|
|
|
| Строка 16: |
Строка 16: |
| | | | |
| | '''<u>Зміст уроку</u>''' | | '''<u>Зміст уроку</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] конспект уроку і опорний каркас | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] конспект уроку і опорний каркас |
| - | [[Image:1236084776 kr.jpg|10x10px]] [http://school.xvatit.com/index.php?title=%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%95%D1%82%D0%B0%D0%BF%D0%B8_%D1%81%D1%82%D0%B2%D0%BE%D1%80%D0%B5%D0%BD%D0%BD%D1%8F_%D0%B2%D0%B5%D0%B1-%D1%81%D0%B0%D0%B9%D1%82%D1%96%D0%B2._%D0%9F%D1%80%D0%B5%D0%B7%D0%B5%D0%BD%D1%82%D0%B0%D1%86%D1%96%D1%8F_%D1%83%D1%80%D0%BE%D0%BA%D1%83 презентація уроку] | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://school.xvatit.com/index.php?title=%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%95%D1%82%D0%B0%D0%BF%D0%B8_%D1%81%D1%82%D0%B2%D0%BE%D1%80%D0%B5%D0%BD%D0%BD%D1%8F_%D0%B2%D0%B5%D0%B1-%D1%81%D0%B0%D0%B9%D1%82%D1%96%D0%B2._%D0%9F%D1%80%D0%B5%D0%B7%D0%B5%D0%BD%D1%82%D0%B0%D1%86%D1%96%D1%8F_%D1%83%D1%80%D0%BE%D0%BA%D1%83 презентація уроку] |
| - | [[Image:1236084776 kr.jpg|10x10px]] акселеративні методи та інтерактивні технології | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] акселеративні методи та інтерактивні технології |
| - | [[Image:1236084776 kr.jpg|10x10px]] закриті вправи (тільки для використання вчителями) | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] закриті вправи (тільки для використання вчителями) |
| - | [[Image:1236084776 kr.jpg|10x10px]] оцінювання | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] оцінювання |
| | | | |
| | '''<u>Практика</u>''' | | '''<u>Практика</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] задачі та вправи,самоперевірка | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] задачі та вправи,самоперевірка |
| - | [[Image:1236084776 kr.jpg|10x10px]] практикуми, лабораторні, кейси | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] практикуми, лабораторні, кейси |
| - | [[Image:1236084776 kr.jpg|10x10px]] рівень складності задач: звичайний, високий, олімпійський | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] рівень складності задач: звичайний, високий, олімпійський |
| - | [[Image:1236084776 kr.jpg|10x10px]] домашнє завдання | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] домашнє завдання |
| | | | |
| | '''<u>Ілюстрації</u>''' | | '''<u>Ілюстрації</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] ілюстрації: відеокліпи, аудіо, фотографії, графіки, таблиці, комікси, мультимедіа | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] ілюстрації: відеокліпи, аудіо, фотографії, графіки, таблиці, комікси, мультимедіа |
| - | [[Image:1236084776 kr.jpg|10x10px]] реферати | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://school.xvatit.com:82/index.php/%D0%A0%D0%B5%D1%84%D0%B5%D1%80%D0%B0%D1%82_%D0%BD%D0%B0_%D1%82%D0%B5%D0%BC%D1%83_%C2%ABFTP-%D0%BF%D1%80%D0%BE%D1%82%D0%BE%D0%BA%D0%BE%D0%BB._%D0%9E%D0%B1%D1%89%D0%B8%D0%B5_%D1%81%D0%B2%D0%B5%D0%B4%D0%B5%D0%BD%D0%B8%D1%8F_%D0%B8_%D0%BE%D1%81%D0%BE%D0%B1%D0%B5%D0%BD%D0%BD%D0%BE%D1%81%D1%82%D0%B8%C2%BB реферати] |
| - | [[Image:1236084776 kr.jpg|10x10px]] [http://school.xvatit.com/index.php?title=%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%95%D1%82%D0%B0%D0%BF%D0%B8_%D1%81%D1%82%D0%B2%D0%BE%D1%80%D0%B5%D0%BD%D0%BD%D1%8F_%D0%B2%D0%B5%D0%B1-%D1%81%D0%B0%D0%B9%D1%82%D1%96%D0%B2._%D0%A4%D1%96%D1%88%D0%BA%D0%B8_%D0%B4%D0%BB%D1%8F_%D0%B4%D0%BE%D0%BF%D0%B8%D1%82%D0%BB%D0%B8%D0%B2%D0%B8%D1%85 фішки для допитливих] | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://school.xvatit.com/index.php?title=%D0%9A%D0%B0%D1%82%D0%B5%D0%B3%D0%BE%D1%80%D0%B8%D1%8F:%D0%95%D1%82%D0%B0%D0%BF%D0%B8_%D1%81%D1%82%D0%B2%D0%BE%D1%80%D0%B5%D0%BD%D0%BD%D1%8F_%D0%B2%D0%B5%D0%B1-%D1%81%D0%B0%D0%B9%D1%82%D1%96%D0%B2._%D0%A4%D1%96%D1%88%D0%BA%D0%B8_%D0%B4%D0%BB%D1%8F_%D0%B4%D0%BE%D0%BF%D0%B8%D1%82%D0%BB%D0%B8%D0%B2%D0%B8%D1%85 фішки для допитливих] |
| - | [[Image:1236084776 kr.jpg|10x10px]] шпаргалки | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] шпаргалки |
| - | [[Image:1236084776 kr.jpg|10x10px]] гумор, притчі, приколи, приказки, кросворди, цитати | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] гумор, притчі, приколи, приказки, кросворди, цитати |
| | | | |
| | '''<u>Доповнення</u>''' | | '''<u>Доповнення</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] зовнішнє незалежне тестування (ЗНТ) | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] зовнішнє незалежне тестування (ЗНТ) |
| - | [[Image:1236084776 kr.jpg|10x10px]] підручники основні і допоміжні | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] підручники основні і допоміжні |
| - | [[Image:1236084776 kr.jpg|10x10px]] тематичні свята, девізи | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] тематичні свята, девізи |
| - | [[Image:1236084776 kr.jpg|10x10px]] статті | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] статті |
| - | [[Image:1236084776 kr.jpg|10x10px]] національні особливості | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] національні особливості |
| - | [[Image:1236084776 kr.jpg|10x10px]] словник термінів | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] словник термінів |
| - | [[Image:1236084776 kr.jpg|10x10px]] інше | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] інше |
| | | | |
| | '''<u>Тільки для вчителів</u>''' | | '''<u>Тільки для вчителів</u>''' |
| - | [[Image:1236084776 kr.jpg|10x10px]] [http://xvatit.com/Idealny_urok.html ідеальні уроки] | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://xvatit.com/Idealny_urok.html ідеальні уроки] |
| - | [[Image:1236084776 kr.jpg|10x10px]] календарний план на рік | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] календарний план на рік |
| - | [[Image:1236084776 kr.jpg|10x10px]] методичні рекомендації | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] методичні рекомендації |
| - | [[Image:1236084776 kr.jpg|10x10px]] програми | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] програми |
| - | [[Image:1236084776 kr.jpg|10x10px]] [http://xvatit.com/forum/ обговорення] | + | [[Image:1236084776 kr.jpg|10x10px|1236084776 kr.jpg]] [http://xvatit.com/forum/ обговорення] |
| | | | |
| | <br> | | <br> |
Версия 18:45, 8 декабря 2010
Гіпермаркет Знань>>Інформатика>>Інформатика 8 клас>> Інформатика: «Етапи створення веб-сайтів»
Етапи створення веб-сайтів
1. Що таке веб-сторінка, веб-сайт, веб-портал?
2. Що таке гіперпосилання? Для чого вони Використовуються?
3. Пригадайте правила оформлення презентацій.
Вивчаючи тему «Інтернет», ви ознайомилися з поняттями: гіпертекст, веб-сторінка та веб-сайт, відвідали різноманітні за призначенням, тематикою, оформленням і струк¬турою веб-сайти та Інтернет-портали.
При вивченні цього розділу ви навчитеся створювати і розміщувати в Інтернеті влас¬ні веб-сайти.
Ви вже знаєте, що веб-сторінки створюються за допомогою спеціальних мов розміт¬ки гіпертексту, наприклад, НТМL. Вони мають вигляд звичайних текстових докумен¬тів, до яких внесено вказівки форматування. За допомогою таких вказівок можна зада¬вати колір та розмір шрифтів, по-різному розміщувати текст на сторінці, подавати дані у вигляді списків або таблиць, додавати гіперпосилання на інші сторінки в Інтернеті, додавати до сторінки графічні та мультимедійні зображення тощо. Формат цих вказі¬вок задається в описі мови НТМL.
Документи, розмічені за допомогою мови НТМL, називаються НТМL-документами, імена їх файлів мають розширення піт або піті.
НТМЬ-код веб-сторінки можна переглянути за допомогою текстового редактора, наприклад, Блокноту. Вигляд головної сторінки одного з освітніх сайтів та її НТМL-код.
Створювати веб-сторінки і веб-сайти можна в спеціальних редакторах створення веб-сайтів, таких як Місгозогг. ОШсе Ргопг.Ра§е, ОгеатХУеауег та інших. Веб-сайти можна також створювати в добре знайомому вам текстовому редакторі Місгозой Word.
Веб-сайти створюються у кілька етапів (рис. 144):
1. Планування — визначення тематики і призначення майбутнього сайта.
2. озробка — розробка структури сайта, добір матеріалів, вибір програмних засобів для його створення.
3. — створення окремих сторінок відповідно до структури, включення до них гіперпосилань.
4. Тестування — перевірка та редагування веб-сайта.
5. Розміщення — розміщення сайта в Інтернеті.
6. Підтримка — оновлення вмісту сайта.
Планування
На етапі планування, перш за все, слід визначити призначення майбутнього сайта: це буде персональний сайт або сайт організації, електронна енциклопедія чи сайт бібліотеки, сайт для дистанційного навчання тощо. Тут же доцільно визначити, буде сайт тематичним чи різні його сторінки будуть присвячені різнім темам і яким саме.
Розробка
Наступний крок — розробка структури сайта. При розробці структури сайта слід визначитися з необхідною кількістю сторінок та встановити зв'язки між ними. Розрізняють іінійну, ієрархічну та довільну структури сайта.
Лінійну структуру веб-сайта доцільно вико¬ристовувати у разі послідовного представлен¬ня інформації, наприклад, про товари та послу¬ги або матеріали навчального посібника. Перегляд таких сайтів здійснюється послідов¬но: від початкової (головної) до останньої сторінки. Кожна сторінка має посилання тільки на одну, наступну сторінку сайта. Інколи, для зручності навігації по сайту до сто¬рінки також додається посилання на попередню сторінку (рис. 145).
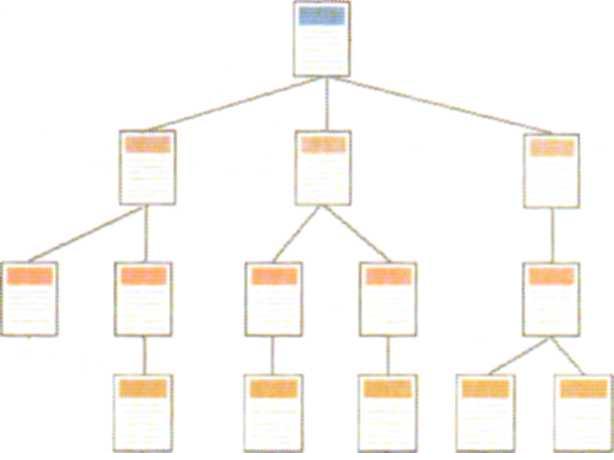
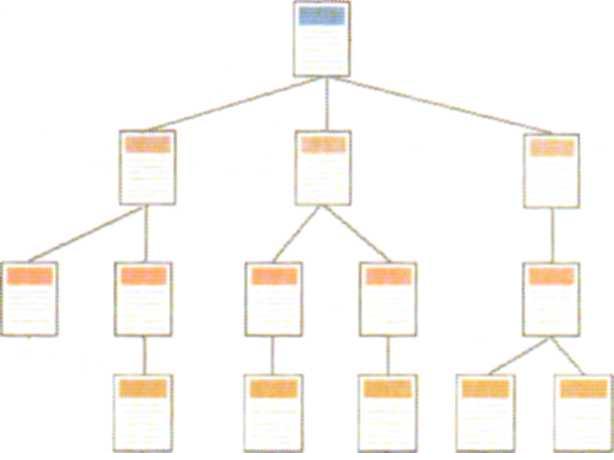
При ієрархічній структурі створюється одна сторінка (головна), яка не має поперед¬ніх, решта сторінок мають лише одну попередню сторінку (рис. 146). При ієрархічній структурі кожна сторінка може містити посилання на довільну кількість сторінок сайта. Така структура найкраще підходить для сайтів, що містять різну за тематикою інформацію: каталогів, зібрань статей з різних тем або добірок послань.
Рис. 146

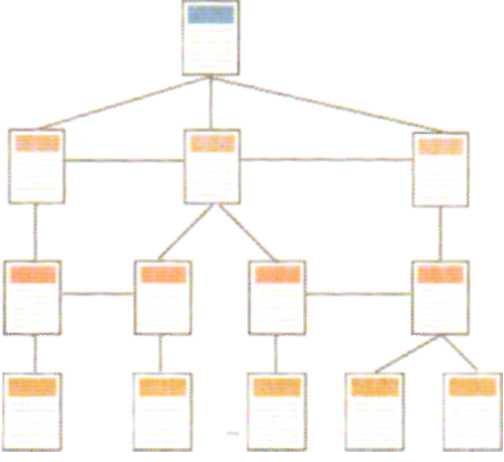
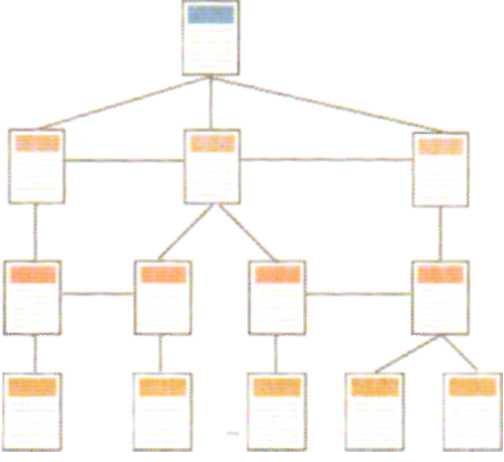
Найчастіше для створення сайтів використовують довільну структуру. При такій структурі сайта його сторінки пов'язані між собою довільним чином (рис. 147). У сай¬тах довільної структури можна виділити фрагменти, які є лінійними або ієрархічними.
Рис. 147

Прикладом довільної побудови структури сайта може бути Інтернет-енциклопедія Вікіпедія (тікіре^іа.ощ). Цей проект стартував у 2001 р. Нині статті до цієї енциклопедії пишуться 250 мовами народів світу. Характерною особливістю Вікіпедії є те, що її статті відкриті для доповнення і змін будь-яким користувачем.
У Вікіпедії на даний час розміщено більше 6 млн. статей. Орієнтовна кількість авто¬рів та редакторів — 50 тис. В україномовному розділі енциклопедії налічується 124 тис. статей, працюють 15 тис. авторів та редакторів.
Вікіпедія знаходиться в десятці найбільш відвідуваних веб-ресурсів світу за кількі¬стю запитів сторінок щомісяця. Так, кожний 200-й запит в Інтернеті направляється у Вікіпсдію.
Вікіпедія складається з окремих розділів. Працюючи з матеріалами цієї енциклопедії, ви можете здійснювати різноманітні переходи та самостійно визначати послідовність перегляду окремих сторінок.
На етапі розробки необхідно також здійснити добір матеріалів і вибрати програмні засоби, за допомогою яких будуть розроблятися веб-сторінки.
Створення
На етапі створення відбувається наповнення веб-сторінок конкретними матеріала¬ми, а також створення гіперпосилань для зручної навігації сайтом. При цьому потрібно слідувати правилам оформлення (дизайну) веб-сторінок, якими ви користувалися при створенні презентацій.
Тестування
Дуже важливим при створенні сайта є етап тестування. На цьому етапі потрібно перевірити:
• чи правильно працюють усі гіперпосилання;
• чи зручною є навігація сайтом;
• чи відкриваються при відкритті сторінок графічні зображення;
• чи зручно розташовані для сприйняття матеріали на сторінках тощо.
У разі необхідності, потрібно внести зміни в наповнення або структуру сайта, зміни¬ти гіперпосилання.
Розміщення
На наступному етапі потрібно визначити, де буде розміщено створений вами сайт. Веб-сайт можна розмістити:
• на власному сервері установи;
• на сервері вашого провайдера;
• на сервері організації, яка спеціалізується у наданні послуг розміщення сайтів користувачам Інтернету;
• на сервері, який надає послуги вільного і безкоштовного розміщення сайтів. Сьогодні окремі організації в мережі Інтернет пропонують користувачам безкоштов¬ні послуги щодо створення веб-сайтів з використанням готових шаблонів та одноча¬сним їх розміщенням на серверах цієї організації.
Після розміщення сайта в Інтернеті потрібно здійснювати його підтримку, щоб сайт не втрачав своєї популярності. Ця підтримка полягає в періодичному оновленні та доповненні існуючих матеріалів, створенні нових цікавих сторінок тощо.
4. Опишіть етапи створення сайта.
5. Які структури сайта ви знаєте? Охарактеризуйте кожну з них.
6. Чому найчастіше для створення сайтів використовують довільну структуру?
7. Створіть структуру і опишіть наповнення сайтів:
а) Моя родина.
б)моє рідне місто
в) Вулиця, на якій я живу.
г) Мій клас.
8. Знайдіть у Вікіпедії інформацію про:
а) геосервіси Інтернету;
б) мови розмітки гіпертекстових документів;
в) Веб2.0.
9. Підготуйте презентації із запропонованих у п. 8 тем.
Підтримка
ЗАПИТАННЯ ТА ЗАВДАННЯ
1. Що таке НТМL-документ?
2. Де можна створювати веб-сторінки і веб-сайти?
3. Назвіть етапи створення сайта.
Шкільна бібліотека онлайн, підручники та книги по всім предметам, Інформатика 8 клас скачати
Зміст уроку
 конспект уроку і опорний каркас конспект уроку і опорний каркас
 презентація уроку презентація уроку
 акселеративні методи та інтерактивні технології акселеративні методи та інтерактивні технології
 закриті вправи (тільки для використання вчителями) закриті вправи (тільки для використання вчителями)
 оцінювання
Практика оцінювання
Практика
 задачі та вправи,самоперевірка задачі та вправи,самоперевірка
 практикуми, лабораторні, кейси практикуми, лабораторні, кейси
 рівень складності задач: звичайний, високий, олімпійський рівень складності задач: звичайний, високий, олімпійський
 домашнє завдання
Ілюстрації домашнє завдання
Ілюстрації
 ілюстрації: відеокліпи, аудіо, фотографії, графіки, таблиці, комікси, мультимедіа ілюстрації: відеокліпи, аудіо, фотографії, графіки, таблиці, комікси, мультимедіа
 реферати реферати
 фішки для допитливих фішки для допитливих
 шпаргалки шпаргалки
 гумор, притчі, приколи, приказки, кросворди, цитати
Доповнення гумор, притчі, приколи, приказки, кросворди, цитати
Доповнення
 зовнішнє незалежне тестування (ЗНТ) зовнішнє незалежне тестування (ЗНТ)
 підручники основні і допоміжні підручники основні і допоміжні
 тематичні свята, девізи тематичні свята, девізи
 статті статті
 національні особливості національні особливості
 словник термінів словник термінів
 інше
Тільки для вчителів інше
Тільки для вчителів
 ідеальні уроки ідеальні уроки
 календарний план на рік календарний план на рік
 методичні рекомендації методичні рекомендації
 програми програми
 обговорення обговорення
Если у вас есть исправления или предложения к данному уроку, напишите нам.
Если вы хотите увидеть другие корректировки и пожелания к урокам, смотрите здесь - Образовательный форум.
|