|
Гіпермаркет Знань>>Інформатика >>Інформатика 9 клас>> Інформатика: Робота в середовищі редактора растрової графіки. Презентація до предмету Інформатика 9 клас. Тема «GIMP. Анимация движения. Лабораторная работа №1».
Лабораторная работа №1 Анимационные изображения в формате gif встречаются повсеместно в Internet. Банеры кнопки, логотипы, все они, используя даже небольшую анимацию, вносят в содержание страницы некую динамику. Существует множество различных программ, направленных специально на создание анимационных gif-изображений. Однако, большинство из них могут работать только с готовыми изображениями, искажая их или перемещая в пространстве. Поэтому совершенно логично, создавать анимационные изображения, используя программу, с помощью которой можно еще и рисовать. Можно создать эффект анимации, используя GIMP. Формат gif позволяет хранить изображение в виде нескольких слоев, каждый из которых может представлять собой отдельное изображение. Идея в том, что каждому слою в gif-изображении, можно задать время, в течении которого он будет отображаться. Таким образом, чередуя слои можно получить анимацию. Первые два параметра задают общие свойства gif - это черезстрочность и комментарий. Нас больше интересуют параметры анимации: - Бесконечный цикл. При включении этого параметра, чередование слоев будет выполняться бесконечно, т.е. после отображения последнего слоя будет отображен первый. Если этот параметр будет отключен, то анимация будет проиграна один раз и остановится на изображении последнего слоя. - Если теперь открыть этот gif с помощью GIMP, то увидим, что в диалоге слоев в названии каждого слоя в скобках добавился Это был самый простой пример создания анимации. Обратимся к специальному пункту меню Фильтры - Анимация. Оно содержит три пункта - Воспроизведение, Оптимизация и Разоптимизация. Воспроизведение. Этот пункт позволяет нам воспроизводить свежеполученное анимационное изображение (Рис 6) Кнопка Пуск/Стоп запускает проигрывание изображения. Она же его останавливает. Кнопка Перемотка возвращает на первый кадр изображения, кнопка Шаг позволяет менять кадры вручную. - Но все это далеко не самые интересные возможности этого фильтра. Если щелкнуть мышкой на проигрываемое изображение, то Вы увидите, как курсор измениться на вертикальную стрелочку. Теперь вы можете перетащить анимашку в любое(!) место экрана, например в окно браузера, чтобы посмотреть, как будет выглядеть этот анимационный рисунок на Вашей страничке. - Оптимизация. Каждый слой в анимационном gif-е представляет собой, по сути, отдельное изображение и сохраняя gif как анимацию, мы сохраняем сразу несколько изображений. Таким образом, при большом количестве слоев размер нашего анимационного gif будет расти прямо на глазах. Фильтр Оптимизация делает следующее: он просчитывает каждый слой и находит изменившиеся точки, относительно предыдущего и оставляет только их, изменяя размер слоя на минимально возможный (т.е. обрезая по крайним изменившимся точкам). При этом все неизменившиеся точки внутри этого слоя будут заменены на прозрачные. Возьмите недавно созданный gif с надписью GIMP и примените этот фильтр (рис 7). Как видите, в каждом слое осталось только по одной букве, причем весь белый цвет был заменен на прозрачный, т.к. нет смысла таскать его в каждый слой, имея единый на всех белый фон. Кроме того, в названии слоя в скобках появился еще один параметр - combine. Это как раз и есть режим расположения кадра. После применения фильтра Оптимизация этот режим всегда будет иметь значение combine, т.е. новый кадр будет прибавляться к предыдущим. Попробуйте изменить этот параметр на значение replace и посмотрите, что у Вас получилось. Разоптимизация. Фильтр обратный оптимизации. До сих пор я не нашел ему должного применения, но вполне возможно, что он может пригодиться, когда Вам нужно будет внести изменения в оптимизированное изображение.
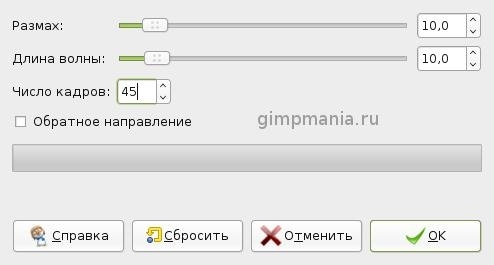
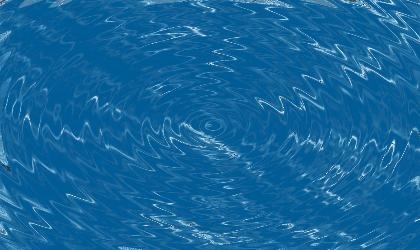
- Создадим анимацию. Для этого удалите ваш фоновый слой (щелкните на слое, правая кнопка мыши – контекстное меню, пункт Удалить слой) и выберитеь залитый градиентом. - Откройте Фильтры - Анимация - Волны. Выберите следующие параметры (Рис 9): Рис. 9 Рис. 10
Надіслав вчитель інформатики Підлисевич М.В. Предмети > Інформатика > Інформатика 9 клас > Робота в середовищі редактора растрової графіки > Робота в середовищі редактора растрової графіки. Презентація уроку |
Авторські права | Privacy Policy |FAQ | Партнери | Контакти | Кейс-уроки
© Автор системы образования 7W и Гипермаркета Знаний - Владимир Спиваковский
При использовании материалов ресурса
ссылка на edufuture.biz обязательна (для интернет ресурсов -
гиперссылка).
edufuture.biz 2008-© Все права защищены.
Сайт edufuture.biz является порталом, в котором не предусмотрены темы политики, наркомании, алкоголизма, курения и других "взрослых" тем.
Ждем Ваши замечания и предложения на email: 
По вопросам рекламы и спонсорства пишите на email: