрейма, куда обработчик будет загружать возвращаемый результат
| + | |
| | | | |
| | + | <br> {{#ev:youtube|ui4X-uiJxx4}} |
| | | | |
| | + | <br> |
| | | | |
| - | {{#ev:youtube|pw0We-tr424}}
| + | === Атрибуты === |
| | | | |
| | + | *'''action''' - адрес [http://xvatit.com/it/fishki-ot-itshki/ программы] или документа, которые обрабатывает данные формы<br> |
| | + | *'''enctype''' - тип информации формы<br> |
| | + | *'''method''' - метод протокола HTTP<br> |
| | + | *'''name''' - имя формы <br> |
| | + | *'''target''' - имя окна или фрейма, куда обработчик будет загружать возвращаемый результат |
| | | | |
| | + | <br> {{#ev:youtube|pw0We-tr424}} |
| | | | |
| - | Для отправки формы используется кнопка '''Submit'''. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент ''< input ''>. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет. | + | <br> Для отправки формы используется кнопка '''Submit'''. Если она отсутствует, то клавиша Enter имитирует ее использование, но только в том случае, когда в форме имеется только один элемент '''< input '''>. Если таких элементов больше, нажатие на < Enter > ни к чему не приведет. |
| | | | |
| - | Когда форма отправляется на сервер, данные обрабатываются программой, заданной параметром ''action. '' | + | Когда форма отправляется на сервер, данные обрабатываются [[Компьютерные программы. Операционная система|программой]], заданной параметром '''action. ''' |
| | | | |
| - | Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <''input ''>, а значение введено пользователем. | + | Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <'''input '''>, а значение введено пользователем. |
| - | | + | |
| - | | + | |
| - | | + | |
| - | {{#ev:youtube|TbahwcC8wv4}}
| + | |
| | | | |
| | + | <br> {{#ev:youtube|TbahwcC8wv4}} |
| | | | |
| | + | <br> |
| | | | |
| - | '''Типы ввода форм (Type)'''
| + | === Типы ввода форм (Type) === |
| | | | |
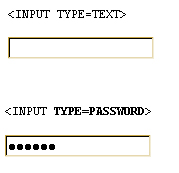
| - | <u>TEXT с атрибутами: </u>
| + | '''TEXT с атрибутами: ''' |
| | | | |
| | *SIZE - длинна поля ввода | | *SIZE - длинна поля ввода |
| Строка 78: |
Строка 79: |
| | *PASSWORD – отображает данные в виде звездочек или точек | | *PASSWORD – отображает данные в виде звездочек или точек |
| | | | |
| | + | <br> [[Image:Formm3.jpg|400px|Пример написания форм]] |
| | | | |
| | + | <br> |
| | | | |
| - | [[Image:Formm3.jpg]]
| + | === Опции выбора === |
| | | | |
| - | '''Опции выбора.'''
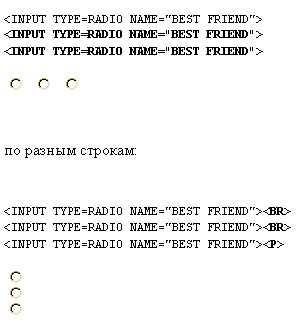
| + | RADIO – задает тип выбора «кружочек»<br> |
| | | | |
| - | RADIO – задает тип выбора «кружочек» [[Image:Formm4.jpg]]
| + | <br> [[Image:Formm4.jpg|400px|Пример написания форм]] |
| | | | |
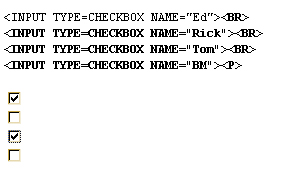
| - | CHECKBOX – задает тип выбора «галочка» | + | <br> CHECKBOX – задает тип выбора «галочка» |
| | | | |
| | + | <br> [[Image:Formm5.jpg|400px|Пример написания форм]] |
| | | | |
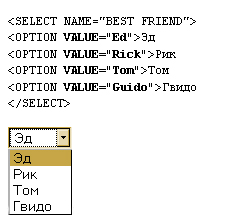
| | + | <br> OPTION VALUE - выдает несколько вариантов выбора. |
| | | | |
| - | [[Image:Formm5.jpg]] | + | <br> [[Image:Formm7.jpg|400px|Пример написания форм]] |
| | | | |
| | + | <br> |
| | | | |
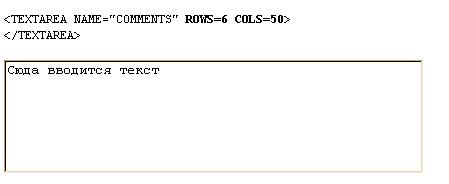
| | + | === Поле для ввода текста === |
| | | | |
| - | OPTION VALUE - выдает несколько вариантов выбора.
| + | TEXTAREA - создает поле для [[Операции при создании текстов|ввода текста]].<br> |
| | | | |
| | + | Rows - задает количество строк |
| | | | |
| | + | Cols - количество колонок |
| | | | |
| - | [[Image:Formm6.jpg]] | + | <br> [[Image:Formm6.jpg|400px|Пример написания форм]] |
| | | | |
| - | <br> '''Поле для ввода текста''' | + | <br> {{#ev:youtube|2nDBrkvPpG8}} |
| - | | + | |
| - | TEXTAREA - создает поле для ввода текста.<br>
| + | |
| - | | + | |
| - | [[Image:Formm7.jpg]]
| + | |
| | | | |
| | <br> | | <br> |
| | | | |
| - | <br> {{#ev:youtube|2nDBrkvPpG8}}
| + | == Вопросы == |
| | | | |
| - | <br>
| + | ''1. Что такое формы? Их предназначения? '' |
| | | | |
| - | <br>
| + | ''2. Каким тэгом определяется начало и конец формы? '' |
| | | | |
| - | '''Вопросы:''' | + | ''3. Типы ввода (Type). '' |
| | | | |
| - | 1. Что такое формы? Их предназначения?
| + | ''4. С помощью какой команды создается поле для ввода текста? '' |
| | | | |
| - | 2. Каким тэгом определяется начало и конец формы?
| + | <br> |
| | | | |
| - | 3. Типы ввода (Type).
| + | == Список использованных источников == |
| | | | |
| - | 4. С помощью какой команды создается поле для ввода текста?
| + | ''1. Урок на тему: «Понятие форм в языке [[Вступление в HTML. Полные уроки|HTML]], Поддубная Е. Н., г. Москва. '' |
| | | | |
| | + | ''2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г. '' |
| | | | |
| | + | ''3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.'' |
| | | | |
| - | ''Список использованных источников:'' | + | ''4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г. '' |
| | | | |
| - | 1. Урок на тему: «Понятие форм в языке HTML, Поддубная Е. Н., г. Москва.
| + | <br> |
| | | | |
| - | 2. Гончаров А. Самоучитель HTML. - СПб.: Питер, 2002 г.
| + | ---- |
| | | | |
| - | 3. Мержевич В. В. HTML и CSS на примерах. - СПб.: БХВ-Петербург, 2005 г.
| + | <br> ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.'' |
| | | | |
| - | 4. Хольцшлаг М. Языки HTML и CSS: для создания Web-сайтов. — М.: ТРИУМФ, 2007 г.
| + | <br> |
| | | | |
| | + | ---- |
| | | | |
| | + | <br> '''Над уроком работали''' |
| | | | |
| - | ''Отредактировано и выслано преподавателем Киевского национального университета им. Тараса Шевченко Соловьевым М. С.''
| + | Соловьев М. С. |
| | + | |
| | + | <br> |
| | | | |
| - | Если у вас есть исправления или предложения к данному уроку, [http://xvatit.com/index.php?do=feedback напишите нам].
| + | ---- |
| | | | |
| - | Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - [http://xvatit.com/forum/ Образовательный форум].
| + | <br> Поставить вопрос о современном образовании, выразить идею или решить назревшую проблему Вы можете на [http://xvatit.com/forum/ '''Образовательном форуме'''], где на международном уровне собирается образовательный совет свежей мысли и действия. Создав [http://xvatit.com/club/blogs/ '''блог,'''] Вы не только повысите свой статус, как компетентного преподавателя, но и сделаете весомый вклад в развитие школы будущего. [http://xvatit.com/school/guild/ '''Гильдия Лидеров Образования'''] открывает двери для специалистов высшего ранга и приглашает к сотрудничеству в направлении создания лучших в мире школ.<br> |
| | | | |
| | [[Category:Информатика_10_класс]] | | [[Category:Информатика_10_класс]] |
Формы предназначены для обмена данными между посетителями сайта и сервером.
С помощью множеств команд и их атрибутов можно получить доступ к любому элементу формы, изменять его и использовать по своему усмотрению.
Поэтому, данные форм должны быть независимы друг от друга.
< INPUT > создает поле формы в виде кнопки, поля ввода и т.д.
< /FORM > задает конец формы.
Предварительно браузер подготавливает информацию в виде пары «имя=значение», где имя определяется параметром name тега <input >, а значение введено пользователем.
Соловьев М. С.