|
Гіпермаркет знань>>Інформатика >> Інформатика: Конструювання сайту за допомогою шаблонів на спеціальних серверах.
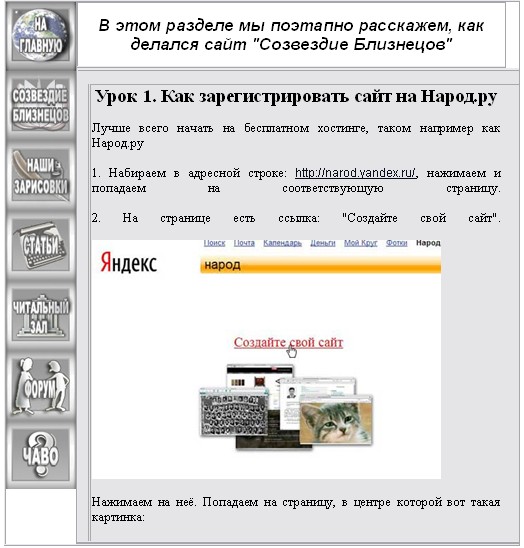
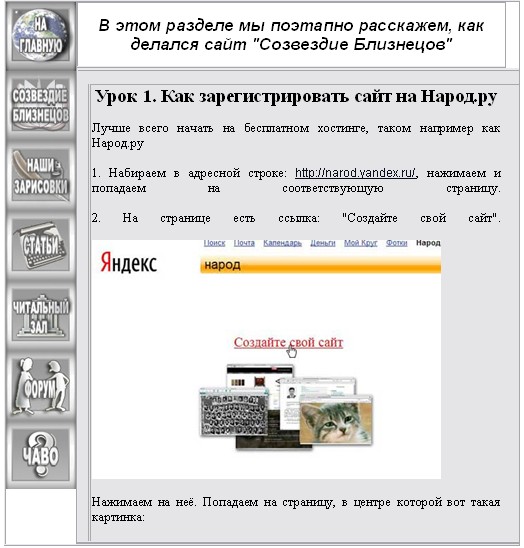
План-конспект уроку з курсу «Інформатика 8 клас» з теми «Как зарегистрировать сайт на Народ.ру».


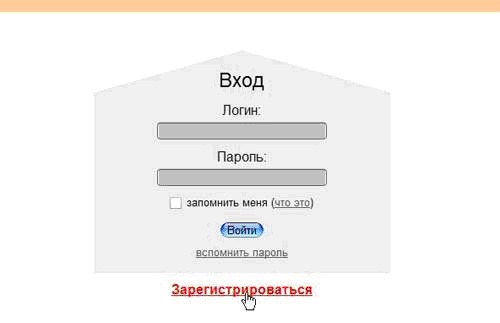
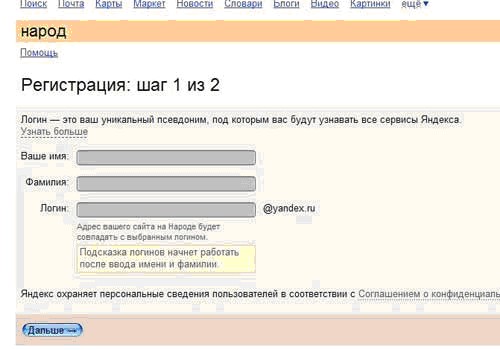
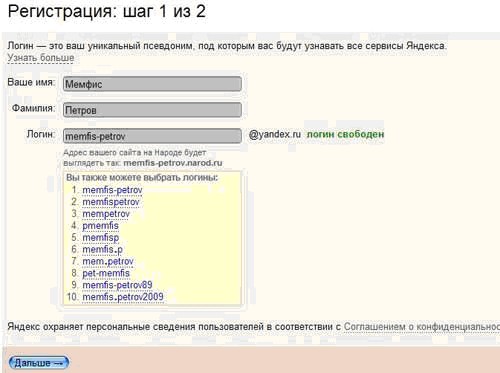
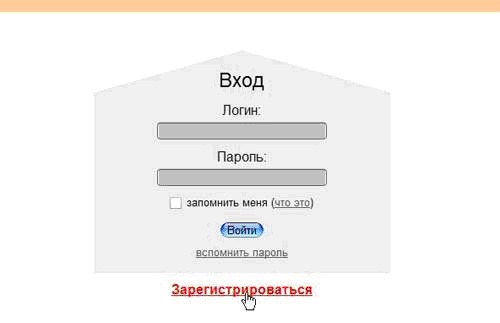
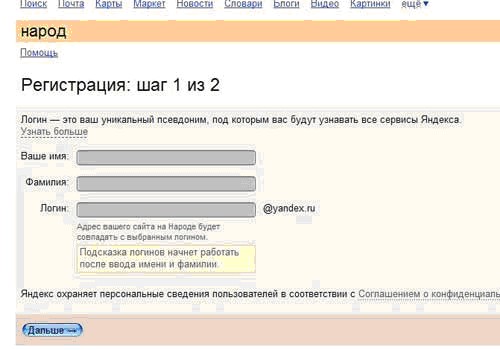
3. Нажимаем слово "Зарегистрироваться". После чего попадаем на следующую страницу: "Регистрация: шаг 1 из 2".

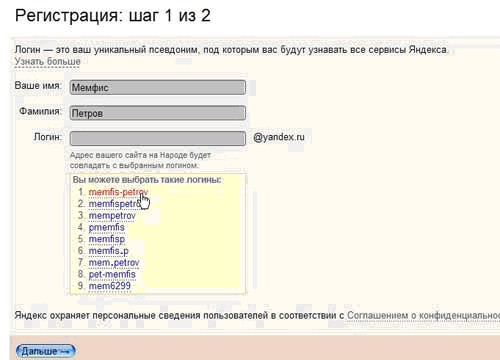
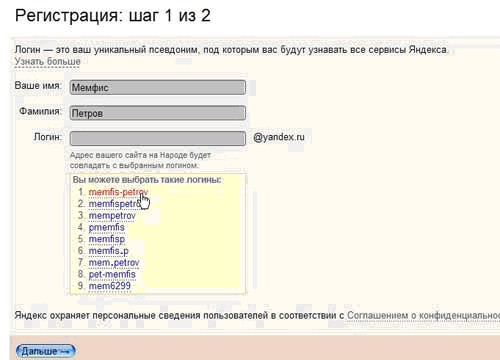
4. Здесь нужно набрать имя и фамилию, после чего нам тут же, без смены страницы, выпадут варианты логинов:

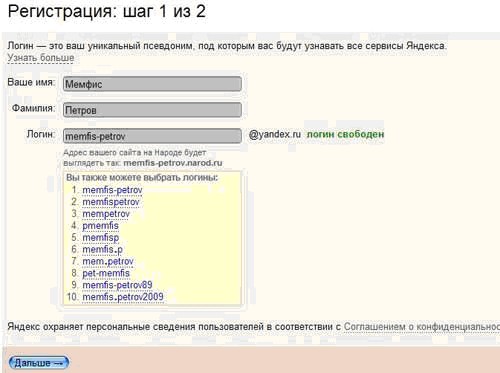
Выбираете понравившийся логин, или придумываете свой. Во втором случае набираете логин вручную в соответствующей строчке - и получаете подтверждение, что логин не занят, вот такого вида:

Или не получаете - и выбираете другой логин. В любом случае, когда логин будет выбран - вы нажмёте кнопочку "Дальше" - и перейдёте на следующую страницу, где выбираете секретный вопрос и выдумываете ответ на секретный вопрос.
5. После того, как вы выбрали секретный вопрос и ответ к нему - вы снова нажимаете "Дальше" - и переходите на следующую страницу.

Суммирую о пароле и контрольном вопросе: пишете свой пароль, какой лично вам придёт в голову, желательно посложнее и храните его в тайне.
Подтверждаете пароль (то есть, вводите его ещё раз)
Выбираете контрольный вопрос, например: Ваше прозвище в школе
Ответ: Лютик (вы пишете тот ответ, который нравится вам). Ответ на контрольный вопрос не должен быть совсем простым и очевидным, иначе его слишком легко будет подобрать постороннему человеку. Лучше ввести какой-нибудь нестандартный ответ.
И не надейтесь на свою память. И пароль и ответ на контрольный вопрос обязательно запишите. И не на каком-то клочке, который сегодня же потеряется. Я например, пишу логины, пароли и ответы в своём ежедневнике на выделенной для этого странице. Конечно, если Ваш ежедневник просматривают все кому не лень, вам не следует в нём оставлять паролей.
Электронную почту и мобильный телефон (которые тоже можно ввести при регистрации) вводите по желанию.
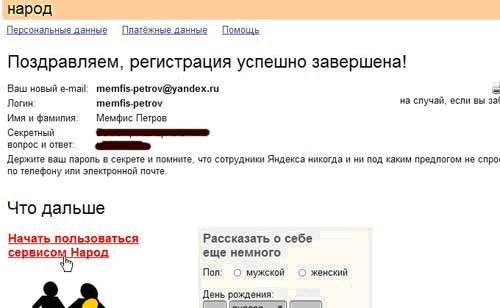
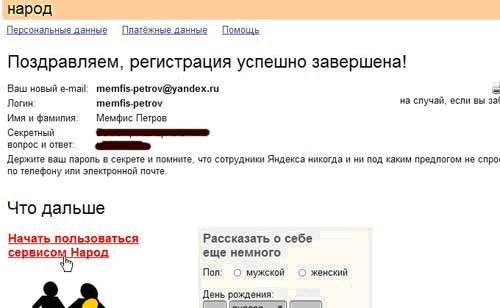
На скриншоте выше показано, что вам предоставляется возможность скопировать все введённые вами данные (свой секретный вопрос и ответ я закрасила чёрным по соображениям конфиденциальности).
6. После того, как вы ОБЯЗАТЕЛЬНО сохранили или записали свои данные, вы нажимаете на ссылку "Начать пользоваться сервисом Народ", расположенную ниже и левее основного текста.
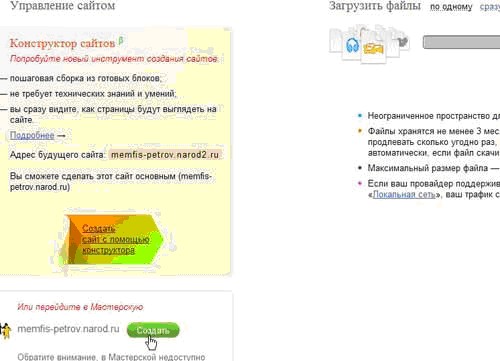
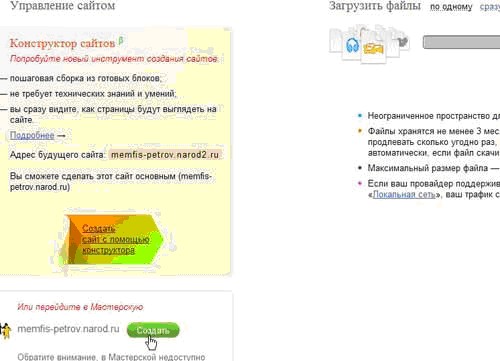
Дальше вам откроется страница, на которой много всяких надписей, в том числе вам предложат конструктор сайтов. Но если вы намерены делать сайт своими руками - вам нужна всего одна кнопочка, которая расположена под надписью "или перейти в мастерскую", на которой написано "Создать".

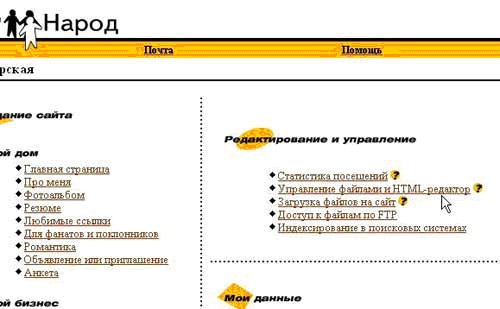
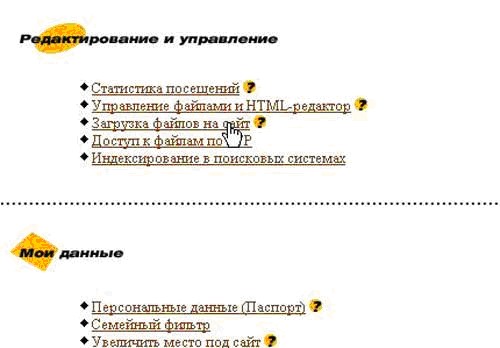
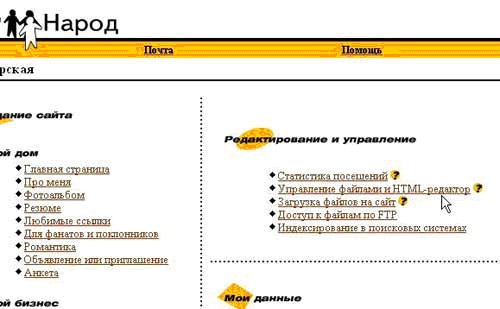
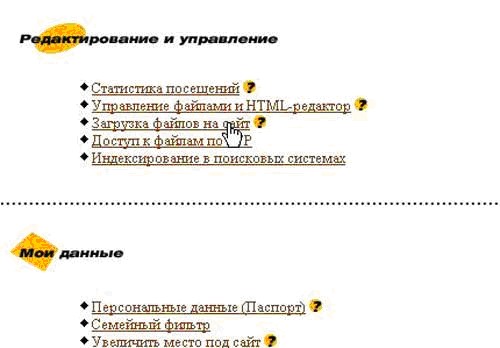
7. Вы попадаете на страницу, на которой в две колонки идут разнообразные надписи. Можно воспользоваться левой колонкой и создать собственный сайт по шаблону. Если вам это надо - попробуйте разобраться сами, я о шаблонах Народа сейчас говорить не стану. Для того, чтобы создать свой собственный сайт с нуля, надо обратиться к правой колонке. И нажать для начала на вторую сверху ссылку: "Управление файлами и HTML-редактор".

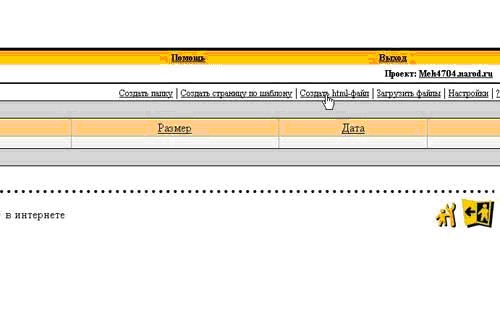
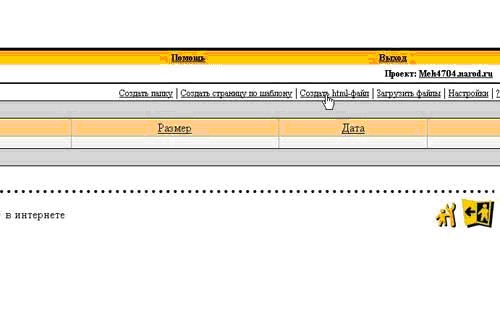
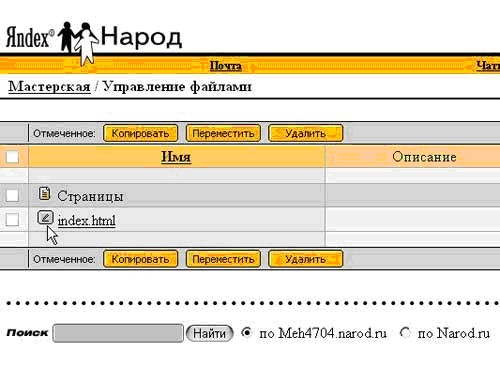
8. Вы попали на страницу своей мастерской. Иначе говоря, сейчас вы находитесь в так называемой "Корневой папке" своего будущего сайта. Дальше можно идти двумя путями, каждый из которых я рассмотрю ниже.
Путь Первый:
а. Находите ссылку: "Создать html-файл"

Нажимаете на ссылку.
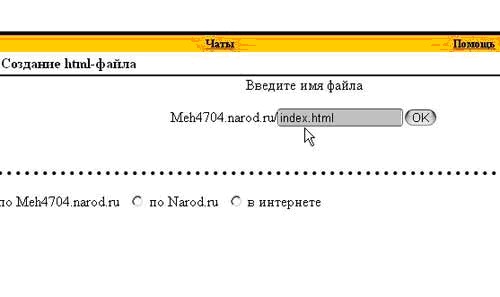
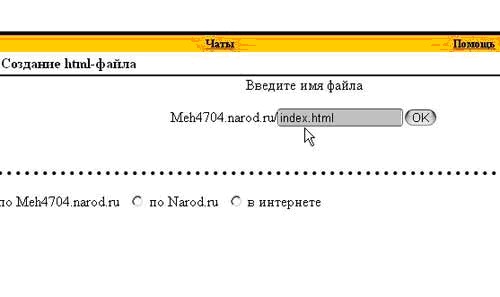
б. Пишете название файла: index.html
Обращаю ваше внимание! Шаблон главной страницы сайта всегда называется словом index
Расширение файла: html

Жмёте ОК - и вам открывается страница, на которой написано: Файл "index.html" создан.
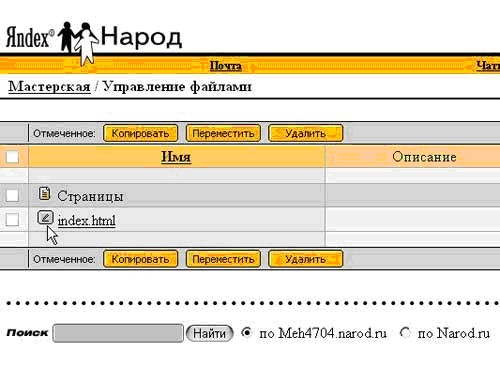
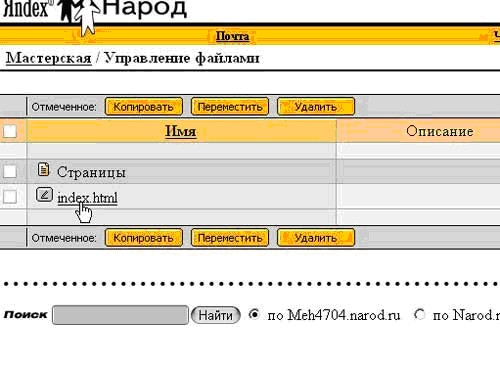
Жмёте на ссылку: "Вернуться к управлению файлами" и снова попадаете на страницу своей корневой папки.

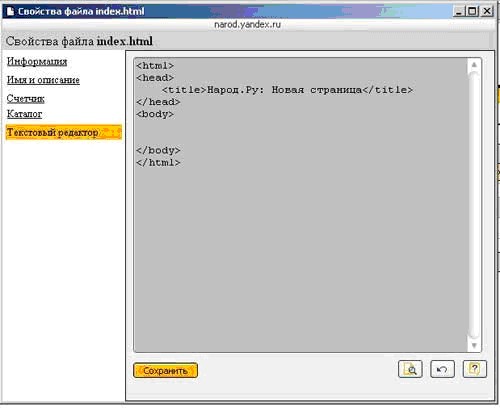
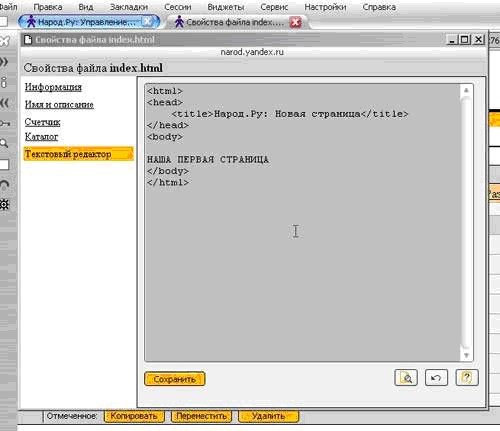
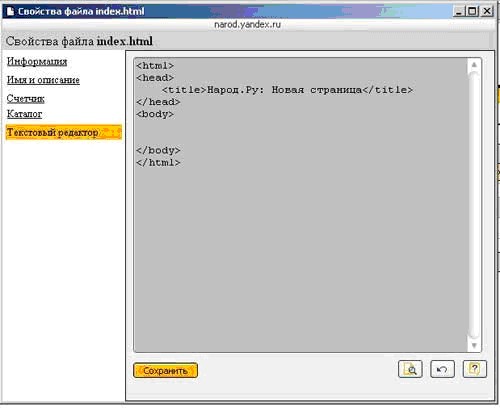
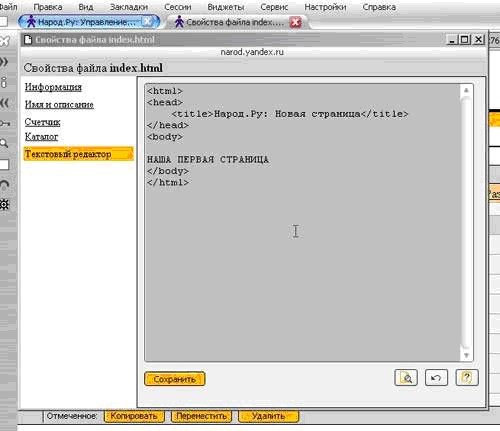
в. Вы видите свой созданный файл, а рядом с ним - окошечко с карандашиком. Нажимаете на это окошечко. Выпадает вот такой документ:

Это и есть ваша страница, в которую вы будете вписывать всю необходимую информация, вставлять нужные вам тэги и скрипты. В данный момент в ней лежит основа вашей страницы:
<html>
<head>
<title> Народ.Ру: Новая страница</title>
</head>
<body>
</body>
</html>
Теперь поговорим о собственно html-коде вашей страницы:
<html> </html> - начало и конец любого html-документа. Между этими двумя тегами будет располагаться вся информация о странице.
<head> <title> Народ.Ру: Новая страница</title> </head> - Это - собственно заголовок вашей страницы. Можете вписать между этими тегами на место " Народ.Ру: Новая страница" название. К примеру: "Моя первая страница". Это название будет отображаться в самой верхней строке браузера.
Дальше идёт слово <body> - это тело вашей страницы. Между <body> </body> мы пишем всё, что будет на самой странице.
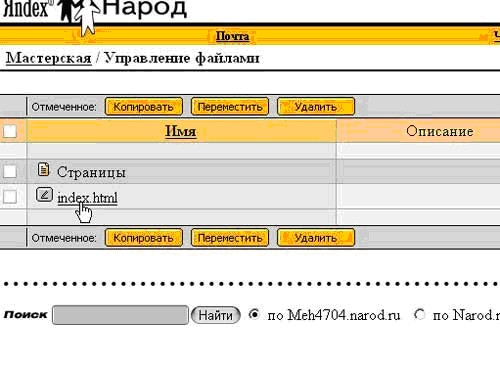
Если вы нажмёте на ссылку index.html, рядом с окошечком, в котором квадратик с карандашиком,

То откроется собственно главная страница вашего сайта. Пока она пуста, она выглядит вот так:

Поскольку пустая страница без ничего выглядит уныло, я вставила в неё текст вот таким образом:

Итак, мы создали основу для Главной страницы нашего сайта первым способом. Посмотреть на неё можно здесь:
НАША ПЕРВАЯ СТРАНИЦА
Путь второй:
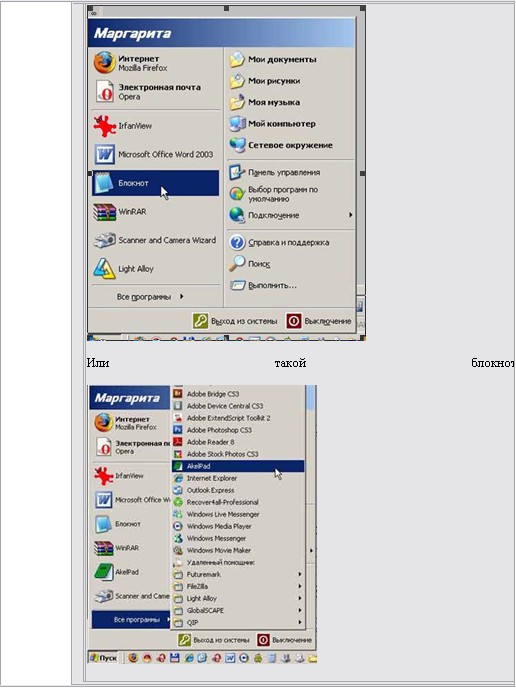
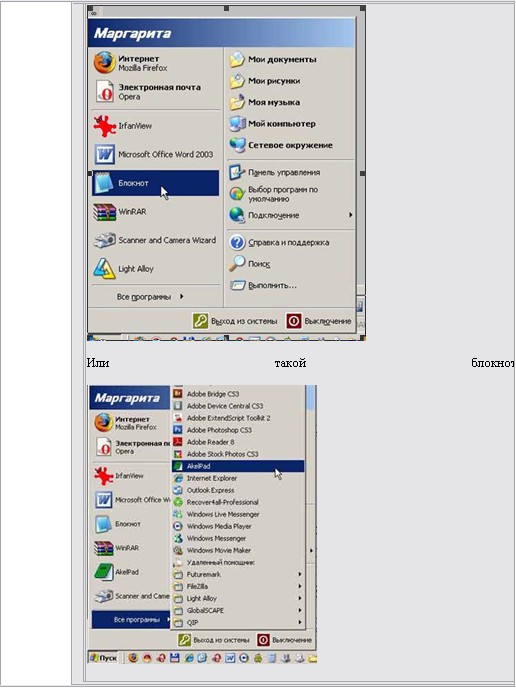
1. Открываем в своём компьютере Блокнот

2. Вписываем в блокнот вот этот код:
<html>
<head>
<title> Народ.Ру: Новая страница</title>
</head>
<body>
</body>
</html>
3. Нажимаем в блокноте: Файл - Сохранить как
4. Имя файла: index.html (точка в конце не ставится).
5. Тип файла: Все файлы
6. Сохраняете файл в удобную для вас папку (лучше создать новую и запомнить, где именно она у вас находится).
7. Открываете страницу: Мастерская
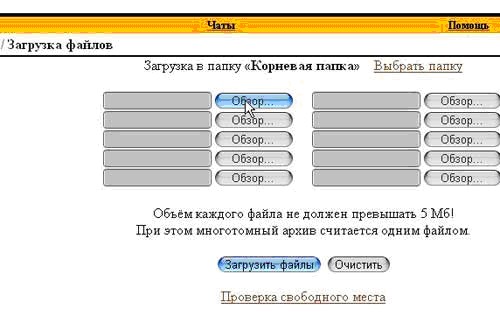
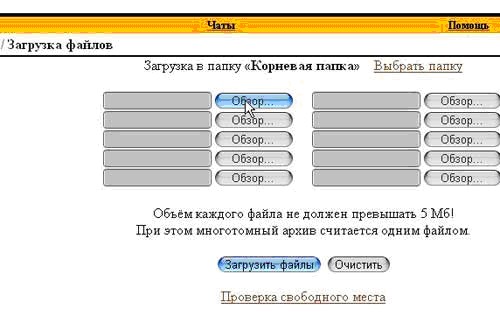
8. Выбираете справа ссылку: Загрузка файлов на сайт - жмёте на неё.

9. Нажимаете кнопку: Обзор

10. Выбираете у себя на компьютере, в той папке, в которую вы сохранили, вашу подготовленную страницу index и нажимаете кнопку: Загрузить файлы.
11. Ваша Главная страница загружена, можете вернуться в Управление файлами и убедиться в этом.
Урок окончен.
________________________________________
Надіслано вчителем інформатики Распоповим В. Б.
Інформатика скачати, завдання школяру 8 класу, матеріали з інформатики для 9 класу онлайн
Предмети > Інформатика > Інформатика 8 клас > Конструювання сайту за допомогою шаблонів на спеціальних серверах > Конструювання сайту за допомогою шаблонів на спеціальних серверах. Конспект уроку і опорний каркас
|