|
Гіпермаркет Знань>>Інформатика >>Інформатика 9 клас>> Інформатика:Поняття про інформацію. Презентація до предмету Інформатика 9 клас. Тема «Компьютерная графика: области применения.».
Компьютерная графика: области применения. Понятие растровой и векторной графики.
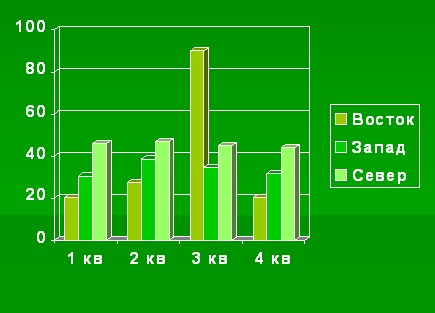
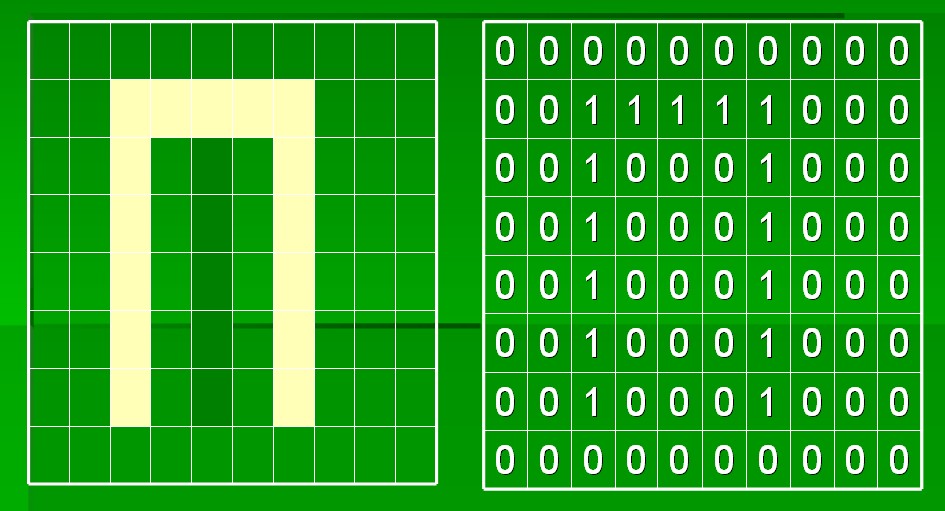
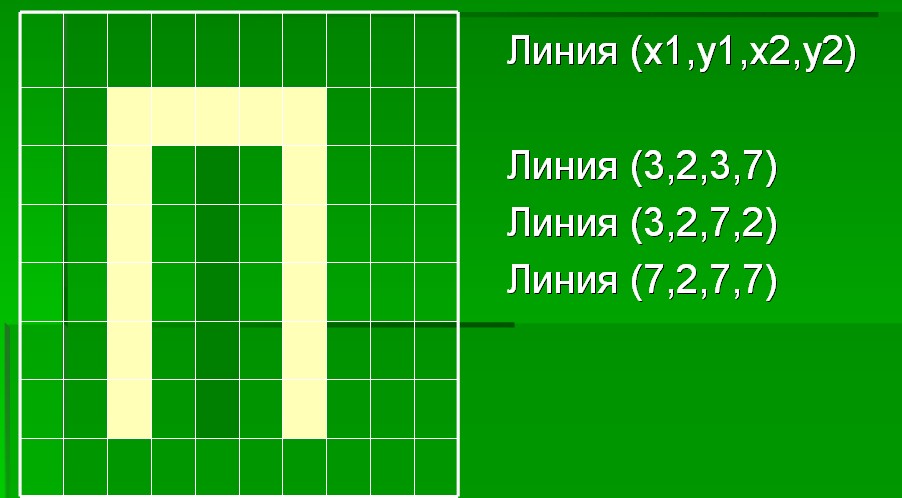
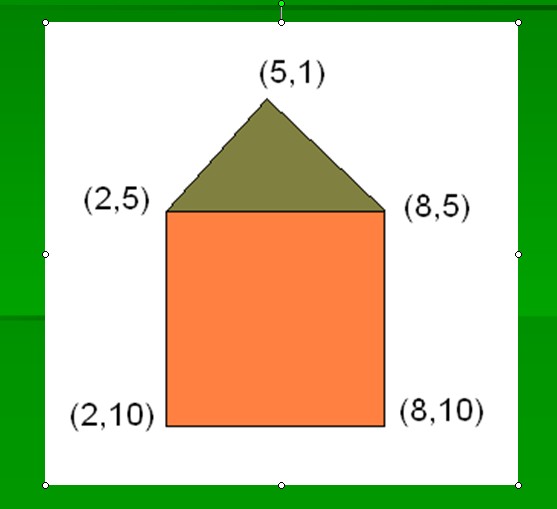
Для Вывода графических изображений используются устройства: Мультимедиа –это объединение высококачественного изображения на экране компьютера со звуковым сопровождением. Наименьшим элементом является растр – прямоугольная сетка пикселей на экране. Наименьшими элементами являются простые элементы: линии, дуги, окружности, прямоугольники. Растр – это прямоугольная сетка пикселей на экране. Разрешающая способность экрана – это размер сетки растра, задаваемого в виде произведения М* N , где М – число точек по горизонтали, N – число точек по вертикали. Видеопамять – оперативная память, хранящая видеоинформацию во время её воспроизведения в изображение на экране. Графический файл – это файл, хранящий информацию о графическом объекте. Число цветов, воспроизводимых на экране дисплея (К), и число бит, отводимых в видеопамяти под каждый пиксель (N), связаны формулой: К = 2N
Надіслано учителем інформатики Міжнародного ліцею "Гранд" Чебаном Л.І. Календарно-тематичне планування з інформатики, відео з інформатики онлайн, Інформатика в школі скачати Предмети > Інформатика > Інформатика 9 клас > Поняття комп'ютерної графіки > Поняття комп'ютерної графіки. Презентація уроку |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: