|
Гіпермаркет Знань>>Інформатика >>Інформатика 8 клас>> Інформатика: Етапи створення веб-сайтів
Презентація до предмету Інформатика 8 клас.
Тема «Создание Web-сайта».
Создание Web-сайта
Структура Web-сайта
Тема урока:
Контейнеры
- Код страницы <HTML></HTML>
- Заголовок <HEAD></HEAD>
- Название Web-страницы <TITLE></TITLE>
- Основное содержание страницы <BODY></BODY>
Назовем Web-страницу «Компьютер»
<HEAD>
<TITLE> Компьютер</TITLE>
</HEAD>
Поместим на страницу текст «Все о компьютерах»
<BODY>
Все о компьютерах
</BODY>
Текст программы:
<HTML>
<HEAD>
<TITLE>Компьютер</TITLE>
</HEAD>
<BODY>
Все о компьютерах
</BODY>
</HTML>
Сохранять Web-страницы нужно с расширением .html
Например, Мой сайт .html
Принято сохранять титульный файл сайта под именем
Index.html
Форматирование текста:
Размер шрифта в заголовках задается тэгами от Н1 до Н6:
<H1>
Все о компьютерах
</H1>
Тип выравнивания заголовка задает атрибут ALIGN
<H1 ALIGN="CENTER”>Все о компьютерах
</H1>
Тэг FONT задает параметры форматирования любого фрагмента текста. Атрибут FACE задает тип шрифта (FACE=“Arial”) SIZE – размер (SIZE=10) COLOR – цвет (COLOR=“blue”)
Для отделения заголовка от остального содержания страницы горизонтальной линией используется тэг <HR>
Задать синий цвет заголовка:
<FONT COLOR=“BLUE">
<H1 ALIGN="CENTER”>
Все о компьютерах
</H1>
</FONT>
<HR>
Абзацы:
Разделение текста на абзацы производится контейнером <P></P>. Для каждого абзаца можно применить свой тип выравнивания. Поместим на титульную страницу текст, разбитый на абзацы с различным выравниванием:
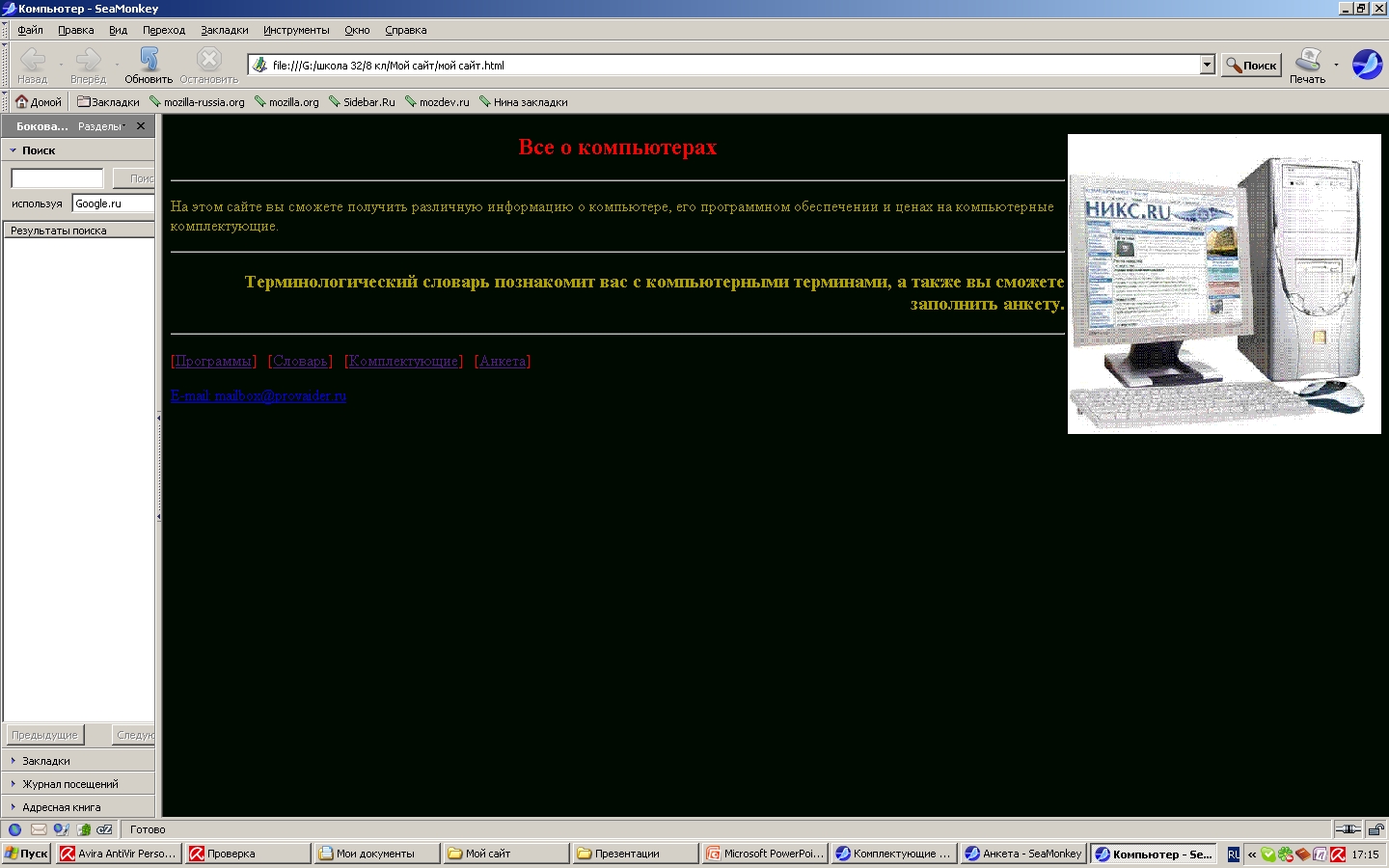
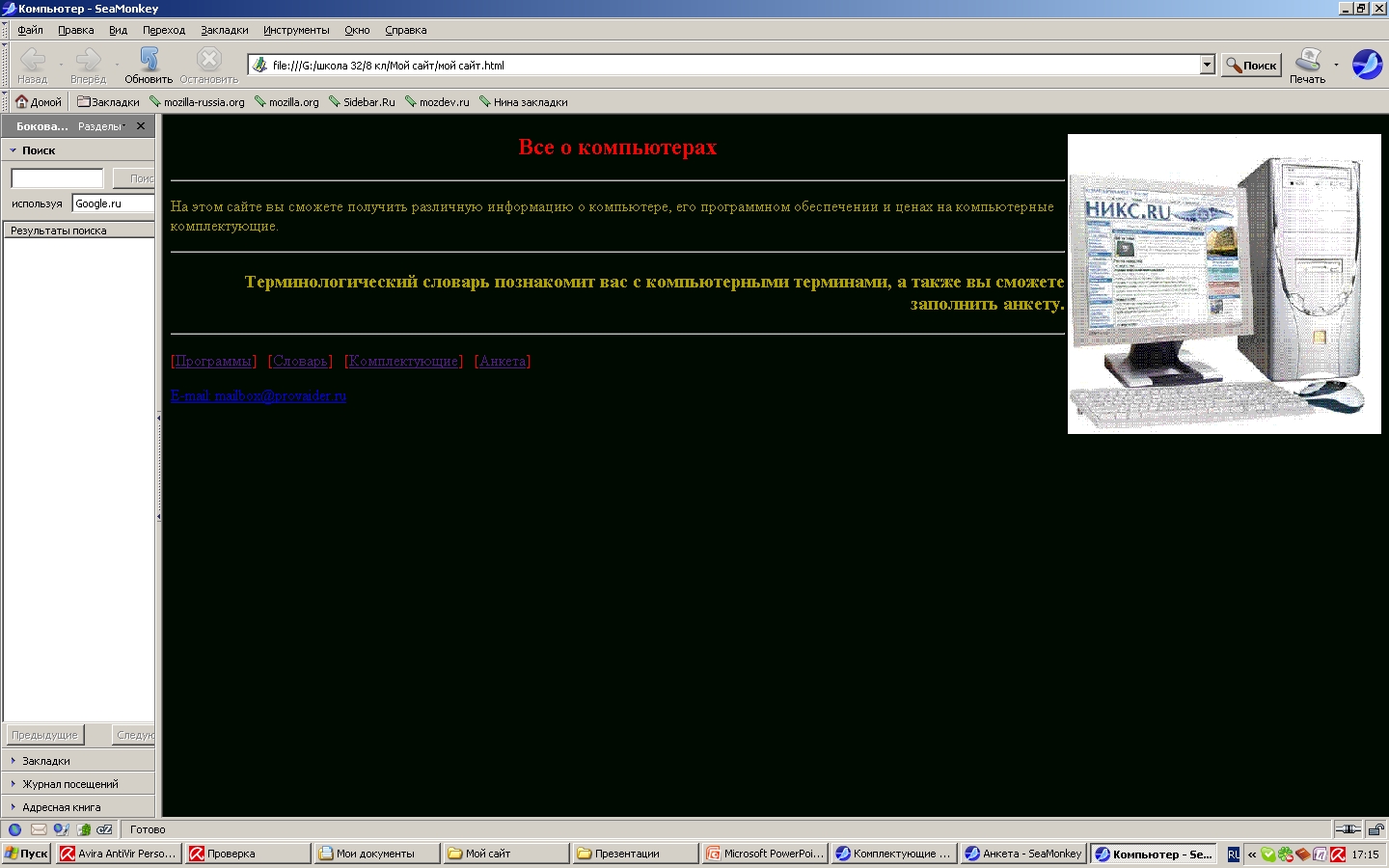
<P ALIGN="LEFT">На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.</P>
<P ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>
Программирование Web-сайта
<HTML>
<HEAD>
<TITLE>Компьютер</TITLE>
</HEAD>
<BODY>
<FONT COLOR="GREEN">
<H1 ALIGN="CENTER”>
Все о компьютерах
</H1>
</FONT>
<HR>
<P ALIGN="LEFT">На этом сайте вы сможете получить различную информацию о компьютере, его программном обеспечении и ценах на компьютерные комплектующие.</P>
</H1>
</FONT>
<HR>
<P ALIGN="RIGHT">Терминологический словарь познакомит вас с компьютерными терминами, а также вы сможете заполнить анкету.</P>
</BODY>
</HTML>
Вставка рисунка
Форматы .GIF, .JPG, .PNG.
Тэг <IMG> с атрибутом SRC, который указывает место хранения файла (путь к файлу).
Расположение рисунка относительно текста –атрибут ALIGN:
1. TOP
2. MIDDLE
3. BOTTON
4. LEFT
5. RIGHT
Вставить рисунок в контейнер перед абзацем текста.
<BODY>
<IMG SRC=«Комп.gif" alt=«компьютер"
ALIGN="RIGHT">
Или
<BODY>
<IMG SRC="D:\Мои документы\Школа 32\Комп.gif" alt=" компьютер "
ALIGN="RIGHT">
Создание других страниц сайта
<HEAD>
<TITLE> Заголовок страницы </TITLE>
</HEAD>
Создайте страницы Программы, Словарь, Комплектующие, Анкета.
Сохраните их в файлах с названиями:
software.html
glossary.html
hardware.html
anketa.html
Гиперссылки
Гиперссылки состоят из указателя ссылки и адресной части ссылки.
Адресная часть – URL – адрес документа.
Принято размещать гиперссылки в нижней части титульной страницы, поэтому разместим их после введенного текста в новом абзаце.
В качестве указателя гиперссылок выберем названия страниц нашего сайта: Программы, Словарь, Комплектующие, Анкета.
Указатели гиперссылок разделяются пробелами ( ) . Для каждой гиперссылки определим адрес перехода, (контейнер <A> </A>) с атрибутом HREF, значением которого является URL – адрес.
<P ALIGN= "CENTER"
[<A HREF="software.html">Программы</A>]  
[<A HREF="glossary.html">Словарь</A>]  
[<A HREF="hardware.html">Комплектующие</A>]  
[<A HREF="anketa.html">Анкета</A>]
</P>
Адрес электронной почты вставляется так:
Полезно на странице помещать ссылку на адрес электронной почты, по которому посетители могут связаться с администрацией сайта.
<ADRESS>
<A HREF="mailto :[email protected]">E-mail:
[email protected]</A>
</ADRESS>
По щелчку мыши по ссылке на адрес электронной почты будет открываться программа Outlook Express, где в строке Кому будет указан заданный в ссылке адрес

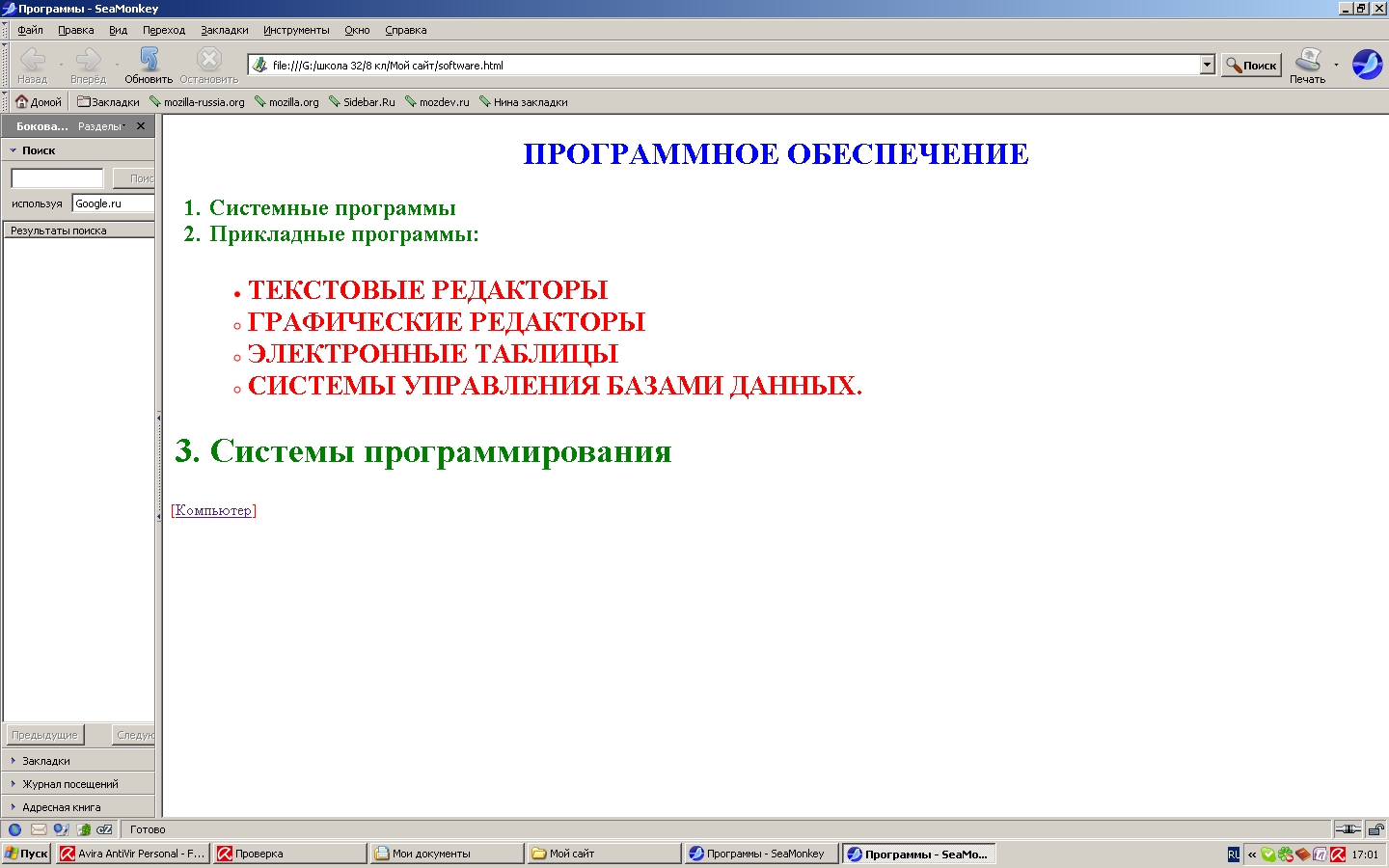
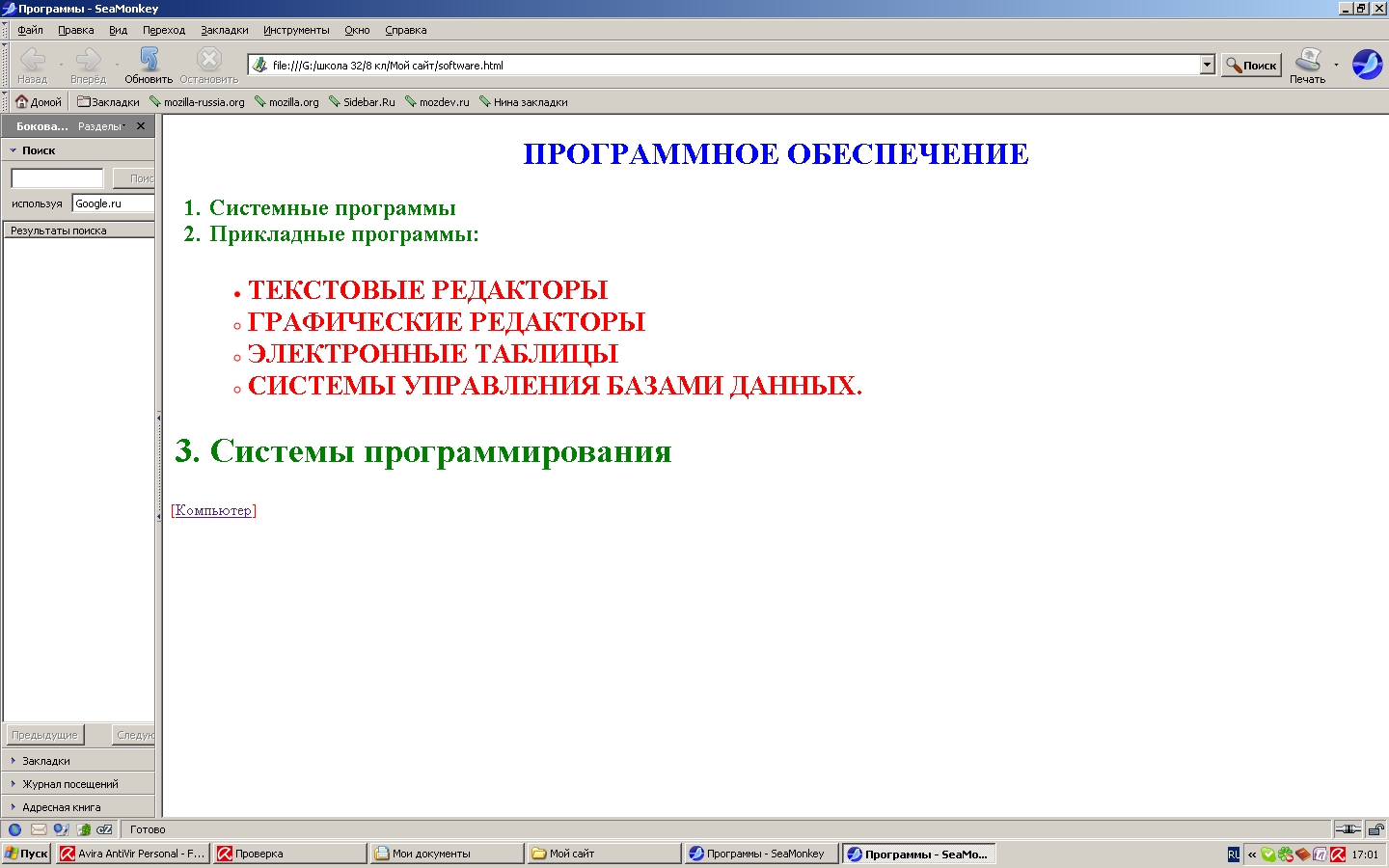
Создание списка нумерованного
Список располагается внутри контейнера <OL> </OL>, а каждый элемент списка – тэгом <LI>. С помощью атрибута TYPE тэга <ОL> можно задать вид нумерации: арабские цифры по умолчанию, “I” (римские цифры), “а” (строчные буквы).
Открыть в Блокноте файл Software.html и добавить следующий HTML-код, задающий список:
<OL>
<LI>Системные программы
<LI>Прикладные программы
<LI>Системы программирования
</OL>
Создание списка маркированного
Создадим теперь вложенный маркированный список для одного из элементов основного списка. Список располагается внутри контейнера <UL> </UL>, а каждый элемент списка определяется также тэгом <LI>. С помощью атрибута TYPE тэга <UL> можно задать вид маркера списка: “disc” (диск), “Square” (квадрат), “circle” (окружность).
Добавить HTML-код, задающий вложенный список для элемента <LI> Прикладные программы.
Создание нумерованного списка
- <FONT COLOR="GREEN">
- <H2 ALIGN="LEFT">
- <OL>
- <LI>Системные программы
- <LI>Прикладные программы
- <LI>Системы программирования
- </OL>
Создание вложенного списка
<UL>
<LI TYPE="DISC">
ТЕКСТОВЫЕ РЕДАКТОРЫ
<LI> ГРАФИЧЕСКИЕ РЕДАКТОРЫ
<LI> ЭЛЕКТРОННЫЕ ТАБЛИЦЫ
<LI> СИСТЕМЫ УПРАВЛЕНИЯ БАЗАМИ ДАННЫХ.
</UL>

Словарь компьютерных терминов:
Контейнер списка определений <DL>, </DL>
Внутри него термин – тэг <DT>
определение - <DD>
<DL>
<DT>Процессор
<FONT COLOR="BRAUN">
<H4>
<DD>Центральный процессор, производящий вычисления в двоичном коде.
</H4>
<FONT COLOR="GREEN">
<DT>Оперативная память
<FONT COLOR="BRAUN">
<H4>
<DD>Устройство, в котором хранятся программы и данные
</H4>
</DL>
Таблицы
1. Таблица задается контейнером <TABLE></TABLE>, внутри которого содержится описание структуры таблицы и ее содержимого.
2. Любая таблица состоит из строк, которые задаются контейнером <TR></TR>, в который помещается описание ячейки.
3. Формат ячейки и ее содержание помещается в контейнер <TD></TD>, а заголовки ячеек в контейнер <TH></TH>.
4. Толщина разделительных линий задается атрибутом BORDER, а для выравнивания информации - атрибут ALIGN.
Вставить таблицу в файл hardware .html
<TABLE border="2">
<TR>
<TH><FONT COLOR="BLUE">НАИМЕНОВАНИЕ</TH>
<TH><FONT COLOR="CYAN">ТИП</TH>
<TH><FONT COLOR="LIME">ИЗГОТОВИТЕЛЬ</TH>
<TH><FONT COLOR="MAGENTA">ЦЕНА</TH>
</TR>
<TR>
<TD ALIGN="CENTER">ПРОЦЕССОР</TD>
<TD ALIGN="CENTER">PENTIUM</TD>
<TD ALIGN="CENTER">INTEL</TD>
<TD ALIGN="CENTER">2500 РУБЛЕЙ</TD>
</TR>
<TR>
<TD ALIGN="CENTER">МАТЕРИНСКАЯ ПЛАТА</TD>
<TD ALIGN="CENTER">Abit</TD>
<TD ALIGN="CENTER">GIGABAIT</TD>
<TD ALIGN="CENTER">2700 РУБЛЕЙ</TD>
</TR>
</TABLE>
Формы на Web- страницах
Формы включают в себя текстовые поля, раскрывающиеся списки, флажки, переключатели и т.д. Формы заключаются в контейнер <FORM> </FORM>
1. Текстовые поля задаются тэгом <INPUT> со значением атрибута type=“text”.
2. Атрибут NAME является обязательным и служит для идентификации полученной информации, Атрибут SIZE задает длину поля ввода данных.
3. Для того, чтобы анкета читалась необходимо разделять строки с помощью тэга перевода строки <BR>.
Открыть в Блокноте файл Anketa.html и добавить следующий HTML-код, задающий текстовые поля для ввода данных. Просмотреть результат в браузере:
<FORM>
<FONT COLOR="GREEN">
<H2 ALIGN="LEFT">
Пожалуйста, введите ваше имя: <BR>
<INPUT TYPE="текст"
NAME="name" SIZE=30> <BR>
E-mail: <BR>
<INPUT TYPE="текст"
NAME="e-mail"
SIZE=30> <BR>
</FORM>
Переключатели
Пользователю предоставляется возможность отнести себя к одной из групп пользователей: учащийся, студент, учитель.
Переключатели создается тэгом <INPUT> со значением атрибута type=“radio”. Все элементы в группе должны иметь одинаковые значения атрибута Name=“Group”
Другим обязательным атрибутом должно быть VALUE, принимающий, в нашем случае, значения "schoolboy“, "student“, "teacher"
Открыть в Блокноте файл Anketa.html и добавить следующий HTML-код, задающий группу переключателей. Просмотреть результат в браузере:
Укажите, к какой группе пользователей вы себя относите: <BR>
<INPUT TYPE="radio"
NAME="group" value="schoolboy">учащийся<BR>
<INPUT TYPE="radio"
NAME="group" value="student">студент<BR>
<INPUT TYPE="radio"
NAME="group" value="teacher">учитель<BR>
Флажки
Флажки задаются тэгом <INPUT> со значением атрибута type=“checkbox”
Флажки, объединенные в группу могут иметь одинаковые значения атрибута Name=“Group”
Другим обязательным атрибутом должно быть VALUE, принимающий, в нашем случае, значения “www“, “e-mail“, “ftp“
Добавить HTML-код, задающий флажки для выбора нескольких элементов. Просмотреть результат в браузере:
Пример:
Какие из сервисов Интернета вы используете наиболее часто:
<BR>
<INPUT TYPE="checkbox"
NAME="group" value="www">www<BR>
<INPUT TYPE="checkbox"
NAME="group" value="e-mail">e-mail<BR>
<INPUT TYPE="checkbox"
NAME="group" value="ftp">FTP<BR>
Поля списков
Теперь выясним, какой из браузеров предпочитает посетитель сайта. Перечень браузеров представим в виде раскрывающегося списка, из которого можно выбрать только один вариант. Используется контейнер <SELECT> </SELECT>, в котором каждый элемент списка определен тэгом <OPTION>. Выбираемый по умолчанию элемент задается атрибутом SELECTED.
Открыть в Блокноте файл Anketa.html и добавить следующий HTML-код, задающий раскрывающий список. Просмотреть результат в браузере:
<SELECT NAME="browsers">
<OPTION SELECTED> Internet Explorer
<OPTION>
Netscape Navigator
<OPTION> Opera
<OPTION> Neo Planet
</SELECT>
Текстовая область
Создается с помощью тэга <TEXTAREA> с обязательными атрибутами: NAME, задающим имя области, ROWS – число строк , COLS – число столбцов.
добавить HTML-код, создающий текстовую область. Просмотреть результат в браузере:
Какую еще информацию вы хотели бы видеть на нашем сайте?
<BR>
<TEXTAREA NAME="resume"
ROWS=4 COLS=30>
</TEXTAREA
<BR>
Отправка формы
Отправка введенной в форму информации, а также очистка полей от уже введенной информации осуществляется кнопками. Для создания кн., отправляющей инф-ю, атрибуту TYPE=“submit“, value=«Отправить».
Для создания кн., очищающую инф-ю, атрибуту TYPE=“reset“, value=«Очистить».
добавить HTML-код, создающий текстовую область. Просмотреть результат в браузере:
<INPUT TYPE="SUBMIT"
value="Отправить">
<INPUT TYPE="RESET"
value="Очистить">
Для того, чтобы при щелчке по кн. «Отправить» данные из формы передавались на сервер и там обрабатывались необходимо указать адрес и программу обработки. Для этого используется атрибут ACTION контейнера <FORM>.
<FORM ACTION=http:/www.mycompany.ru /ogi-bin /bd.exe"
Перейти до презентації можна клікнувши на текст "Презентація" і встановивши Microsoft PowerPoint
Виконав: вчитель інформатики СЗШ № 166 Солом’янського району м. Києва Мещерінов Володимир Володимирович
Предмети > Інформатика > Інформатика 8 клас > Етапи створення веб-сайтів > Етапи створення веб-сайтів. Презентація уроку
|